Как пополнить стрелка: Пополнить карту «Стрелка» теперь можно со счета мобильного телефона
Транспорт
Воробьев
жуковский
строительство
#:жуковскоеиа
#бyдьвкурсе
#будьвкyрсе
#будьвкурсе
#будьвкурсе #событияподмосковья
#вкyрсе2O18
#вкyрсе2о19
#губернатор
#жуковскоеиа
#зима2о19
#лето2о18
#нашеподмосковье
#обращение
#осень2о18
#подмосковье
#чуткаявласть
8 марта
lдороги
xiii международного авиакосмического салона в жуковском
авария
авиарейсы в Таджикистан
авиасалон макс-2017
Авиация
автобусные остановки
автобусы
автобусы до аэропорта
автоколонна
автотранспорт
андрей войтюк
антитеррор
аэропорт
аэропорт жуковский
бyдьвкурсе
Безопасность
безопасный город
велосипед
вертолеты россии
весна2о19
водоснабжение
выхино
гибдд
гололед
голосование
городской транспорт
горячая линия
госуслуги
дача
день города
дети
детская железная дорога
Детские сады
Добродел
дом спорта на баженова
дороги
дорожная разметка
дорожное движение
дорожные знаки
дтп
железная дорога
железнодорожные переезды
жк гагаринский
ЖКХ
жуковский
жуковское дрсу
жуковское информагентство
жуковскоеИА
жулебино
забытые вещи
инвалиды
канализация
карта стрелка
каршеринг
китай
комплекс фотовидеофиксации
космонавтика
котельники
кратово
криминал
Крым
курсомпрезидента
легкорельсовый транспорт
лермонтовский проспект
Льготы
макс 2017
макс-2017
маршрутки
международный авиакосмический салон в жуковском
метро
микроавтобусы
мосавтодор
москва
московская детская железная дорога
мособлдума
мострансавто
мс-21
мусор
на работу на велосипеде
наркомвод
Наукоград
нашеподмосковье
нетрезвый водитель
ниип
новые авиарейсы из Жуковского
Образование
ограничение движения
огранчение движения
одностороннее движение
онф
опасный груз
Освещение
Отдых
Парковки
пасха
пегас флай
пенсионеры
переработка мусора
платформа отдых
погода
поджог автомобиля
Подмосковье
подъездная дорога
пожарные
полиция
посадка деревьев
праздники
проектирование дороги
разбой
раздельный сбор мусора
ралли
расчистка дорог
реагенты
рейд
рейды
реконструкция
реконструкция туполева
ремонт дорог
рнис
роспотребнадзор
ространснадзор
светофор
свинья?
снт
события подмосковья
событияподмосковья
Соцподдержка
Спорт
Спорт и отдых
Строительство
строительство дорог
Строительство ФОКов
такси
тарифы
Транспорт
трасса москва жуковский
туполевское шоссе
уборка снега
улица гризодубовой
улица туполева
цаги
ЦППК
чемпионат мира по футболу
чистое подмосковье
шины
школьные автобусы
Экономика
Экономика и бизнес
экспресс спутник
электрички
электромобили
Пополнить карту «Стрелка» теперь можно в терминалах МКБ на всех автовокзалах Подмосковья
22. 02.2017
02.2017
Платежные терминалы МОСКОВСКОГО КРЕДИТНОГО БАНКА появились на 41 автовокзале Московской области. Теперь жители Подмосковья могут моментально и без комиссии, наличными или картой любого банка, пополнить транспортную карту «Стрелка» в терминалах МКБ.
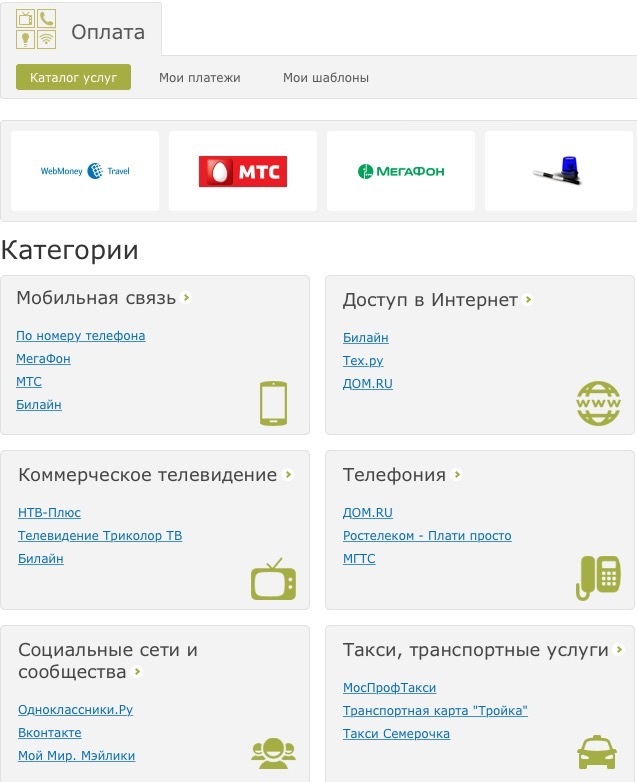
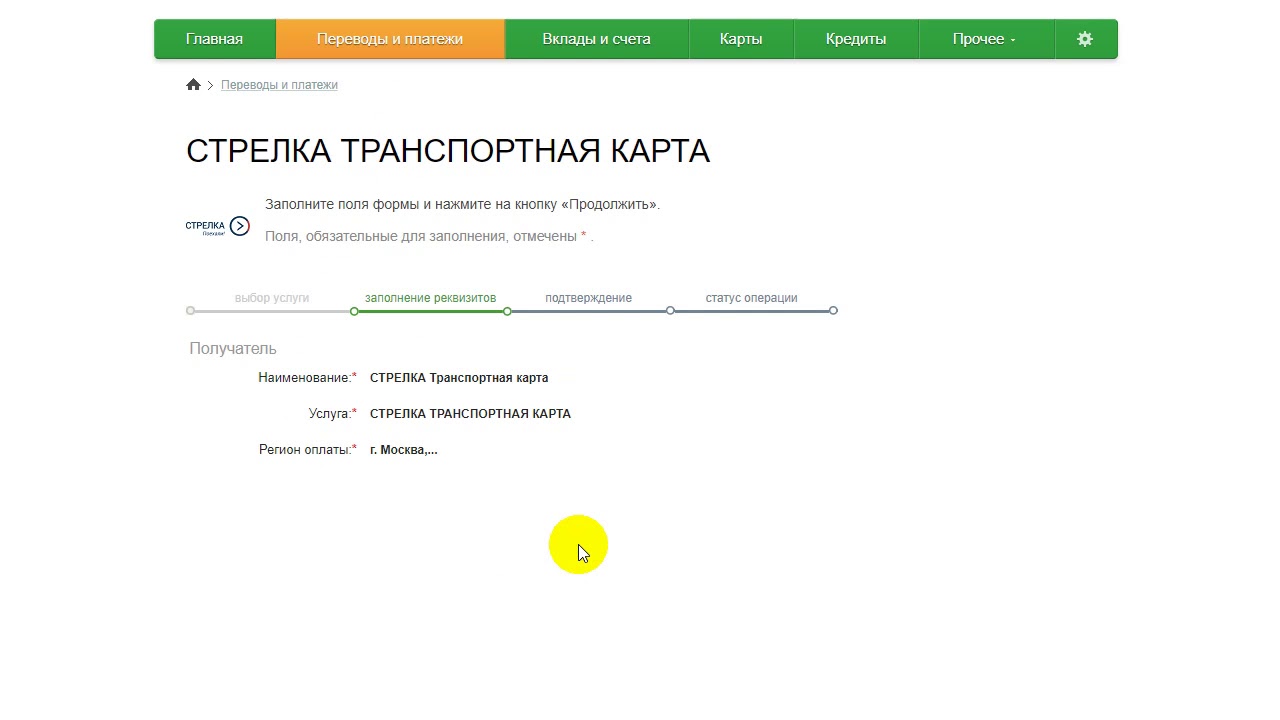
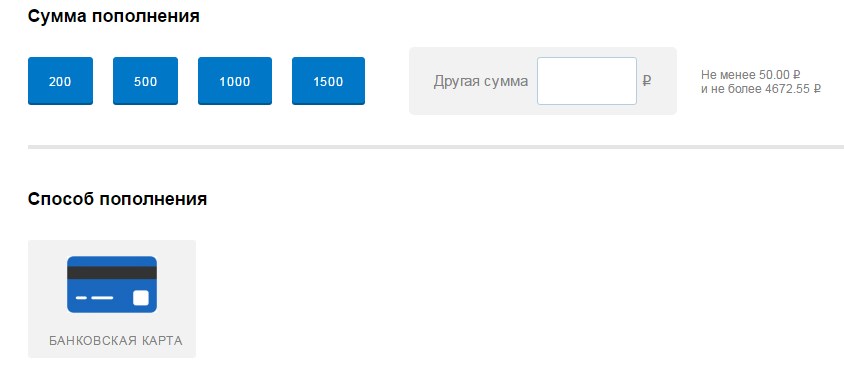
Для этого необходимо зайти в раздел «Транспортные карты», выбрать на экране карту «Стрелка» и указать способ пополнения.
«Наша задача – создать для пассажиров Подмосковья максимально удобную инфраструктуру карты «Стрелка». Расширяя способы пополнения, мы даем возможность пассажиру выбрать наиболее подходящий. На сегодняшний день пользователям «Стрелки» доступно более 40,5 тысяч точек пополнения», — отметил генеральный директор ООО «ЕТК» Павел Буяджи.
В терминалах банка пассажиры могут также пополнить транспортное приложение Москвы «Тройку» и записать на карту «ЦППК» разовые билеты, абонементы для оплаты проезда на пригородных поездах.
«Мы рады, что смогли повысить удобство использования общественного транспорта для жителей Москвы и Московской области. Сервис, который ранее был доступен только в транспортных кассах, теперь реализован в шаговой доступности на более чем 5 700 терминалов МКБ!», — прокомментировал директор Департамента развития альтернативных каналов обслуживания МКБ Евгений Чистов.
Сервис, который ранее был доступен только в транспортных кассах, теперь реализован в шаговой доступности на более чем 5 700 терминалов МКБ!», — прокомментировал директор Департамента развития альтернативных каналов обслуживания МКБ Евгений Чистов.
Адреса терминалов, через которые можно осуществить пополнение карты, можно найти на сайте «Стрелка» и на mkb.ru в разделе «Терминалы».
Мы используем файлы cookies, чтобы вам было удобно работать с сайтом. Подробнее
Моментально пополнить карту «Стрелка» теперь можно с номера 900
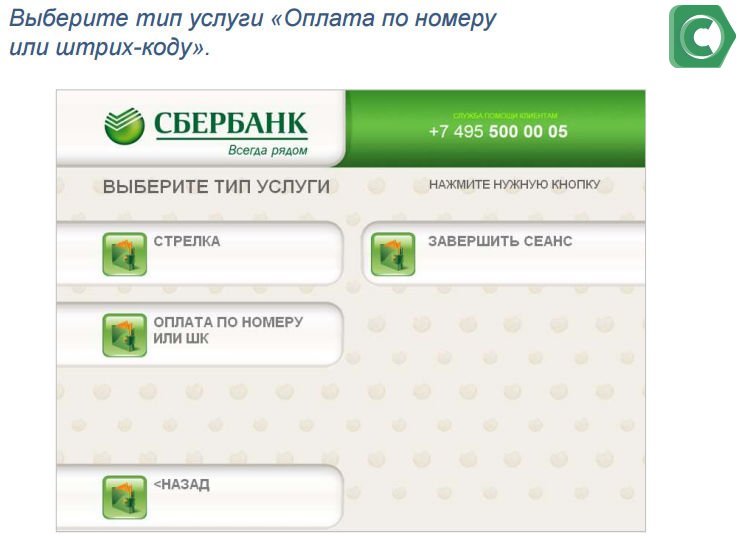
Теперь пассажиры Подмосковья могут пополнить «единую транспортную карту «Стрелка» с помощью смс-сервиса Сбербанка «Мобильный банк». Услуга распространяется как на все виды карт «Стрелка», так и на банковские карты с соответствующими транспортным приложением.
Чтобы моментально пополнить карту или приложение «Стрелка», нужно отправить на номер 900 смс со словом «Стрелка» или «Strelka», номер карты и сумму. Например, Strelka 12345678910 100. В ответ придет смс от Сбербанка с одноразовым паролем. Пользователь отправляет его на номер 900 и получает сообщение о списании средств. Комиссия за пополнение и отправку смс не взимается. Минимальная сумма пополнения «единой транспортной карты «Стрелка» – 1 рубль.
Например, Strelka 12345678910 100. В ответ придет смс от Сбербанка с одноразовым паролем. Пользователь отправляет его на номер 900 и получает сообщение о списании средств. Комиссия за пополнение и отправку смс не взимается. Минимальная сумма пополнения «единой транспортной карты «Стрелка» – 1 рубль.
Пассажиры Подмосковья могут также воспользоваться ещё одним сервисом моментального пополнения карты «Стрелка» ПАО Сбербанк – «Автоплатеж». Подключить услугу можно с помощью устройств самообслуживания Сбербанка, интернет-банкинга или мобильного приложения «СбербанкОнлайн».
На сегодняшний день услугой пользуются уже более 13 тысяч человек.
***
Пресс-служба
Проекта Единая транспортная карта «Стрелка»
pressa@etkrf.ru
Единая транспортная карта Московской области «Стрелка» — электронное средство платежа, обеспечивающее возможность безналичной оплаты проезда на общественном транспорте Подмосковья. Карта является неперсонализированной и пополняемой. Она предназначена для оплаты проезда в транспорте на маршрутах регулярного сообщения.
Карта является неперсонализированной и пополняемой. Она предназначена для оплаты проезда в транспорте на маршрутах регулярного сообщения.
В 2015 году проект «Стрелка» стал лауреатом национальной премии «Формула движения» в номинации «Лучшее решение в области пассажирского транспорта».
Система «Стрелка» позволяет:
отказаться от практики приобретения месячных проездных билетов и создать условия для введения программ лояльности и реализации гибкой системы скидок на оплату проезда;
реализовать возможности удобного пополнения единых транспортных карт, в том числе удаленно, с использованием электронных средств платежа;
обеспечить эффективный контроль расходов на оплату проезда на общественном транспорте;
обеспечить достоверность данных о пассажирских перевозках на территории Московской области.
Новости Коломны — Пополнить карту «Стрелка» теперь можно с помощью смс
Оператор проекта по внедрению безналичной оплаты проезда в Московской области ООО «ЕТК» развивает инфраструктуру пополнения единой транспортной карты «Стрелка»: теперь благодаря платежному сервису RURU абоненты МТС могут пополнить баланс карты «Стрелка» через смс на номер 7878, а также на сайте ruru. ru в разделе «Билеты на транспорт».
ru в разделе «Билеты на транспорт».
Для пополнения «Стрелки» через смсТакже с баланса мобильного счета МТС пассажиру достаточно отправить на номер 7878 смс-сообщение следующего содержания: стрелка 12345678901 100, где стрелка — название услуги, 12345678901 — номер пополняемой карты «Стрелка» (11 цифр), 100 — сумма пополнения. Далее пользователь карты подтверждает операцию, и указанная сумма списывается со счета телефона с учетом комиссии, которая составляет 4,95% от суммы платежа.
Чтобы пополнить карту «Стрелка» через интернет, пассажир на сайте ruru.ru в разделе «Билеты на транспорт» выбирает услугу «Пополнение карты «Стрелка». Затем в специальной веб-форме вводит 11-значный номер пополняемой «Стрелки» (печатный номер нанесен на карту), сумму для пополнения и необходимые данные для оплаты. Останется только подтвердить платеж, и с баланса указанного номера телефона спишутся средства с учетом комиссии.
Напомним, также внести денежные средства на «Стрелку» можно через личный кабинет и мобильное приложение «Стрелка», интернет-сервисы банков-агентов (например, Сбербанк Онлайн), в устройствах самообслуживания банков-агентов (например, банкоматы ПАО Сбербанк), через терминалы QIWI, Европлат и Киберплат, в салонах связи «Евросеть» и «Связной», в отделениях ФГУП «Почта России» Московской области, через платежные системы «Яндекс. Деньги», WebMoney и др. Подобрать наиболее подходящий способ пополнения можно на сайте strelkacard.ru.
Деньги», WebMoney и др. Подобрать наиболее подходящий способ пополнения можно на сайте strelkacard.ru.
Источник: официальный сайт администрации Коломенского района
60 CSS Arrows
Коллекция бесплатных HTML и CSS стрелок примеров кода: анимированных, вверх, прокрутка вниз, простые и для ящиков . Обновление от мая 2018. 9 новинок.
- Анимированные стрелки
- Arrows Вернуться к началу
- Ящики для стрел
- Навигационные стрелки
- Простые стрелы
- Стрелки прокрутки вниз
Автор
- Сейджи Конвей
О коде
Переворот стрелы
Переворачивающиеся стрелки, сделанные с помощью css-doodle.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: css-doodle. js
js
О коде
Удивительный значок стрелки
Анимированная потрясающая стрелка иконка с JS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Карло Флорес
О коде
Стрелка @keyframes Анимация
Использование флажка в качестве основы для состояния стрелки .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Манель Роиг
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Кнопка двойной стрелки
Анимация кнопки со стрелкой при нажатии или наведении.
О коде
Анимированная стрелка
SVG-анимация для состояния наведения кнопки «play showreel».
Автор
- Джорджио Аквати
О коде
Стрелка анимация
HTML и CSS анимация стрелок.
Автор
- Алиан Моралес
О коде
Анимация со стрелками
Анимация css скользящей стрелкой.
Автор
- Шон Луи
О коде
Эффект наведения стрелы
Эффект наведения стрелки на чистом CSS.
О коде
Анимированные стрелки CSS
Анимированные стрелки на чистом CSS.
Демо GIF: ссылка со стрелкой
ссылка со стрелкой
Ссылка со стрелкой — кружок при наведении (см. Веб-сайт Google Home).
Сделано Александром Джолли
21 мая 2017 г.
Демонстрация GIF: Анимация тройной стрелки
Анимация тройной стрелки
SVG-анимация с тройной стрелкой.
Сделано M-A Lavigne
5 мая 2017 г.
Автор
- Нико Энкарнасьон
О коде
Анимированная стрелка
Анимированные кнопки со стрелками.
Автор
- Саймон Брейтер
Сделано с
- HTML / Мопс
- CSS / Стилус
- JavaScript (jquery.js)
О коде
Стрелка анимация
Некоторые анимации стрелок только в CSS, которые указывают на изменения состояния.
О коде
Анимированная стрелка
CSS анимированный значок стрелки.
Автор
- Гектор Валлин
О коде
Стрелка анимация
Анимация стрелки при наведении.
Автор
- Thomas Podgrodzki
О коде
Анимация 3 стрелки
Анимация 3 стрелок с HTML, CSS и изображениями.
Демонстрация GIF: Анимация ключевых кадров со стрелками
Анимация ключевых кадров со стрелками
Анимация ключевых кадров со стрелками с помощью HTML и CSS.
Сделано Стивеном Родригесом
21 июня 2014 г.
Демонстрация GIF: Анимация значка стрелки
Анимация значка стрелки
Анимация значков со стрелками с помощью HTML и CSS.
Сделано Bennett Feely
9 октября 2013 г.
3 HTML и CSS стрелка вверх примеры кода.
Автор
- Мелисса Кабрал
О коде
Простая стрелка CSS
Простая кнопка со стрелкой на чистом CSS.
Демонстрационный GIF: HTML и CSS Стрелки «Вернуться к началу»
HTML и CSS Стрелки «Вернуться к началу»
Анимированные стрелки «вверх вверх».
Сделано EricPorter
13 июня 2017 г.
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Стрелка вверх
Анимированная кнопка со стрелкой вверх. Создан, чтобы сделать действие более удобным для конечного пользователя.Текст исчезает и заменяется анимацией, призванной намекнуть на эффект, который эта кнопка будет иметь на сайте.
5 HTML и CSS стрелка примеров кода.
О коде
Коробка со стрелкой
Поле чистого CSS со стрелкой .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Тревор Нестман
О коде
Окно сообщения со стрелкой
Это ваше классическое окно сообщений, но со стрелкой (висящий треугольник с прозрачным фоном).
Автор
- Джон Дайелло
О коде
SASS @mixin для стрелок CSS
Single SASS @mixin для стрелок CSS.
Автор
- Тимоти М. ЛеБлан
О коде
Стрелки!
12 стрелок CSS для ящиков.
Сделано с
- HTML
- CSS / Стилус
- JavaScript
О коде
Стрелка с CSS (12 позиций)
Стили, созданные с помощью стилуса для создания стрелок, прикрепленных к центрам, а также к краям рамки. Всего предусмотрено 12 позиций.
6 HTML и CSS кнопка со стрелкой примеры кода для навигации .
Автор
- Кристиан Брассат
О коде
Стрелки навигации
Набор стрелочных кнопок для навигации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Демо GIF: Эластичные кнопки со стрелками
Эластичные кнопки со стрелками
Эластичные кнопки со стрелками с React.js и GSAP.
Изготовитель Мацей Лещинский
6 мая 2017 г.
Демонстрация GIF: SVG-стрелка с анимацией
SVG-стрелка с анимацией
Стрелка SVG следующая предыдущая анимация.
Сделано Каримом
5 марта 2017 г.
Демонстрационный GIF: CSS Chevron Arrows
CSS Chevron Arrows
Простые стрелки навигации с использованием границы и поворота.
Сделано V A R Y
23 июля 2015 г.
Демонстрационный GIF: Arrow SVG
Arrow SVG
ширина штриха переход при наведении.
Сделано Марко Барриа
26 февраля 2014 г.
Автор
- Хаким Эль Хаттаб
О коде
Стрелки для разбивки на страницы
Гибкие стрелки для разбивки на страницы.
8 Примеры простых стрелочных кодов HTML и CSS.
О коде
Круглая стрела с хвостом
Граница треугольника — круглая стрелка с хвостиком.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Стрелка всегда указывает на определенную позицию
Все дело в методах CSS: calc и border-radius . Измените размер окна, чтобы стрелка меняла длину тела, но всегда указывала на определенную позицию.
Измените размер окна, чтобы стрелка меняла длину тела, но всегда указывала на определенную позицию.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS стрелки
10 стрелок CSS.
Демо-изображение: сегментные стрелки (CSS против SVG)
Сегментные стрелки (CSS против SVG)
Сравнение решения CSS с решением SVG.
Сделано Jase
10 марта 2017 г.
Демонстрационное изображение: Arrowed
Arrowed
Экспериментируем с красивыми стрелками CSS, сделанными из отдельных блоков div и псевдоэлементов.
Сделано Сарой Карни
18 февраля 2016 г.
Демонстрационное изображение: Стрелки на чистом CSS
Стрелки на чистом CSS
стрелки HTML и CSS.
Сделано Саидом Алипуром
16 февраля 2015 г.
Демонстрационное изображение: Curved Arrow
Curved Arrow
Изогнутая стрелка в CSS3.Классно для придания «нарисованного» вида стрелки.
Сделано Бри Гарретом
23 января 2014 г.
Демонстрационное изображение: CSS3 Arrow Icons
CSS3 Arrow Icons
Иконки со стрелками на чистом CSS3.
Сделано Майклом Эваном
10 октября 2013 г.
21 HTML и CSS стрелка прокрутки вниз примеров кода.
Автор
- Рафаэль Аморим
О коде
Прокрутка анимированных стрелок
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация со стрелкой
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- рамачандра
О коде
CSS Падающая стрела
CSS падает стрелка и прокручивают вниз анимационных эффекта.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- приянка
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
10 стрелок прокрутки вниз
10 примеров со стрелкой вниз.
Автор
- Иван Богачев
Сделано с
- HTML / Мопс
- CSS / PostCSS
- JavaScript / Babel
О коде
Стрелка
Стрелка с переходами CSS.
Автор
- Джон Урбанк
О коде
Нижние стрелки
3 стрелки становятся 1.
Автор
- Якуб Хонишек
О коде
Стрелка прокрутки CSS
Стрелка анимации прокрутки на чистом CSS.
Демонстрация GIF: SCSS Arrow Animation
SCSS Arrow Animation
HTML и CSS анимация стрелок.
Сделано Аттикусом Койей
4 февраля 2017 г.
Демонстрация GIF: Gooey Scroll Arrow
Gooey Scroll Arrow
Простой эксперимент с использованием липкого фильтра svg.
Сделано Simone
16 января 2017 г.
Демонстрационный GIF: Стрелка вниз
Стрелка вниз
Чистый CSS до нижней стрелки.
Сделано Brysen
21 сентября 2016 г.
Автор
- Пауль Шнайдер
О коде
Прокрутка вниз — анимация призыва к действию
Простая анимированная стрелка призыва к действию.
Автор
- Джермейн
О коде
Стрелка прокрутки вниз
Тонкий индикатор прокрутки вниз с анимацией.
Автор
- Мартин Рейнке
О коде
Анимация прыгающей стрелки
Простая стрелка перехода для заголовка вашего веб-сайта, чтобы перейти к основному содержимому под ним.
Демонстрация GIF: Простая анимация со стрелкой
Простая анимация со стрелкой
Простая анимация со стрелкой, указывающая на возможность прокрутки.
Сделано Томасом Торвардарсоном
12 декабря 2015 г.
Демонстрационный GIF: CSS Arrow Icon
CSS Arrow Icon
HTML и CSS — один анимированный значок стрелки div .
Сделано Джошуа Макдональдом
4 сентября 2015 г.
О коде
Стрелка для центрифугирования
Анимация загрузки для стрелки вниз.
Демонстрация GIF: Анимация прыгающей стрелки
Анимация прыгающей стрелки
Анимация прыгающей стрелки с HTML и CSS.
Сделано Колином
30 марта 2015 г.
Автор
- Янник Бизайон
О коде
Отскок Scroll Down Arrow
Простая стрелка прокрутки вниз CSS.
Автор
- Юрий Райтблог.ru
О коде
Анимация прокрутки мыши
Анимация прокрутки мыши с анимированными стрелками для прокрутки страницы вниз.
Демонстрация GIF: Анимация со стрелкой
Анимация со стрелкой
Эксперименты с использованием одного SVG, псевдоэлементов (: до и : после ) и переходов / ключевых кадров CSS3.
Сделано Джеймсом Маспраттом
1 октября 2014 г.
О коде
Стрелка вниз
CSS стрелка вниз подпрыгивает.
| ← | Стрелка влево |
| ↑ | Стрелка вверх |
| → | Символ стрелки вправо |
| ↓ | Символ стрелки вниз |
| ↔ | Стрелка влево-вправо |
| ↕ | Стрелка вверх-вниз |
| ↖ | Северо-западная стрелка, символ |
| ↗ | Символ стрелки на северо-восток |
| ↘ | Символ стрелки на юго-восток |
| ↙ | Юго-западная стрелка, символ |
| ↚ | Стрелка влево с символом штриха |
| ↛ | Стрелка вправо со штрихом |
| ↜ | Символ стрелки, направленной влево |
| ↝ | Символ стрелки вправо |
| ↞ | Символ двуглавой стрелки влево |
| ↟ | Двуглавая стрелка вверх |
| ↠ | Символ двуглавой стрелки вправо |
| ↡ | Двуглавая стрелка вниз |
| ↢ | Стрелка влево с символом хвоста |
| ↣ | Стрелка вправо с символом хвоста |
| ↤ | Стрелка влево от штрихового символа |
| ↥ | Стрелка вверх от штрихового символа |
| ↦ | Стрелка вправо от символа полосы |
| ↧ | Стрелка вниз от штрихового символа |
| ↨ | Стрелка вверх-вниз с символом основания |
| ↩ | Стрелка влево с символом крючка |
| ↪ | Стрелка вправо с символом крючка |
| ↫ | Стрелка влево с символом петли |
| ↬ | Стрелка вправо с символом петли |
| ↭ | Символ стрелки влево-вправо |
| ↮ | Стрелка влево-вправо с символом штриха |
| ↯ | Зигзагообразная стрелка вниз |
| ↰ | Стрелка вверх с кончиком влево Символ |
| ↱ | Стрелка вверх с наконечником вправо Символ |
| ↲ | Стрелка вниз с кончиком влево Символ |
| ↳ | Стрелка вниз с наконечником вправо Символ |
| ↴ | Стрелка вправо с символом угла вниз |
| ↵ | Стрелка вниз с символом угла влево |
| ↶ | Символ верхней полукруглой стрелки против часовой стрелки |
| ↷ | Символ верхней полукруглой стрелки по часовой стрелке |
| ↸ | Стрелка с северо-запада на длинную полосу |
| ↹ | Стрелка влево для перехода к символу стрелки вправо на полосе |
| ↺ | Символ открытой круглой стрелки против часовой стрелки |
| ↻ | Символ разомкнутой стрелки по часовой стрелке |
| ↼ | Гарпун влево с зазубриной вверх Символ |
| ↽ | Гарпун, направленный влево с символом зазубрины вниз |
| ↾ | Гарпун, направленный вверх с зазубриной, символ вправо |
| ↿ | Гарпун, направленный вверх с символом зазубрины влево |
| ⇀ | Гарпун вправо с зазубриной вверх Символ |
| ⇁ | Гарпун вправо с символом зазубрины вниз |
| ⇂ | Гарпун вниз с зазубриной вправо Символ |
| ⇃ | Гарпун вниз с зазубриной влево Символ |
| ⇄ | Стрелка вправо над стрелкой влево |
| ⇅ | Стрелка вверх, влево, стрелка вниз |
| ⇆ | Стрелка влево поверх символа стрелки вправо |
| ⇇ | Символ парных стрелок влево |
| ⇈ | Символ со стрелками вверх |
| ⇉ | Символ парных стрелок вправо |
| ⇊ | Символ парных стрелок вниз |
| ⇋ | Гарпун влево поверх символа гарпуна вправо |
| ⇌ | Гарпун вправо поверх символа гарпуна влево |
| ⇍ | Двойная стрелка влево с символом штриха |
| ⇎ | Двойная стрелка влево-вправо с символом штриха |
| ⇏ | Двойная стрелка вправо с символом штриха |
| ⇐ | Символ двойной стрелки влево |
| ⇑ | Символ двойной стрелки вверх |
| ⇒ | Символ двойной стрелки вправо |
| ⇓ | Символ двойной стрелки вниз |
| ⇔ | Символ двойной стрелки влево-вправо |
| ⇕ | Символ двойной стрелки вверх-вниз |
| ⇖ | Символ двойной стрелки на северо-западе |
| ⇗ | Символ двойной стрелки на северо-восток |
| ⇘ | Символ двойной стрелки на юго-восток |
| ⇙ | Символ двойной стрелки на юго-западе |
| ⇚ | Символ тройной стрелки влево |
| ⇛ | Символ тройной стрелки вправо |
| ⇜ | Символ стрелки влево |
| ⇝ | Символ стрелки вправо, изогнутая |
| ⇞ | Стрелка вверх с двойным штрихом |
| ⇟ | Стрелка вниз с двойным штрихом |
| ⇠ | Символ со стрелкой, направленной влево, |
| ⇡ | Символ стрелки, направленной вверх, |
| ⇢ | Символ со стрелкой, направленной вправо |
| ⇣ | Символ стрелки, направленной вниз |
| ⇤ | Стрелка влево к символу полосы |
| ⇥ | Символ стрелки вправо к полосе |
| ⇦ | Символ белой стрелки влево |
| ⇧ | Символ белой стрелки вверх |
| ⇨ | Символ белой стрелки вправо |
| ⇩ | Символ белой стрелки вниз |
| ⇪ | Белая стрелка вверх от символа полосы |
| ➔ | Толстая широкоголовая стрелка вправо, символ |
| ➘ | Тяжелая стрелка на юго-восток |
| ➙ | Жирная стрелка вправо |
| ➚ | Тяжелая стрелка на северо-восток |
| ➛ | Значок стрелки вправо точки черчения |
| ➜ | Значок со стрелкой вправо с толстым круглым наконечником |
| ➝ | Треугольник со стрелкой, направленной вправо |
| ➞ | жирный треугольник со стрелкой вправо; символ |
| ➟ | Символ пунктирного треугольника со стрелкой вправо |
| ➠ | жирный пунктирный треугольник со стрелкой вправо, символ |
| ➡ | Черная стрелка вправо |
| ➢ | Символ со стрелкой вправо в виде трех D с верхней подсветкой |
| ➣ | Символ со стрелкой вправо в виде трех букв D с подсветкой снизу |
| ➤ | Черный символ стрелки вправо |
| ➥ | Толстая черная изогнутая стрелка вниз и вправо |
| ➦ | Толстая черная изогнутая стрелка вверх и вправо |
| ➧ | Приседания, черная стрелка вправо, символ |
| ➨ | Тяжелая вогнутая заостренная черная стрелка вправо Символ |
| ➩ | Закрашенная вправо белая стрелка вправо |
| ➪ | Белая закрашенная влево стрелка вправо |
| ➫ | Белая стрелка вправо с наклоном назад с наклоном |
| ➬ | Передняя наклонная затененная белая стрелка вправо. Символ Символ |
| ➭ | Жирная нижняя правая затененная белая стрелка вправо |
| ➮ | Жирная верхняя правая затемненная белая стрелка вправо |
| ➯ | Зазубренная правая нижняя правая затемненная белая стрелка вправо |
| ➱ | Белая стрелка вправо с выемкой в верхнем правом углу с затемнением |
| ➲ | Обведенная жирная белая стрелка вправо |
| ➳ | Белая пернатая стрелка вправо |
| ➴ | Черная пернатая стрелка на юго-восток |
| ➵ | Черная пернатая стрелка вправо |
| ➶ | Символ северо-восточной стрелки с черным пером |
| ➷ | Тяжелая черная пернатая стрелка на юго-восток |
| ➸ | Толстая черная пернатая стрелка вправо |
| ➹ | Тяжелая черная пернатая стрелка на северо-восток |
| ➺ | Слеза с колючей стрелкой вправо |
| ➻ | Тяжелая капля с острием со стрелкой вправо. Символ Символ |
| ➼ | Клиновидная стрелка вправо, символ |
| ➽ | Тяжелая клинохвостая стрелка вправо |
| ➾ | Значок открытой стрелки со стрелкой вправо |
| ⬆ | стрелка вверх Символ |
| ⬇ | стрелка вниз символ |
| ⬅ | стрелка влево Символ |
| ⤴ | стрелка вправо изгибается вверх Символ |
| ⤵ | стрелка вправо изогнутая вниз символ |
| 🔃 | по часовой стрелке вертикальные стрелки Символ |
| 🔙 | НАЗАД стрелка Символ |
| 🔚 | КОНЕЦ символ стрелки |
| 🔛 | НА! Символ стрелки |
| 🔜 | СКОРО стрелка Символ |
| 🔝 | Верхний символ стрелки |
| ⏩ | кнопка быстрой перемотки вперед Символ |
| ⏪ | кнопка быстрого перехода назад Символ |
| 🔼 | кнопка вверх Символ |
| ⏫ | кнопка быстрого перехода вверх Символ |
| 🔽 | кнопка вниз Символ |
| ⏬ | кнопка быстрого вниз Символ |
| ⏏ | кнопка извлечения Символ |
Как добавить кнопку прокрутки вверх с помощью Astra?
Это премиум-функция, доступная в плагине Astra Pro Addon . Чтобы использовать эти функции Pro, на вашем веб-сайте должна быть установлена тема Astra вместе с дополнительным модулем Astra Pro.
Чтобы использовать эти функции Pro, на вашем веб-сайте должна быть установлена тема Astra вместе с дополнительным модулем Astra Pro.
Как следует из названия, этот аддон помогает добавить действие прокрутки вверх на более длинных страницах. Это избавляет от проблем с прокруткой вверх, когда вы дошли до конца страницы.
Быстрые шаги по добавлению кнопки прокрутки вверх с помощью модуля прокрутки вверх
Шаг 1: Убедитесь, что у вас установлен и активирован подключаемый модуль Astra Pro Addon.Как установить плагин Astra Pro Addon?
Шаг 2: Активируйте модуль Scroll To Top в параметрах Astra на панели инструментов WordPress> Внешний вид> Параметры Astra
Шаг 3: Посетите настройщик [ Внешний вид> Настройка> Глобальные> Прокрутка вверх ] для редактирования настроек модуля
Если этот параметр включен, простой щелчок по значку перенесет вас прямо наверх! Это позволяет посетителю легко вернуться к началу страницы. Кнопка появляется только тогда, когда пользователь прокручивает страницу вниз. Это полезно для одностраничных сайтов, а также для длинных контентных сайтов.
Кнопка появляется только тогда, когда пользователь прокручивает страницу вниз. Это полезно для одностраничных сайтов, а также для длинных контентных сайтов.
После активации модуля вы можете найти настройки в Внешний вид> Настроить> Глобальный > Прокрутить вверх
В настройках вы найдете следующие параметры —
Дисплей на
Вы можете выбрать ссылку с прокруткой вверх, чтобы ее отображали на компьютере и / или мобильном устройстве.
Позиция
Вы можете выбрать ссылку с прокруткой вверх для выравнивания по правой или левой стороне страницы.
Настройки значков
Вы можете установить следующие свойства значка.
1. Размер значка. — Позволяет установить размер шрифта значка.
2. Радиус фона значка — Примените закругленные границы для фона значка с этим.
3. Цвет значка — Позволяет установить цвет шрифта значка.
4. Цвет фона значка — Позволяет задать цвет фона значка.
5. Цвет значка при наведении — позволяет установить цвет шрифта значка при наведении.
6. Цвет фона значка при наведении — позволяет установить цвет фона значка при наведении.
Помимо указанных выше настроек, вы можете изменить значок для ссылки прокрутки вверх. См. Этот документ — Как обновить значок «Прокрутка вверх»
Не то решение, которое вы ищете? Просмотрите другие статьи или создайте заявку в службу поддержки.
Что означает стрелка на iPhone для отслеживания местоположения
- Когда в правом верхнем углу iPhone появляется значок стрелки, это означает, что приложение использует службы определения местоположения.
- Есть несколько вариантов значка стрелки, и разные типы или цвета означают, что доступ к вашему местоположению был различным.
- Легко узнать, что означает каждый из этих значков стрелок на странице служб определения местоположения в приложении «Настройки».

- Вы также можете скрыть значок стрелки или полностью отключить службы определения местоположения в Настройках.
- Посетите домашнюю страницу Business Insider, чтобы узнать больше .
Многие приложения на вашем iPhone используют ваше местоположение. Но знаете ли вы, что можете определить, когда разные приложения имеют доступ к вашему местоположению?
Например, при использовании «Карты», «Найти iPhone» или любого другого приложения, использующего службы определения местоположения, в правом верхнем углу экрана отобразится значок стрелки.
Ознакомьтесь с продуктами, упомянутыми в этой статье:
iPhone 11 (от 699,99 долларов США в Best Buy)
Что означает значок стрелки на вашем iPhone
Существует несколько различных вариантов значка стрелки.Иногда он меняет цвет или выглядит пустым, в зависимости от того, как ваше местоположение используется различными приложениями.
Иногда значок стрелки окрашен, но иногда он пустой.
Райан Ариано / Business Insider
Вы должны понимать, что означает стрелка служб определения местоположения с точки зрения конфиденциальности в каждой настройке, особенно если вы не уверены, какие приложения имеют доступ к вашему местоположению.
Вот как узнать, что означают различные значки стрелок, на странице служб определения местоположения в Настройках.
Как получить доступ к службам определения местоположения на вашем iPhone
1. Откройте «Настройки» на вашем iPhone.
2. Прокрутите вниз и нажмите «Конфиденциальность».
3. Нажмите на «Службы определения местоположения».
Вы можете просмотреть, что означает каждый значок стрелки, и настройки своего местоположения в службах определения местоположения.
Райан Ариано / Business Insider
Вы увидите объяснение того, что обозначает каждая стрелка внизу страницы, в разделе «Системные службы»:
- «Пустая стрелка указывает на то, что элемент может получать информацию о вашем местоположении при определенных условиях.«
- » Фиолетовая стрелка указывает на то, что объект недавно использовал ваше местоположение. «
- » Серая стрелка указывает, что объект использовал ваше местоположение за последние 24 часа. »
На странице служб определения местоположения вы можете узнайте, как вы делитесь своим местоположением с различными приложениями, и настройте свои параметры. Вы также можете нажать на Системные службы, чтобы просмотреть и настроить дополнительные параметры на основе местоположения.
В системных службах вы можете запретить отображение значка стрелки на вашем экрана, отключив «Значок строки состояния» в нижней части меню.
Отключите значок строки состояния, чтобы значок стрелки не появлялся на экране.
Райан Ариано / Business Insider
Вы также можете полностью отключить службы определения местоположения на своем iPhone, чтобы гарантировать, что никакие приложения не имеют доступа к вашему местоположению, хотя это ограничит большинство функций в приложениях, основанных на местоположении, таких как Карты и Погода.
Insider Inc.получает комиссию при покупке по нашим ссылкам.
CSS-стрелок от CodePen — Бесплатная поставка
На веб-сайте или в приложении стрелки могут определять, как вы перемещаетесь по ним, выполняя определенные действия, такие как «перейти на следующую страницу», указывая для прокрутки «вверх или вниз, влево или вправо» и многие другие. С помощью псевдоэлементов и границ CSS легко создавать разные стили стрелок, которые будут отлично смотреться как на мобильных устройствах, так и на компьютерах. Поэтому, если вы в настоящее время используете в своих проектах изображения PNG со стрелками, вы можете легко заменить их стрелками CSS. Это уменьшит количество запросов при загрузке веб-сайта или веб-приложения.
Поэтому, если вы в настоящее время используете в своих проектах изображения PNG со стрелками, вы можете легко заменить их стрелками CSS. Это уменьшит количество запросов при загрузке веб-сайта или веб-приложения.
Когда мне нужно добавить стрелки определенного стиля, одно из моих любимых мест, куда я иду за вдохновением, — это CodePen. Итак, вот список CSS-стрелок, который я составил, чтобы вы начали.
Хорошая отзывчивая стрелка CSS
Адаптивный переход стрелки CSS для переключения направлений.
См. Pen Nice Responsive CSS Arrow от nirsegev (@nirsegev) на CodePen.
Необычные маленькие стрелки CSS
Несколько причудливых маленьких стрелок с использованием псевдоэлементов и тени блока
См. Pen Fancy Little CSS Arrows от poopsplat (@poopsplat) на CodePen.
Pen Fancy Little CSS Arrows от poopsplat (@poopsplat) на CodePen.
CSS Стрелка
Аккуратный набор различных стрелок CSS, использующих разные стили.
См. Pen CSS Arrow автора andgatjens (@andgatjens) на CodePen.
Анимированные — стрелки «Вернуться к началу»
Две стрелки CSS «Вернуться к началу», которые отлично смотрятся с анимацией.
См. Анимацию пера — стрелки «Вернуться к началу» Эрика Портера (@EricPorter) на CodePen.
Анимированные стрелки CSS
Анимированная жесткая стрелка влево, сделанная только с помощью CSS-анимации.
См. CSS-стрелки, анимированные пером от RenMan (@RenMan) на CodePen.
CSS-стрелки, анимированные пером от RenMan (@RenMan) на CodePen.
Ссылка со стрелкой — кружок при наведении курсора (см. Веб-сайт Google Home)
Круглая стрелка загрузки при наведении курсора с использованием SVG и CSS для переходов.
См. Ссылку Pen Arrowed — Circle On Hover (cf Google Home Website) от AlexandreJolly (@AlexandreJolly) на CodePen.
Сегментные стрелки (CSS против SVG)
Сравнение решения CSS с решением SVG.
См. Стрелки сегмента пера (CSS против SVG) от jasesmith (@jasesmith) на CodePen.
Стрелки на чистом CSS
Потрясающая коллекция стрелок на чистом CSS, выполненных в разных стилях.
См. Pen Pure CSS Arrows от saeedalipoor (@saeedalipoor) на CodePen.
CSS наклонная стрелка
Некоторые обычные и наклонные стрелки линий CSS.
См. Pen CSS Skewed Arrow от nxworld (@nxworld) на CodePen.
Анимация тройной стрелки
Тройная нижняя стрелка, созданная с помощью SVG, стилизованная и анимированная с помощью CSS.
См. «Анимацию трех стрелок пера» от malavigne (@malavigne) на CodePen.
SuprLiTE CSS стрелки
Некоторые облегченные и повторно используемые теги, которые делают стрелки влево и вправо с помощью CSS. Построен с использованием тени блока с симпатичным переходом при наведении сверху.
Построен с использованием тени блока с симпатичным переходом при наведении сверху.
См. Pen SuprLiTE CSS Arrows от billyysea (@billyysea) на CodePen.
CSS Стрелка с наведением
Аккуратная кнопка со стрелкой, созданная с помощью CSS.
См. Pen CSS Arrow With Hover от ChrisBup (@ChrisBup) на CodePen.
CSS Анимация значка стрелки
Классный переход стрелки CSS при нажатии кнопки,
См. Анимацию значка стрелки CSS Pen от bennettfeely (@bennettfeely) на CodePen.
Стрелка Следующая и предыдущая анимация
Следующая и предыдущая анимация стрелок с использованием SVG и CSS.
См. Следующую и предыдущую анимацию со стрелкой пера от karimhossenbux (@karimhossenbux) на CodePen.
CSS-анимация стрелки
Экспериментируйте с использованием одного SVG, псевдоэлементов (: before и: after) и переходов / ключевых кадров CSS3.
См. CSS Arrow Animation Pen от jmuspratt (@jmuspratt) на CodePen.
Иконки со стрелками на чистом CSS3
Полезный набор изогнутых стрелок с использованием чистого CSS3.
См. Значки со стрелками Pen Pure CSS3 Curved Arrow, авторские права на которые принадлежат mindtleader (@oughttleader) на CodePen.
CSS стрелки с закругленными углами
Несколько закругленных стрелок, сделанных с небольшим CSS.
См. «Стрелки CSS с закругленными углами» от Sfate (@Sfate) на CodePen.
Простая кнопка со стрелкой на чистом CSS
Анимированная стрелка «Back To Top», созданная с помощью переходов CSS.
См. Pen Simple Pure CSS Arrow Button от melissacabral (@melissacabral) на CodePen.
Липкая стрелка свитка
Простой эксперимент с использованием липкого фильтра SVG и анимации CSS
См. Pen Gooey Scroll Arrow от flik185 (@ flik185) на CodePen.
Pen Gooey Scroll Arrow от flik185 (@ flik185) на CodePen.
CSS стрелки
Анимированный значок обновления с использованием стрелки CSS и переходов.
См. Pen CSS Arrows от KitReal (@KitReal) на CodePen.
Различные стили стрелок CSS
Экспериментируем с красивыми стрелками CSS, сделанными из отдельных блоков div и псевдоэлементов.
См. Pen Различные стили стрелок CSS от Sarah_C (@Sarah_C) на CodePen.
Анимированная стрелка вниз в CSS
Две нижние стрелки с маленькой стрелкой вверху, переходящей вверх.
См. CSS-стрелку вниз с анимацией пером от JoshMac (@JoshMac) на CodePen.
CSS-стрелку вниз с анимацией пером от JoshMac (@JoshMac) на CodePen.
Изогнутая стрелка CSS
Изогнутая стрелка, созданная с помощью CSS3.
См. Кривую CSS-стрелку, созданную zomgbre (@zomgbre), на CodePen.
Эластичные кнопки со стрелками (React & GSAP)
Эластичные стрелки влево и вправо, сделанные для React и GSAP с SVG.
См. Эластичные кнопки со стрелками для пера (React и GSAP) от asistapl (@asistapl) на CodePen.
Стрелка вниз
«Круг« вниз »» стрелка, анимация при наведении. »
См. «Перо до стрелки», автор: brysenackx (@brysenackx) на CodePen.
«Перо до стрелки», автор: brysenackx (@brysenackx) на CodePen.
[WIP] Отскакивающая анимация стрелки CSS
Работа над анимацией отскока стрелки сделана с помощью CSS.
См. Анимацию отскока CSS-стрелки Pen [WIP] от colinkeany (@colinkeany) на CodePen.
HTML-код стрелки, кнопка со стрелкой css, форма стрелки css, стрелки css, граница css, стрелка вниз css, примеры css, формы css, треугольник css, стрелка html, стрелка вниз html, стрелка вправо html, треугольник html
U + 2B00⬀ СЕВЕРО-ВОСТОК БЕЛАЯ СТРЕЛКА | org/Thing»> U + 2B01 | U + 2B02⬂ ЮГО-ВОСТОК БЕЛАЯ СТРЕЛКА | U + 2B03⬃ ЮГО-ЗАПАД БЕЛАЯ СТРЕЛКА | U + 2B04⬄ ВЛЕВО ВПРАВО БЕЛАЯ СТРЕЛКА | U + 2B05⬅ ВЛЕВО ЧЕРНАЯ СТРЕЛКА | org/Thing»> U + 2B06 | U + 2B07⬇ ВНИЗ ЧЕРНАЯ СТРЕЛКА | U + 2B08⬈ СЕВЕРО-ВОСТОК ЧЕРНАЯ СТРЕЛКА | U + 2B09⬉ СЕВЕРО-ЗАПАД ЧЕРНАЯ СТРЕЛКА | U + 2B0A⬊ ЮГО-ВОСТОК ЧЕРНАЯ СТРЕЛКА | org/Thing»> U + 2B0B | U + 2B0C⬌ ВЛЕВО ВПРАВО ЧЕРНАЯ СТРЕЛКА | U + 2B0D⬍ ВВЕРХ ВНИЗ ЧЕРНАЯ СТРЕЛКА | U + 2B0E⬎ СТРЕЛКА ВПРАВО С НАКОНЕЧНИКОМ ВНИЗ | U + 2B0F⬏ СТРЕЛКА ВПРАВО С НАКОНЕЧНИКОМ ВВЕРХ |
| org/Thing»> U + 2B10 | U + 2B11⬑ СТРЕЛКА ВЛЕВО С НАКОНЕЧНИКОМ ВВЕРХ | U + 2B12⬒ КВАДРАТ С ВЕРХНЕЙ ПОЛОВИНОЙ ЧЕРНОГО | U + 2B13⬓ КВАДРАТ С НИЖНЕЙ ПОЛОВИНОЙ ЧЕРНЫЙ | U + 2B14⬔ КВАДРАТ С ВЕРХНИМ ПРАВЫМ ДИАГОНАЛЬНЫМ ПОЛОВИНОЙ ЧЕРНЫЙ | org/Thing»> U + 2B15 | U + 2B16⬖ АЛМАЗ С ЛЕВОЙ ПОЛОВИНОЙ ЧЕРНЫЙ | U + 2B17⬗ АЛМАЗ С ПРАВОЙ ПОЛОВИНОЙ ЧЕРНЫЙ | U + 2B18⬘ АЛМАЗ С ВЕРХНЕЙ ПОЛОВИНОЙ ЧЕРНЫЙ | U + 2B19⬙ АЛМАЗ С НИЖНЕЙ ПОЛОВИНой ЧЕРНЫЙ | org/Thing»> U + 2B1A | U + 2B1B⬛ ЧЕРНЫЙ БОЛЬШОЙ КВАДРАТ | U + 2B1C⬜ БЕЛЫЙ БОЛЬШОЙ КВАДРАТ | U + 2B1D⬝ ЧЕРНЫЙ ОЧЕНЬ МАЛЕНЬКИЙ КВАДРАТ | U + 2B1E⬞ БЕЛЫЙ ОЧЕНЬ МАЛЕНЬКИЙ КВАДРАТ | org/Thing»> U + 2B1F |
U + 2B20⬠ БЕЛЫЙ ПЕНТАГОН | U + 2B21⬡ БЕЛЫЙ ШЕСТИГРАННИК | U + 2B22⬢ ЧЕРНЫЙ ШЕСТИГРАННИК | U + 2B23⬣ ГОРИЗОНТАЛЬНЫЙ ЧЕРНЫЙ ШЕСТИГРАННИК | org/Thing»> U + 2B24 | U + 2B25⬥ ЧЕРНЫЙ СРЕДНИЙ АЛМАЗ | U + 2B26⬦ БЕЛЫЙ СРЕДНИЙ АЛМАЗ | U + 2B27⬧ BLACK MEDIUM LOZENGE | U + 2B28⬨ WHITE MEDIUM LOZENGE | U + 2B29⬩ ЧЕРНЫЙ МАЛЕНЬКИЙ АЛМАЗ | org/Thing»> U + 2B2A | U + 2B2B⬫ БЕЛЫЙ МАЛЕНЬКИЙ ЛОЗЕНГ | U + 2B2C⬬ ЧЕРНЫЙ ГОРИЗОНТАЛЬНЫЙ ЭЛЛИПС | U + 2B2D⬭ БЕЛЫЙ ГОРИЗОНТАЛЬНЫЙ ЭЛЛИПС | U + 2B2E⬮ ЧЕРНЫЙ ВЕРТИКАЛЬНЫЙ ЭЛЛИПС | org/Thing»> U + 2B2F |
U + 2B30⬰ СТРЕЛКА ВЛЕВО С МАЛЕНЬКИМ КРУГОМ | U + 2B31⬱ ТРИ СТРЕЛКИ ВЛЕВО | U + 2B32⬲ СТРЕЛКА ВЛЕВО С ОКРУЖЕННЫМ PLUS | U + 2B33⬳ СТРЕЛКА ДЛИННАЯ ЛЕВАЯ КРАСНАЯ СТРЕЛКА | org/Thing»> U + 2B34 | U + 2B35⬵ ДВУХГЛАВНАЯ СТРЕЛКА ВЛЕВО С ДВОЙНЫМ ВЕРТИКАЛЬНЫМ ДИСКОМ | U + 2B36⬶ ДВУХГЛАВНАЯ СТРЕЛКА ВЛЕВО ОТ ПАНЕЛИ | U + 2B37⬷ ДВУХГЛАВНАЯ СТРЕЛКА ВЛЕВО | U + 2B38⬸ СТРЕЛКА ВЛЕВО С ТОЧЕЧНОЙ ТОЧКОЙ | org/Thing»> U + 2B39 | U + 2B3A⬺ СТРЕЛКА ВЛЕВО С ХВОСТОМ С ДВОЙНЫМ ВЕРТИКАЛЬНЫМ ХОДОМ | U + 2B3B⬻ ДВУХСТОРОННЯЯ СТРЕЛКА ВЛЕВО С ХВОСТОМ | U + 2B3C⬼ ДВУХГЛАВНАЯ СТРЕЛКА ВЛЕВО С ХВОСТОМ С ВЕРТИКАЛЬНЫМ ХОДОМ | U + 2B3D⬽ ДВУХГОЛОВАЯ СТРЕЛКА ВЛЕВО С ХВОСТОМ С ДВОЙНЫМ ВЕРТИКАЛЬНЫМ ХОДОМ | org/Thing»> U + 2B3E | U + 2B3F⬿ ВОЛНА СТРЕЛКА НАПРАВЛЕНИЕ НАПРЯМУЮ ВЛЕВО |
U + 2B40⭀ ЗНАК РАВНО СТРЕЛКА ВЛЕВО | U + 2B41⭁ ОБРАТНАЯ ТИЛЬДА ОПЕРАТОР ВЫШЕ СТРЕЛКА ВЛЕВО | U + 2B42⭂ СТРЕЛКА ВЛЕВО НАЗАД НАЗАД ПОЧТИ РАВНО | org/Thing»> U + 2B43 | U + 2B44⭄ СТРЕЛКА ВПРАВО ЧЕРЕЗ SUPERSET | U + 2B45⭅ СЧЕТЧИК ВЛЕВО СТРЕЛКА | U + 2B46⭆ ЧЕТВЕРТАЯ СТРЕЛКА ВПРАВО | U + 2B47⭇ СТРЕЛКА ВПРАВО ЧЕРЕЗ БОЛЬШЕ | org/Thing»> U + 2B48 | U + 2B49⭉ ТИЛЬДА ОПЕРАТОР ВЫШЕ СТРЕЛКА ВЛЕВО | U + 2B4A⭊ СТРЕЛКА ВЛЕВО ВЫШЕ ПОЧТИ РАВНО | U + 2B4B⭋ СТРЕЛКА ВЛЕВО НАД ОБРАТНОЙ ТИЛЬДОЙ ОПЕРАТОР | U + 2B4C⭌ СТРЕЛКА ВПРАВО НАД ОБРАТНОЙ ТИЛЬДОЙ ОПЕРАТОР | U + 2B4D⭍Десятичный формат HTML: & # 11085; шестнадцатеричный формат HTML: & # x2B4D; | U + 2B4E⭎Десятичный HTML: & # 11086; шестнадцатеричный HTML: & # x2B4E; | U + 2B4F⭏Десятичный HTML: & # 11087; шестнадцатеричный HTML: & # x2B4F; |
| org/Thing»> U + 2B50 | U + 2B51⭑ ЧЕРНАЯ МАЛЕНЬКАЯ ЗВЕЗДА | U + 2B52⭒ БЕЛАЯ МАЛЕНЬКАЯ ЗВЕЗДА | U + 2B53⭓ ЧЕРНЫЙ ПЕНТАГОН, УКАЗЫВАЮЩИЙ ВПРАВО | U + 2B54⭔ БЕЛЫЙ ПЕНТАГОН, УКАЗЫВАЮЩИЙ ВПРАВО | org/Thing»> U + 2B55 | U + 2B56⭖ ТЯЖЕЛЫЙ ОВАЛ С ОВАЛОМ ВНУТРИ | U + 2B57⭗ ТЯЖЕЛЫЙ КРУГ С КРУГОМ ВНУТРИ | U + 2B58⭘ ТЯЖЕЛЫЙ КРУГ | U + 2B59⭙ ТЯЖЕЛЫЙ КРУГЛЫЙ ПРОДАЖА | U + 2B5A⭚Десятичный формат HTML: & # 11098; шестнадцатеричный формат HTML: & # x2B5A; | U + 2B5B⭛Десятичный HTML: & # 11099; шестнадцатеричный HTML: & # x2B5B; | U + 2B5C⭜Десятичный формат HTML: & # 11100; шестнадцатеричный формат HTML: & # x2B5C; | U + 2B5D⭝Десятичный формат HTML: & # 11101; шестнадцатеричный формат HTML: & # x2B5D; | U + 2B5E⭞Десятичный HTML: & # 11102; шестнадцатеричный HTML: & # x2B5E; | U + 2B5F⭟Десятичный HTML: & # 11103; шестнадцатеричный HTML: & # x2B5F; |
U + 2B60⭠Десятичный формат HTML: & # 11104; шестнадцатеричный формат HTML: & # x2B60; | U + 2B61⭡Десятичный формат HTML: & # 11105; шестнадцатеричный формат HTML: & # x2B61; | U + 2B62⭢Десятичный формат HTML: & # 11106; шестнадцатеричный формат HTML: & # x2B62; | U + 2B63⭣Десятичный HTML: & # 11107; шестнадцатеричный HTML: & # x2B63; | U + 2B64⭤Десятичный формат HTML: & # 11108; шестнадцатеричный формат HTML: & # x2B64; | U + 2B65⭥Десятичный HTML: & # 11109; шестнадцатеричный HTML: & # x2B65; | U + 2B66⭦Десятичный HTML: & # 11110; шестнадцатеричный HTML: & # x2B66; | U + 2B67⭧Десятичный HTML: & # 11111; шестнадцатеричный HTML: & # x2B67; | U + 2B68⭨Десятичный формат HTML: & # 11112; шестнадцатеричный формат HTML: & # x2B68; | U + 2B69⭩Десятичный HTML: & # 11113; шестнадцатеричный HTML: & # x2B69; | U + 2B6A⭪Десятичный формат HTML: & # 11114; шестнадцатеричный формат HTML: & # x2B6A; | U + 2B6B⭫Десятичный формат HTML: & # 11115; шестнадцатеричный формат HTML: & # x2B6B; | U + 2B6C⭬Десятичный формат HTML: & # 11116; шестнадцатеричный формат HTML: & # x2B6C; | U + 2B6D⭭Десятичный формат HTML: & # 11117; шестнадцатеричный формат HTML: & # x2B6D; | U + 2B6E⭮Десятичный формат HTML: & # 11118; шестнадцатеричный формат HTML: & # x2B6E; | U + 2B6F⭯Десятичный формат HTML: & # 11119; шестнадцатеричный формат HTML: & # x2B6F; |
U + 2B70⭰Десятичный формат HTML: & # 11120; шестнадцатеричный формат HTML: & # x2B70; | U + 2B71⭱Десятичный формат HTML: & # 11121; шестнадцатеричный формат HTML: & # x2B71; | U + 2B72⭲Десятичное HTML: & # 11122; шестнадцатеричное HTML: & # x2B72; | U + 2B73⭳Десятичный HTML: & # 11123; шестнадцатеричный HTML: & # x2B73; | U + 2B74Десятичный HTML: & # 11124; шестнадцатеричный HTML: & # x2B74; | U + 2B75Десятичный HTML: & # 11125; Шестнадцатеричный HTML: & # x2B75; | U + 2B76⭶Десятичный HTML: & # 11126; шестнадцатеричный HTML: & # x2B76; | U + 2B77⭷Десятичный формат HTML: & # 11127; шестнадцатеричный формат HTML: & # x2B77; | U + 2B78⭸Десятичный HTML: & # 11128; шестнадцатеричный HTML: & # x2B78; | U + 2B79⭹Десятичный HTML: & # 11129; шестнадцатеричный HTML: & # x2B79; | U + 2B7A⭺Десятичный HTML: & # 11130; шестнадцатеричный HTML: & # x2B7A; | U + 2B7B⭻Десятичный формат HTML: & # 11131; шестнадцатеричный формат HTML: & # x2B7B; | U + 2B7C⭼Десятичный HTML: & # 11132; шестнадцатеричный HTML: & # x2B7C; | U + 2B7D⭽Десятичный формат HTML: & # 11133; шестнадцатеричный формат HTML: & # x2B7D; | U + 2B7E⭾Десятичный формат HTML: & # 11134; шестнадцатеричный формат HTML: & # x2B7E; | U + 2B7F⭿Десятичный формат HTML: & # 11135; шестнадцатеричный формат HTML: & # x2B7F; |
U + 2B80⮀Десятичный HTML: & # 11136; шестнадцатеричный HTML: & # x2B80; | U + 2B81⮁Десятичный формат HTML: & # 11137; шестнадцатеричный формат HTML: & # x2B81; | U + 2B82⮂Десятичный формат HTML: & # 11138; шестнадцатеричный формат HTML: & # x2B82; | U + 2B83⮃Десятичный HTML: & # 11139; шестнадцатеричный HTML: & # x2B83; | U + 2B84⮄Десятичный формат HTML: & # 11140; шестнадцатеричный формат HTML: & # x2B84; | U + 2B85⮅Десятичный формат HTML: & # 11141; шестнадцатеричный формат HTML: & # x2B85; | U + 2B86⮆Десятичный HTML: & # 11142; шестнадцатеричный HTML: & # x2B86; | U + 2B87⮇Десятичный HTML: & # 11143; шестнадцатеричный HTML: & # x2B87; | U + 2B88⮈Десятичный HTML: & # 11144; шестнадцатеричный HTML: & # x2B88; | U + 2B89⮉Десятичный HTML: & # 11145; шестнадцатеричный HTML: & # x2B89; | U + 2B8A⮊Десятичный формат HTML: & # 11146; шестнадцатеричный формат HTML: & # x2B8A; | U + 2B8B⮋Десятичный HTML: & # 11147; шестнадцатеричный HTML: & # x2B8B; | U + 2B8C⮌Десятичный формат HTML: & # 11148; шестнадцатеричный формат HTML: & # x2B8C; | U + 2B8D⮍Десятичный формат HTML: & # 11149; шестнадцатеричный формат HTML: & # x2B8D; | U + 2B8E⮎Десятичное HTML: & # 11150; шестнадцатеричное HTML: & # x2B8E; | U + 2B8F⮏Десятичный формат HTML: & # 11151; шестнадцатеричный формат HTML: & # x2B8F; |
U + 2B90⮐Десятичное HTML: & # 11152; шестнадцатеричное HTML: & # x2B90; | U + 2B91⮑Десятичный формат HTML: & # 11153; шестнадцатеричный формат HTML: & # x2B91; | U + 2B92⮒Десятичный HTML: & # 11154; шестнадцатеричный HTML: & # x2B92; | U + 2B93⮓Десятичный HTML: & # 11155; шестнадцатеричный HTML: & # x2B93; | U + 2B94⮔Десятичный формат HTML: & # 11156; шестнадцатеричный формат HTML: & # x2B94; | U + 2B95⮕Десятичный формат HTML: & # 11157; шестнадцатеричный формат HTML: & # x2B95; | U + 2B96Десятичный HTML: & # 11158; шестнадцатеричный HTML: & # x2B96; | U + 2B97⮗Десятичный формат HTML: & # 11159; шестнадцатеричный формат HTML: & # x2B97; | U + 2B98⮘Десятичный HTML: & # 11160; шестнадцатеричный HTML: & # x2B98; | U + 2B99⮙Десятичный HTML: & # 11161; шестнадцатеричный HTML: & # x2B99; | U + 2B9A⮚Десятичный формат HTML: & # 11162; шестнадцатеричный формат HTML: & # x2B9A; | U + 2B9B⮛Десятичный формат HTML: & # 11163; шестнадцатеричный формат HTML: & # x2B9B; | U + 2B9C⮜Десятичный формат HTML: & # 11164; шестнадцатеричный формат HTML: & # x2B9C; | U + 2B9D⮝Десятичный формат HTML: & # 11165; шестнадцатеричный формат HTML: & # x2B9D; | U + 2B9E⮞Десятичный формат HTML: & # 11166; шестнадцатеричный формат HTML: & # x2B9E; | U + 2B9F⮟Десятичный HTML: & # 11167; шестнадцатеричный HTML: & # x2B9F; |
U + 2BA0⮠Десятичный HTML: & # 11168; шестнадцатеричный HTML: & # x2BA0; | U + 2BA1⮡Десятичный HTML: & # 11169; шестнадцатеричный HTML: & # x2BA1; | U + 2BA2⮢Десятичный HTML: & # 11170; шестнадцатеричный HTML: & # x2BA2; | U + 2BA3⮣Десятичный HTML: & # 11171; шестнадцатеричный HTML: & # x2BA3; | U + 2BA4⮤Десятичный HTML: & # 11172; шестнадцатеричный HTML: & # x2BA4; | U + 2BA5⮥Десятичный HTML: & # 11173; шестнадцатеричный HTML: & # x2BA5; | U + 2BA6⮦Десятичный HTML: & # 11174; шестнадцатеричный HTML: & # x2BA6; | U + 2BA7⮧Десятичный формат HTML: & # 11175; шестнадцатеричный формат HTML: & # x2BA7; | U + 2BA8⮨Десятичный HTML: & # 11176; шестнадцатеричный HTML: & # x2BA8; | U + 2BA9⮩Десятичный HTML: & # 11177; Шестнадцатеричный HTML: & # x2BA9; | U + 2BAA⮪Десятичный HTML: & # 11178; шестнадцатеричный HTML: & # x2BAA; | U + 2BAB⮫Десятичный HTML: & # 11179; шестнадцатеричный HTML: & # x2BAB; | U + 2BAC⮬Десятичный HTML: & # 11180; шестнадцатеричный HTML: & # x2BAC; | U + 2BAD⮭Десятичный HTML: & # 11181; шестнадцатеричный HTML: & # x2BAD; | U + 2BAE⮮Десятичный HTML: & # 11182; шестнадцатеричный HTML: & # x2BAE; | U + 2BAF⮯Десятичный HTML: & # 11183; шестнадцатеричный HTML: & # x2BAF; |
U + 2BB0⮰Десятичный формат HTML: & # 11184; шестнадцатеричный формат HTML: & # x2BB0; | U + 2BB1⮱Десятичное HTML: & # 11185; шестнадцатеричное HTML: & # x2BB1; | U + 2BB2⮲Десятичный формат HTML: & # 11186; шестнадцатеричный формат HTML: & # x2BB2; | U + 2BB3⮳Десятичное HTML: & # 11187; шестнадцатеричное HTML: & # x2BB3; | U + 2BB4⮴Десятичный формат HTML: & # 11188; шестнадцатеричный формат HTML: & # x2BB4; | U + 2BB5⮵Десятичный HTML: & # 11189; шестнадцатеричный HTML: & # x2BB5; | U + 2BB6⮶Десятичный формат HTML: & # 11190; шестнадцатеричный формат HTML: & # x2BB6; | U + 2BB7⮷Десятичное HTML: & # 11191; шестнадцатеричное HTML: & # x2BB7; | U + 2BB8⮸Десятичное HTML: & # 11192; шестнадцатеричное HTML: & # x2BB8; | U + 2BB9⮹Десятичное HTML: & # 11193; шестнадцатеричное HTML: & # x2BB9; | U + 2BBA⮺Десятичный HTML: & # 11194; шестнадцатеричный HTML: & # x2BBA; | U + 2BBB⮻Десятичное HTML: & # 11195; шестнадцатеричное HTML: & # x2BBB; | U + 2BBC⮼Десятичный HTML: & # 11196; Шестнадцатеричный HTML: & # x2BBC; | U + 2BBD⮽Десятичный HTML: & # 11197; шестнадцатеричный HTML: & # x2BBD; | U + 2BBE⮾Десятичный HTML: & # 11198; шестнадцатеричный HTML: & # x2BBE; | U + 2BBF⮿Десятичный HTML: & # 11199; шестнадцатеричный HTML: & # x2BBF; |
U + 2BC0⯀Десятичный HTML: & # 11200; шестнадцатеричный HTML: & # x2BC0; | U + 2BC1⯁Десятичный формат HTML: & # 11201; шестнадцатеричный формат HTML: & # x2BC1; | U + 2BC2⯂Десятичный HTML: & # 11202; шестнадцатеричный HTML: & # x2BC2; | U + 2BC3⯃Десятичный формат HTML: & # 11203; шестнадцатеричный формат HTML: & # x2BC3; | U + 2BC4⯄Десятичный HTML: & # 11204; шестнадцатеричный HTML: & # x2BC4; | U + 2BC5⯅Десятичный HTML: & # 11205; шестнадцатеричный HTML: & # x2BC5; | U + 2BC6⯆Десятичный формат HTML: & # 11206; шестнадцатеричный формат HTML: & # x2BC6; | U + 2BC7⯇Десятичный HTML: & # 11207; Шестнадцатеричный HTML: & # x2BC7; | U + 2BC8⯈Десятичный HTML: & # 11208; шестнадцатеричный HTML: & # x2BC8; | U + 2BC9⯉Десятичный HTML: & # 11209; шестнадцатеричный HTML: & # x2BC9; | U + 2BCA⯊Десятичный HTML: & # 11210; шестнадцатеричный HTML: & # x2BCA; | U + 2BCB⯋Десятичный HTML: & # 11211; шестнадцатеричный HTML: & # x2BCB; | U + 2BCC⯌Десятичный HTML: & # 11212; шестнадцатеричный HTML: & # x2BCC; | U + 2BCD⯍Десятичный HTML: & # 11213; шестнадцатеричный HTML: & # x2BCD; | U + 2BCE⯎Десятичный HTML: & # 11214; шестнадцатеричный HTML: & # x2BCE; | U + 2BCF⯏Десятичный HTML: & # 11215; шестнадцатеричный HTML: & # x2BCF; |
U + 2BD0⯐Десятичный HTML: & # 11216; Шестнадцатеричный HTML: & # x2BD0; | U + 2BD1⯑Десятичный формат HTML: & # 11217; шестнадцатеричный формат HTML: & # x2BD1; | U + 2BD2⯒Десятичный HTML: & # 11218; шестнадцатеричный HTML: & # x2BD2; | U + 2BD3⯓Десятичный HTML: & # 11219; шестнадцатеричный HTML: & # x2BD3; | U + 2BD4⯔Десятичный HTML: & # 11220; шестнадцатеричный HTML: & # x2BD4; | U + 2BD5⯕Десятичный формат HTML: & # 11221; шестнадцатеричный формат HTML: & # x2BD5; | U + 2BD6⯖Десятичный формат HTML: & # 11222; шестнадцатеричный формат HTML: & # x2BD6; | U + 2BD7⯗Десятичный формат HTML: & # 11223; шестнадцатеричный формат HTML: & # x2BD7; | U + 2BD8⯘Десятичный формат HTML: & # 11224; шестнадцатеричный формат HTML: & # x2BD8; | U + 2BD9⯙Десятичный HTML: & # 11225; шестнадцатеричный HTML: & # x2BD9; | U + 2BDA⯚Десятичный HTML: & # 11226; шестнадцатеричный HTML: & # x2BDA; | U + 2BDB⯛Десятичный HTML: & # 11227; шестнадцатеричный HTML: & # x2BDB; | U + 2BDC⯜Десятичный формат HTML: & # 11228; шестнадцатеричный формат HTML: & # x2BDC; | U + 2BDD⯝Десятичное HTML: & # 11229; шестнадцатеричное HTML: & # x2BDD; | U + 2BDE⯞Десятичный HTML: & # 11230; шестнадцатеричный HTML: & # x2BDE; | U + 2BDF⯟Десятичный HTML: & # 11231; шестнадцатеричный HTML: & # x2BDF; |
U + 2BE0⯠Десятичный HTML: & # 11232; шестнадцатеричный HTML: & # x2BE0; | U + 2BE1⯡Десятичный HTML: & # 11233; шестнадцатеричный HTML: & # x2BE1; | U + 2BE2⯢Десятичный HTML: & # 11234; Шестнадцатеричный HTML: & # x2BE2; | U + 2BE3⯣Десятичный HTML: & # 11235; шестнадцатеричный HTML: & # x2BE3; | U + 2BE4⯤Десятичный HTML: & # 11236; шестнадцатеричный HTML: & # x2BE4; | U + 2BE5⯥Десятичный HTML: & # 11237; шестнадцатеричный HTML: & # x2BE5; | U + 2BE6⯦Десятичный формат HTML: & # 11238; шестнадцатеричный формат HTML: & # x2BE6; | U + 2BE7⯧Десятичный формат HTML: & # 11239; шестнадцатеричный формат HTML: & # x2BE7; | U + 2BE8⯨Десятичный HTML: & # 11240; Шестнадцатеричный HTML: & # x2BE8; | U + 2BE9⯩Десятичный HTML: & # 11241; шестнадцатеричный HTML: & # x2BE9; | U + 2BEA⯪Десятичный HTML: & # 11242; шестнадцатеричный HTML: & # x2BEA; | U + 2BEB⯫Десятичный HTML: & # 11243; шестнадцатеричный HTML: & # x2BEB; | U + 2BEC⯬Десятичный формат HTML: & # 11244; шестнадцатеричный формат HTML: & # x2BEC; | U + 2BED⯭Десятичный HTML: & # 11245; шестнадцатеричный HTML: & # x2BED; | U + 2BEE⯮Десятичный HTML: & # 11246; шестнадцатеричный HTML: & # x2BEE; | U + 2BEF⯯Десятичный HTML: & # 11247; шестнадцатеричный HTML: & # x2BEF; |
U + 2BF0⯰Десятичный HTML: & # 11248; шестнадцатеричный HTML: & # x2BF0; | U + 2BF1⯱Десятичный формат HTML: & # 11249; шестнадцатеричный формат HTML: & # x2BF1; | U + 2BF2⯲Десятичный HTML: & # 11250; шестнадцатеричный HTML: & # x2BF2; | U + 2BF3⯳Десятичный формат HTML: & # 11251; шестнадцатеричный формат HTML: & # x2BF3; | U + 2BF4⯴Десятичное HTML: & # 11252; шестнадцатеричное HTML: & # x2BF4; | U + 2BF5⯵Десятичный формат HTML: & # 11253; шестнадцатеричный формат HTML: & # x2BF5; | U + 2BF6⯶Десятичный формат HTML: & # 11254; шестнадцатеричный формат HTML: & # x2BF6; | U + 2BF7⯷Десятичный HTML: & # 11255; шестнадцатеричный HTML: & # x2BF7; | U + 2BF8⯸Десятичный HTML: & # 11256; шестнадцатеричный HTML: & # x2BF8; | U + 2BF9⯹Десятичный HTML: & # 11257; шестнадцатеричный HTML: & # x2BF9; | U + 2BFA⯺Десятичное HTML: & # 11258; шестнадцатеричное HTML: & # x2BFA; | U + 2BFB⯻Десятичный HTML: & # 11259; шестнадцатеричный HTML: & # x2BFB; | U + 2BFC⯼Десятичный формат HTML: & # 11260; шестнадцатеричный формат HTML: & # x2BFC; | U + 2BFD⯽Десятичный формат HTML: & # 11261; шестнадцатеричный формат HTML: & # x2BFD; | U + 2BFE⯾Десятичный формат HTML: & # 11262; шестнадцатеричный формат HTML: & # x2BFE; | U + 2BFF⯿Десятичный HTML: & # 11263; шестнадцатеричный HTML: & # x2BFF; |
Перемещение или прокрутка рабочего листа
Существуют разные способы прокрутки рабочего листа. Вы можете использовать клавиши со стрелками, полосы прокрутки или мышь для перемещения между ячейками и быстрого перехода к различным областям рабочего листа.
Вы можете использовать клавиши со стрелками, полосы прокрутки или мышь для перемещения между ячейками и быстрого перехода к различным областям рабочего листа.
В Excel вы можете воспользоваться преимуществами увеличенной скорости прокрутки, простой прокрутки до конца диапазона и всплывающих подсказок, которые сообщают вам, где вы находитесь на листе. Вы также можете использовать мышь для прокрутки диалоговых окон, в которых есть раскрывающиеся списки с полосами прокрутки.
Используйте клавиши со стрелками для перемещения по листу
Чтобы перемещаться между ячейками на листе, щелкните любую ячейку или используйте клавиши со стрелками.Когда вы переходите к ячейке, она становится активной ячейкой.
Прокрутка | Сделать это |
|---|---|
В начало и конец диапазона | Нажмите CTRL + клавишу со стрелкой, чтобы перейти к началу и концу каждого диапазона в столбце или строке, прежде чем останавливаться в конце рабочего листа. Чтобы прокрутить до начала и конца каждого диапазона при выборе диапазонов, прежде чем останавливаться в конце рабочего листа, нажмите CTRL + SHIFT + клавиша со стрелкой. |
На одну строку вверх или вниз | Нажмите SCROLL LOCK, а затем используйте клавишу СТРЕЛКА ВВЕРХ или СТРЕЛКА ВНИЗ для прокрутки одной строки вверх или вниз. |
Один столбец слева или справа | Нажмите SCROLL LOCK, а затем используйте клавишу СТРЕЛКА ВЛЕВО или СТРЕЛКА ВПРАВО для прокрутки одного столбца влево или вправо. |
На одно окно вверх или вниз | Нажмите PAGE UP или PAGE DOWN. |
Одно окно влево или вправо | Нажмите SCROLL LOCK, а затем, удерживая CTRL, нажимаете клавишу СТРЕЛКА ВЛЕВО или СТРЕЛКА ВПРАВО. |
Большое расстояние | Нажмите SCROLL LOCK, а затем одновременно удерживайте CTRL и клавишу со стрелкой, чтобы быстро перемещаться по большим областям рабочего листа. |
Примечание: Когда включена функция SCROLL LOCK, Scroll Lock отображается в строке состояния в Excel.При нажатии клавиши со стрелкой при включенной функции SCROLL LOCK выполняется прокрутка на одну строку вверх или вниз или на один столбец влево или вправо. Чтобы использовать клавиши со стрелками для перемещения между ячейками, необходимо выключить БЛОК. ПРОКРУТКИ. Для этого нажмите клавишу Scroll Lock (обозначенную как ScrLk) на клавиатуре. Если на вашей клавиатуре нет этой клавиши, вы можете отключить БЛОКИРОВКУ ПРОКРУТКИ с помощью экранной клавиатуры. Чтобы открыть экранную клавиатуру, нажмите кнопку Пуск на рабочем столе Windows и введите Экранная клавиатура . Чтобы отключить БЛОКИРОВКУ ПРОКРУТКИ, нажмите клавишу ScrLk , а затем закройте экранную клавиатуру.
Используйте полосы прокрутки для перемещения по листу
Если вы не видите полосы прокрутки, выполните следующие действия, чтобы отобразить их:
Щелкните Файл > Параметры .
В Excel 2007 нажмите кнопку Microsoft Office
, а затем щелкните Параметры Excel .
Щелкните Advanced , а затем в разделе Параметры отображения для этой книги убедитесь, что установлены флажки Показать горизонтальную полосу прокрутки и Показать вертикальную полосу прокрутки , а затем щелкните OK .
В следующей таблице описаны различные способы использования полос прокрутки для перемещения по листу.
Прокрутка | Сделать это |
|---|---|
На одну строку вверх или вниз | Нажимайте стрелки прокрутки или же на вертикальной полосе прокрутки, чтобы переместить лист на одну строку вверх или вниз. |
Один столбец слева или справа | Нажимайте стрелки прокрутки или же на горизонтальной полосе прокрутки, чтобы переместить лист на один столбец влево или вправо. |
Прокрутка листа с увеличенной скоростью прокрутки | Во время прокрутки нажмите и удерживайте мышь в самом дальнем конце экрана более 10 секунд, чтобы увеличить скорость прокрутки. Перемещение мыши в противоположном направлении снижает скорость прокрутки. |
На одно окно вверх или вниз | Щелкните выше или ниже полосы прокрутки на вертикальной полосе прокрутки. |
Одно окно влево или вправо | Щелкните слева или справа от поля прокрутки на горизонтальной полосе прокрутки. |
Большое расстояние | Удерживайте SHIFT при перетаскивании ползунка . |
Примечания:
Когда вы используете поля прокрутки для перемещения по листу, Excel отображает всплывающую подсказку, чтобы указать номера строк или буквы столбцов (или числа, если для книги указан стиль ссылки R1C1), чтобы вы знали, где вы находитесь на листе.
Размер полосы прокрутки указывает пропорциональную величину используемой области листа, которая видна в окне. Положение поля прокрутки указывает относительное расположение видимой области на листе.
Вы можете быстро разделить окно так, чтобы можно было прокручивать две или четыре панели одновременно. Укажите на разделенное поле
на вертикальной или горизонтальной полосе прокрутки.
 Когда указатель становится двунаправленной стрелкой
Когда указатель становится двунаправленной стрелкойперетащите полосу разделения на лист, где вы хотите разделить окно. Дважды щелкните разделительную полосу, чтобы удалить ее.
Прокрутка и масштабирование с помощью мыши
Некоторые устройства мыши и другие указывающие устройства, такие как указывающее устройство Microsoft IntelliMouse, имеют встроенные возможности прокрутки и масштабирования, которые можно использовать для перемещения и увеличения или уменьшения масштаба рабочего листа или диаграммы.Вы также можете использовать мышь для прокрутки диалоговых окон, в которых есть раскрывающиеся списки с полосами прокрутки. Дополнительные сведения см. В инструкциях к указывающему устройству.
К | Сделать это |
|---|---|
Прокрутка вверх или вниз на несколько строк за раз | Поверните колесо вперед или назад. |
Прокрутка влево или вправо в Windows | Нажмите и удерживайте CTRL + SHIFT и поверните колесо вперед или назад. |
Прокрутка листа с увеличенной скоростью прокрутки | Во время прокрутки нажмите и удерживайте мышь в самом дальнем конце экрана более 10 секунд, чтобы увеличить скорость прокрутки. Перемещение мыши в противоположном направлении снижает скорость прокрутки. |
Просмотр рабочего листа | Удерживая кнопку колесика, перетащите указатель от точки начала координат. в любом направлении, в котором вы хотите прокрутить. Чтобы ускорить прокрутку, переместите указатель от точки начала координат. Чтобы замедлить прокрутку, переместите указатель ближе к исходной отметке. |
Автоматическое перемещение по листу | Нажмите кнопку с колесиком, а затем переместите мышь в направлении, которое вы хотите прокрутить. Чтобы ускорить прокрутку, переместите указатель от точки начала координат. Чтобы замедлить прокрутку, переместите указатель ближе к исходной отметке. Чтобы остановить автоматическую прокрутку, щелкните любую кнопку мыши. |
Увеличение или уменьшение масштаба | Удерживая нажатой клавишу CTRL, вращайте колесико IntelliMouse вперед или назад.Процент увеличенного листа отображается в строке состояния. |
Показать детали в контурах | Наведите указатель мыши на ячейку, в которой собраны данные в контуре, а затем, удерживая нажатой клавишу SHIFT, вращаете колесо вперед. |
Скрыть детали в контурах | Укажите на любую ячейку, содержащую подробные данные, а затем, удерживая нажатой клавишу SHIFT, поверните колесо назад. |
Нужна дополнительная помощь?
Вы всегда можете спросить эксперта в техническом сообществе Excel, получить поддержку в сообществе Answers или предложить новую функцию или улучшение в Excel User Voice.
Верх страницы
.






 Когда указатель становится двунаправленной стрелкой
Когда указатель становится двунаправленной стрелкой