Как поменять код: Поменять код на своем чемодане: как правильно сменить или сбросить пароль на замке, если забыл — подробная инструкция
Поменять код на своем чемодане: как правильно сменить или сбросить пароль на замке, если забыл — подробная инструкция
Тип замка: принцип работы
Любой кодовый затвор подразумевает, что введение секретных данных происходит с помощью дисков, кнопок,
рычагов. Устройства, защищающие саквояж от несанкционированного проникновения, делятся на две основных
категории.
Встроенный
Данный запирающий механизм является конструктивной частью изделия, он надежно зафиксирован заклепками или
шурупами сверху каркаса. Чтобы его увидеть, достаточно отстегнуть подкладку от корпуса. Одним из методов
вскрытия замка является снятие крепежей.
Защелка встроенного типа контролирует запирающее устройство в устаревших моделях баулов и надежно
закрепляет бегунки молний в популярных современных багажных сумках. На внешней панели размещены диски с
цифрами. При наборе установленной комбинации пружина отщелкивает и саквояж открывается.

Навесной
Замочные механизмы такого типа являются универсальными и подходят практически для любого дорожного
аксессуара. Они представляют собой небольшую конструкцию с дужкой (железный полукруг), который крепится
на язычки молнии, а также числовыми дисками для набора требуемого «пароля». При подборе
необходимого шифра ушко освобождается и под действием пружины, выскакивает из каркаса, после чего
замочный механизм можно снять. Для надежной защиты ценных вещей рекомендовано выбирать замки,
произведенные из сверхпрочных материалов, так как недорогие варианты сильно поддаются взломам.
Когда ценность перевозимых предметов слишком высока, лучше всего приобретать саквояжи с несколькими
запирающими устройствами разного вида. От профессиональных воров они вас не спасут, однако в ряде
случаев остановят грабителей. Также важно понимать, что для обеспечения безопасности желательна
регулярная переустановка кодового числа.

Варианты замены кода
Ситуации бывают разные и помимо первой смены шифра, может появиться необходимость последующих, например,
при забывчивости владельца или при желании применить более сложную или запоминающуюся комбинацию.
Однако, прежде чем приступать к открытию механизма, необходимо понимать принцип действия устройства и
изучить правила, как сбросить шифр и поменять кодовый замок на любом чемодане. Вот несколько типов.
Рычажный
Не все обладатели дорожных саквояжей со встроенным затвором такой разновидности знают, как нужно
запрограммировать новый код. Изменение комбинации шифра на такой сумке реально, когда она находится в
закрытом виде. Первым делом необходимо отыскать рычаг, который, как правило, не виден невооруженным
глазом. Находится он возле панели с числовыми дисками.
Разблокировка запирающего механизма происходит только после набора старого кода или шифра, установленного
заводом-изготовителем – трех нулей и максимально сильного нажатия на рычаг сверху вниз. После этих
манипуляций можно заняться установкой новой секретной комбинации. По окончании ввода информации рычажок
надо вернуть на первоначальную позицию.
Кнопочный
Некоторые модели устройств данного типа обладают дополнительной электронной защитой, препятствующей
отпиранию изделия стандартным методом подбора цифр, что обеспечивает максимальную сохранность вещей.
Однако есть и другая сторона медали – если пароль был утерян владельцем, то придется механическим
способом вскрывать панель замка. Но подобные действия стоит предпринимать только в безвыходных
ситуациях.
Чтобы произвести замену кодовых данных по стандартной схеме, вам понадобится:
- Выставить на панели старую числовую комбинацию.
- Отыскать кнопку фиксации (блокировки), которую производители скрывают от прямой видимости, но
расположенную поблизости с дисковой панелью. - Нажать на нее тонким подручным предметом – стилусом от сенсорного экрана, наконечником от
ручки либо обычной зубочисткой и не отпускать. - Набрать новый «цифровой ключ».
- Отпустить блокировочную кнопку.
Не рекомендовано записывать пароль на бумажку или на другой носитель, которые планируете брать в поездку.
Грабители могут украсть эти данные, а потом уже добраться и до багажа. Выполнять смену ключа доступа в
публичных местах не рекомендуется, лучше осуществить это за пределами аэропорта или вокзала.
Навесной
Данные, как сменить код на существующем замке своего чемодана, если забыл выставленный пароль, можно
найти в инструкции от завода-изготовителя, прилагаемой к изделию. Если последняя утеряна, рекомендовано
выполнить следующую последовательность действий:
- Отпереть запирающий механизм, введя стандартную комбинацию или прежний «числовой
ключ». - Развернуть рычажок на 90 градусов (в некоторых моделях 180) и немного придавить его.
- При фиксации положения дуги выполнить ввод нового набора цифр, поворачивая диски в требуемом
направлении. - На последнем этапе отпустите фиксатор.

Механические способы
Подобное вмешательство допускается, только когда хозяин забыл свой «пароль». Сразу стоит
отметить, что самые топовые модели саквояжей от именитых заводов-изготовителей плохо поддаются
механическим методам отпирания. Бегунки, молния, защелки и другая фурнитура в них произведены из
закаленной стали. Если не один из советов, как сбросить выставленный код на встроенном кодовом замке
любого чемодана, не работает, необходимо переходить к радикальным мерам.
Изделия из недорого ценового сегмента возможно открыть понеся небольшие потери. Первое что нужно
попробовать – отжать дужку замочного устройства, зацепив его твердым тонким инструментом,
например, отверткой, маникюрными ножницами, пилкой либо обычным карманным ножом.
Если после этих манипуляций багажная сумка по-прежнему остается закрытой, придется переходить к наиболее
разрушительным методам:
- Если затвор навесного типа, его можно срезать ножовкой по металлу, или перекусить сверхмощными
кусачками. - Также перерезают бегунки.
- Посредине закрытой молнии необходимо пилочкой или ручкой развести части в стороны, далее, она
раскроется, и вы получите прямой доступ к креплениям внутреннего замка.
После механического вмешательства вашему саквояжу потребуются ремонтные работы. Данные способы будут
актуальны, если у вас нет времени или возможности обратиться в профильную мастерскую.

Рекомендации по оперативной смене кода
Первое что необходимо сделать перед тем, как менять пароль на чемодане – попробовать его вспомнить.
Если все попытки были безрезультатными, воспользуйтесь вышеописанными советами. Исходя из конструктивных
особенностей затвора подбирается наиболее подходящий метод. Если ничего не работает, переходите к
механической разблокировке.

Принцип работы
Запирающие устройства кодового типа по сравнению с обычными замочными механизмами с ключами обладают
некоторыми отличиями:
- Саквояж отпирается при помощи комбинации из трех или четырех цифр, не требуя задействования
дополнительных инструментов. - Конструкция разработана таким образом, что призвана обеспечивать надежную защиту личного
имущества. Это обусловлено сложностью вскрытия такого замка, без привлечения внимания окружающих. - Менять шифр можно бесконечное количество раз.
Но есть у приспособления и существенный минус – владельцы очень часто забывают «пароль».
Кроме этого, простое сочетание цифр достаточно легко «разгадать».
Большинство устройств характеризуются схожими принципами функционирования. Механизм для запирания
оснащается специальной выемкой, которая размещается напротив цифры. Набирая определенную
последовательность чисел на панели, владелец запирает дорожную сумку. Заводские настройки рекомендовано
сразу менять на индивидуальные.

Как изменить цифровой код в первый раз на замке чемодана
Чтобы понять, как работает замочный механизм, и сменить настройки, нужно изучить инструкцию от
производителя. Практически всегда заводы, выпускающие дорожные аксессуары, стандартно ставят шифр
– «три ноля». Для смены данной комбинации необходимо:
- ввести числовой набор, установленный заводом;
- надавить на кнопочку или рычаг, блокирующий ее в данном положении;
- набрать новое сочетание цифр;
- вернуть блокиратор на свое место.
Процедура не займет у вас много усилий, времени и не потребует специальных технических знаний.

Как менять код от туристического чемодана, если случайно забыл
Есть перечень действенных способов поиска требуемого шифра. Они достаточно гуманные и щадящие, однако
могут потребовать много времени. Для быстрого отпирания саквояжа применяют более «негуманные»
методы – откусывание бегунка или дужки. Но самым оптимальным вариантом будет обращение к
профильному мастеру, который непросто достанет предметы из изделия, но и поставит первоначальные
заводские настройки. Правда, необходимо будет доказать ему свои права на аксессуар.

Как сбросить выставленный пароль на чемодане фирмы Samsonite
На всю продукцию этого бренда устанавливаются разные защищающие устройства с кодом типа TSA. Чтобы
поменять настройки завода-изготовителя, необходимо:
- поставить диски на значение «000»;
- любым тонким предметом вдавить кнопку для фиксации;
- выставляем новую желаемую комбинацию;
- отпускаем кнопку – «пароль» установлен.

Как изменить кодовый замок на дорожной сумочке или чемодане: подробная инструкция
Для настройки фиксированного затвора необходимо осуществить манипуляции:
- раскрыть саквояж, произвести блокировку текущего кода;
- утопите кнопку для фиксации, рычаг поверните вправо, затем вверх;
- наберите новый пароль;
- отпустите кнопку, поверните рычажок в стартовую позицию.
Для замены навесного устройства сделайте следующее:
- отоприте багажную сумку, введя заводской шифр;
- покрутите железную дужку на 90 или же 180⁰, затем слегка притопните ее в корпус;
- выставьте новую числовую комбинацию;
- отпустите ушко.


Открытие без потайной кнопки
Подберите нужный шифр и саквояж откроется. Для этого вращайте цифровые диски, слушая звуки. Щелчок укажет
на то, что колесико необходимо оставить на месте и крутить следующее. После, попробуйте открыть
изделие.
Правда, на последних моделях этот способ не будет актуален, так как там установлен абсолютно бесшумный
механизм. Тогда остается лишь вручную подбирать «пароль», перебирая все существующие
вариации.

Как открыть и попробовать сменить сложный кодовый замок на чемодане
Чтобы получить доступ к личным вещам, необходимо на цифровой панели набрать верный шифр. Когда вы его
забыли, а вышеописанные способы не срабатывают, прежде чем приступать к радикальным методам (распил
дужки навесного устройства, срывание заклепок, демонтаж бегунка) обратитесь к профессионалам. После
подтверждения ваших прав на саквояж они быстро восстановят доступ и поставят на механизм заводские
настройки.
Компания Piquadro реализует лучшие дорожные
аксессуары, изготовленные из натуральной
кожи, текстиля, пластика и
поликарбоната. Все модели оснащаются качественным замком, который не подведет вас в самый
ответственный момент.
что делать если забыл пароль
Механический кодовый замок внушает пассажиру уверенность в сохранности его вещей во время путешествия. Чтобы поменять код на чемодане нужно учитывать тип конструкции замка. Если владелец забыл код, для разблокировки придется обратиться за помощью к специалисту или же вскрывать сумку механическим способом.
Особенности кодовых чемоданов
Перед первым использованием владельцу нужно задать пароль — уникальное сочетание трех или четырех цифр. В зависимости от конструкции, это можно сделать с внутренней стороны замка или путем нажатия на специальную кнопку.
Чтобы открыть кодовый замок на чемодане диски нужно провернуть до появления в окошке заданной комбинации. Тогда сработает пружина и язычок откроется.
У механической кодовой защелки такие преимущества:
- не нужно хранить маленький ключ, который легко потерять;
- сочетание цифр можно всегда поменять;
- взломать ее намного сложнее, чем обычную;
- чемодан с кодовым замком можно отправить почтой, а сочетание цифр передать по телефону;
- степень надежности в несколько раз выше, чем у обычных.
Существует у таких запирающих устройств и ряд неудобств:
- есть риск забыть установленное сочетание цифр, особенно после перерыва в использовании;
- посторонние могут подсмотреть код, если сумку открывали в публичном месте, например, в аэропорту или на вокзале;
- применение для пароля очевидных комбинаций по типу текущего года, даты рождения, части телефонного номера существенно снижает устойчивость кода против подбора взломщиками;
- боязнь забыть пароль часто вынуждает владельца записывать его на бумаге, где его тоже легко можно подсмотреть.
Последние два недостатка не связаны с конструкцией самих кодовых чемоданов. Это относится скорее к нарушению правил пользования.
Тип замка
По месту установки они бывают двух основных видов:
- встроенные;
- навесные.
Кодовая часть у них работает по-разному с различными способами установки комбинации и отличающимся способом открывания.
Встроенный
Такой замок является частью конструкции сумки, он закреплен на передней верхней стороне болтами или заклепками. Если отстегнуть подкладку, то можно их увидеть. Один из способов механического вскрытия как раз и заключается в снятии этих креплений.
Встроенная защелка управляет устройством запирания в старых конструкциях чемоданов либо фиксирует язычки молний в современных моделях. На внешней панели есть маленькое окошко, в котором видны наборные диски с цифрами.
При подборе правильной комбинации и нажатии кнопки язычок освобождается и сумку можно открыть. На некоторых моделях кнопка отсутствует и пружина разблокирует язычок сразу после правильного пароля.
Навесной
Универсальные устройства, которые можно использовать с любым чемоданом или сумкой, продевая дужку в отверстия бегунков молний.
В корпусе замка также встроены наборные диски. Если настроить правильную комбинацию дужка освобождается, выскакивает из корпуса под действием встроенной пружины и замок можно снять.
Замена кода
На новых чемоданах производителем установлен первоначальный код 000 или 111. Для более надежных моделей с четырьмя цилиндрами, соответственно, 0000 или 1111. Это сочетание указано в руководстве пользователя.
Такая комбинация ненадежна, поэтому ее нужно обязательно перекодировать. Без ввода персонального цифрового сочетания сумку сможет открыть любой человек.
На первом воде кода нужно выставить заводскую комбинацию. При выборе своего сочетания цифр следует избегать:
- дат рождения и текущих дат;
- номеров дома или телефона;
- очевидных последовательностей чисел наподобие 123 и так далее.
Именно с них правонарушители начинают подбор пароля.
Рычажной замок
Чтобы сменить код необходимо воспользоваться указаниями из руководства пользователя. Если же его нет под рукой, нужно внимательно осмотреть замок с обеих сторон. Обязательно должен быть малозаметный рычаг, который нужно отжать. Удерживая его в нажатом состоянии, перекодируйте механизм, выставив на дисках новую комбинацию цифр.
После отпускания рычага новый код будет задан. Если теперь выставить заводскую комбинацию — это не поможет открыть чемодан, поэтому пароль стоит запомнить.
Кнопочный
Чтобы сменить комбинацию кнопочного чемодана замок отпирают, введя заводской набор цифр. Кнопку обычно размещают за небольшим отверстием на лицевой или тыльной панели. Ее нужно зажать ручкой или стилусом. Удерживая клавишу, на циферблате нужно установить новую кодовую последовательность.
После отпускания кнопки механизм запомнит ее. Теперь открыть его можно будет только новым паролем.
Навесной
Здесь способ кодирования отличается от тех, что применяются для встроенных. Чтобы закодировать такой чемодан, нужно выполнить следующие действия:
- ввести заводской код;
- вытянуть дужку и повернуть ее на 90° до упора;
- нажать на дужку с удерживанием ее в нажатом положении;
- другой рукой сбросить заводскую комбинацию;
- поставить новое сочетание цифр на дисках;
- отпустить дужку, повернуть ее в исходное положение.
Так навесной замок запомнит новый код. После этих действий сумку можно закрыть.
Механические способы
Такое вмешательство допустимо, только если владелец забыл код, а вспомнить его не может.
Лучшие модели чемоданов известных производителей мало поддаются механическим способам вскрытия. Защелки и язычки сделаны из закаленной стали, молния также повышенной надежности.
Модели попроще можно открывать, понеся при этом некоторые потери. Можно попытаться отжать язычок замка, поддев его тонким острым предметом — отверткой, пилкой для ногтей или карманным ножом.
Если не получается, можно переходить к более разрушительным способам:
- Навесной замок спиливают либо перекусывают мощными кусачками.
- Перекусываются язычки молнии.
- В середине молнии ручкой или пилочкой нужно развести правую и левую часть в стороны, так она разойдется и будет открыт доступ к креплениям замка.
После такого вмешательства чемодан придется восстанавливать. Эти способы стоит применять, только если нет возможности обратиться в механическую мастерскую. После того как владелец докажет свои права на чемодан, предъявив багажную квитанцию, мастера быстро разблокируют его и выставят заводской код.
Кодовый замок сохранит при себе все вещи в чемодане во время путешествия. Главное не забыть сменить заводской пароль на свой собственный с учетом некоторых правил. Если же владелец забыл код — придется применять механические методы вскрытия, которые испортят сумку или обратиться к мастеру.
Как поменять или сбросить код на чемодане?
Без чемодана путешествовать невозможно – минимальный набор необходимых вещей должен быть с собой всегда. Их сохранность обеспечивает кодовый замок. Но бывают ситуации, когда хозяин чемодана забывает придуманную им комбинацию цифр. Проблема вполне решаема, сохраняйте спокойствие и пробуйте предложенные нами способы путём от простого к сложному. К радикальным мерам прибегают только в крайних случаях.
Как «действует» замок на чемодане?

 Перед закрыванием чемодана пользователь устанавливает известную только ему комбинацию цифр и запирает замок. Для его открытия нужно выставить диски специальных цилиндров таким образом, чтобы введённая ранее цифра показалась в прорезях. При установке всех чисел в правильном порядке запирающее устройство отщёлкнется, и замок откроется.
Перед закрыванием чемодана пользователь устанавливает известную только ему комбинацию цифр и запирает замок. Для его открытия нужно выставить диски специальных цилиндров таким образом, чтобы введённая ранее цифра показалась в прорезях. При установке всех чисел в правильном порядке запирающее устройство отщёлкнется, и замок откроется.
Пользоваться замком удобно, и тому есть несколько причин:
- не нужно хранить ключ, который может быть потерян;
- замена цифрового сочетания может производиться каждый раз при пользовании чемоданом;
- сообщение кода своим домашним (или при необходимости кому-нибудь другому) даст возможность пользоваться чемоданом всем посвящённым без вручения ключей, опять же, могут потеряться.
К сожалению, есть и оборотная сторона медали – недостатков у кодового замка тоже хватает:
- цифры легко забываются, особенно если вещью длительное время не пользовались. Замок чемодана как раз и есть тот предмет, который нужен только время от времени;
- использование в кодовом сочетании дат рождения, адресов, известных чисел (например, числа Пи, Е) делает процесс подбора кода для «специалистов» элементарным;
- записанный на бумаге код увеличивает вероятность вскрытия замка посторонним человеком. Подсмотреть его тоже можно, особенно если в аэропорту производилось его открывание-закрывание.
Что делать, если забыл код от чемодана?

 Есть несколько способов подбора цифрового кода замка. Они простые и гуманные, но могут занять много времени. Если нужно быстро вскрыть чемодан, используются более радикальные методы, не щадящие запирающий механизм и молнию.
Есть несколько способов подбора цифрового кода замка. Они простые и гуманные, но могут занять много времени. Если нужно быстро вскрыть чемодан, используются более радикальные методы, не щадящие запирающий механизм и молнию.
Оптимальным способом открывания замка будет обращение к специалисту, который не только освободит ваши вещи, но поможет выставить новый код и смажет механизм. Однако за решение проблемы и обслуживание замка нужно будет выложить некоторую сумму, а также доказать, что хозяин чемодана – вы (например, с помощью багажной квитанции, гарантийного талона или чека).
Если по каким-либо причинам вы не обращаетесь к мастеру, попробуйте справиться с проблемой самостоятельно, пользуясь перечисленными далее методами. Выбирайте те из них, которые кажутся вам наиболее подходящими. Помните, что экстремальные способы вскрытия неминуемо повлекут за собой дополнительные расходы.
Смотрим тип замка
Кодовые замки, устанавливаемые на чемодан, бывают двух типов:

 фиксированные;
фиксированные;- навесные.
Замки первого типа располагаются на верхней наружной панели чемодана и фиксируются на ней болтами. Посмотреть крепления можно, раскрыв молнию на подкладке. В некоторых случаях экстренного открывания замка действуют через его снятие с болтов.
Навесные кодовые замки представляют собой металлическую конструкцию с ушком и дисками для набора кода, с помощью которого обеспечивается сохранность багажа.
Чтобы открыть замок определённого типа, нужно понимать, что в этом случае является запирающим устройством. В случае с фиксированным замком нужно воздействовать на колесики с цифрами, которые при совпадении всех чисел кода отопрут задвижку, и замок откроется. Если мы имеем дело с навесным замком, то диски поддадутся открыванию только через силовую нагрузку на ушко замка.
Способы взломать пароль
Заводские настройки обычно состоят из трёх «0» или трёх «1». Попробуйте для начала набрать эти комбинации. Если не помогло – переходим к другому способу.

 Подумайте, какие цифры вы могли выбрать в качестве пароля – случайные или даты каких-либо знаковых событий. Подбирайте комбинации с днём рождения, свадьбы, защиты диплома, рождения ребёнка и т. д. Не получилось – не отчаивайтесь. Сделаем по-другому.
Подумайте, какие цифры вы могли выбрать в качестве пароля – случайные или даты каких-либо знаковых событий. Подбирайте комбинации с днём рождения, свадьбы, защиты диплома, рождения ребёнка и т. д. Не получилось – не отчаивайтесь. Сделаем по-другому.
Медленно вращая колесико наборного диска, прислушивайтесь к звукам. Характерный щелчок будет указанием того, что диск нужно остановить в этом месте. Это же действие повторите с двумя оставшимися механизмами. Открывайте защёлку замка.
Важно! Этим способом легче пользоваться, если при полной тишине закрыть глаза и слушать щелчки.
Для высококачественных изделий этот метод не годится: колесики дисков там вращаются бесшумно. Сколько бы вы ни напрягали слух – с открытыми глазами или закрытыми – ничего услышать и поменять не удастся. Но можно воспользоваться ещё одним методом — элементарным подбором цифр кода начиная с 001, 002, 003 и так далее до правильных цифр. Конечно, это долго, возможно даже – пару часов. Но результат гарантирован, рано или поздно кодовая комбинация встанет на своё место, а замок и застёжки чемодана останутся в целости и сохранности.
Прокручивая колесики, можно заметить небольшой зазор внизу под диском. Это сигнал о том, что нужная цифра найдена. Продолжайте крутить остальные диски. При неправильном числе не будет видно ничего, с правильной цифрой вы увидите небольшой паз снизу. Выставляйте все значения и открывайте чемодан. Если не получается, попробуйте синхронно повернуть все цифры на 1-2 деления влево и вправо до освобождения замка.
Подобным образом можно работать с дисками, не поворачивая их, а подсвечивая фонариком зазор между колесиком и корпусом замка. Небольшая выемка напротив цифры указывает, что искомое число найдено. Потрудитесь таким образом над всеми дисками, и полученный результат поможет открыть чемодан. Как вариант этого способа – работа не с фонариком, а с тонким предметом типа раскрытой скрепки, который в зазоре между диском и панелью замка должен нащупать углубление.
Навесной кодовый замок можно «прослушать», если стальное ушко сильно оттянуть и прокручивать колесики. Лёгкий щелчок поможет определить правильную цифру на диске.
Механические методы открыть чемодан
Если вы обладатель чемодана премиум-класса, то следующие способы вам точно не понадобятся. А с более простыми моделями можно попробовать справиться, поддев защёлку на замке простой ногтевой пилкой, тонкой минусовой отвёрткой, лезвием ножа.
Ничего не помогло – есть кардинальные методы:

 Навесной замок просто спиливается или перекусывается, если есть в наличии подходящие инструменты;
Навесной замок просто спиливается или перекусывается, если есть в наличии подходящие инструменты;- Чемодан можно открыть через молнию, а потом вывинтить замок и, сняв заднюю крышку, отпереть упоры. Молния в этом методе приносится в жертву: вставив ручку или отвёртку (пилочку) в её центр, разведите левую и правую часть в стороны. Всё, чемодан открыт. Спешите ремонтировать молнию или вшивать новую. С этим справятся только специалисты.
Как сбросить пароль на чемодане Samsonite?
На чемоданы устанавливаются разные модели кодовых замков TSA. Для того чтобы сменить заводские настройки, выполним следующие действия:
- Установим цифры кода 000;
- Шпилькой или ручкой вдавим кнопку в корпус;
- Набираем новую цифровую комбинацию при нажатой кнопке;
- Отпускаем шпильку. Новый код установлен.
Важно! В некоторых модификациях замков при нажатии на кнопку происходит её фиксация в корпусе. Сброс производится повторным нажатием.


Пошаговая замена кодового замка на чемодане
Для предотвращения кражи вещей из багажа нужно изменить заводские настройки кода, состоящие из трёх «0» (трёх «1»), на известное только вам сочетание цифр и запомните его. Во избежание вскрытия чемодана злоумышленниками через подбор чисел не используйте в этом качестве адрес, дату рождения, другие знаменательные события.
Настраиваем фиксированный замок:
- Раскройте чемодан, кнопкой или рычажком сбоку заблокируйте код;
- Теперь зафиксируйте кнопку в утопленном положении, рычажок сдвиньте в правую сторону, а затем вверх;
- При этом положении фиксаторов введите нужные числа новой комбинации;
- Отпустите кнопку, верните рычажок на исходную позицию.
- Замена кода навесного замка:
- Отоприте чемодан введением заводского кода;
- В открытом положении металлическое ушко замка поверните на 90 или 180 градусов и немного утопите её в корпусе;
- Наберите новое цифровое сочетание поворотом дисков на замке;
- Отпустите дужку замка.
Подпишитесь на наши Социальные сети
Поделиться в соц. сети
Нашли ошибку? Выделите её и нажмите Ctrl + Enter. Мы все исправим!
Как на чемодане поменять код: последовательность действий
На современных чемоданах и сумках практически всегда присутствует такой элемент, как кодовый замок. Это довольно удобное изобретение, которое позволяет защитить содержимое от многих неприятностей. Однако, прежде чем воспользоваться новшеством, нужно установить код. Сначала кажется, что это довольно сложная процедура, но на самом деле это не так. Поэтому не стоит делать проблему из того, как на чемодане поменять код или установить впервые. Конечно, можно оставить заводскую комбинацию 000, но вряд ли это будет хорошим решением
Виды замков
Существуют такие разновидности:
— встроенный, т. е. находится непосредственно на чемодане. В него заводятся бегунки молний и фиксируются. Обычно замок располагается на боковой части сумки.
— навесной. Крепится на бегунки молний и надежно их фиксирует. Он не позволяет двигаться «ушкам» и разъезжаться.

Как на чемодане поменять код в первый раз
Последовательность действий такова:
- Установить цифры на 000. Обычно у заводских замков используется именно эта комбинация. Чемодан открыт.
- На замке нужно найти потайную кнопку. Ее можно нажать при помощи стержня от ручки или зубочистки.
- Клавиша должна остаться в утопленном состоянии.
- Выбрать нужный код при помощи вращающихся колесиков. Желательно установить такую комбинацию цифр, которую сложно забыть.
- Нажать на кнопку открытия, обычно она называется «PUSH». Потайная клавиша должна вернуться в исходное положение.
- Код установлен. Замок защелкивается. На нем устанавливается случайная комбинация цифр.
- Чтобы открыть сумку, нужно выставить выбранную комбинацию.
Перед тем как на чемодане поменять код в следующий раз, нужно будет устанавливать выбранную комбинацию, а не 000. Все действия нужно будет повторить сначала.
Как открыть замок без потайной кнопки
Существует другая конфигурация кодовых конструкций. На них нет потайной кнопки, а установлен специальный фиксатор.

Схема действий похожа с предыдущим разделом:
- Замок выставить на 000.
- Затем сдвинуть фиксатор. Обычно он перемещается в сторону или вниз до упора.
- Установить выбранную комбинацию, при этом защелку нужно удерживать в сдвинутом состоянии.
- Отпустить фиксатор, чтобы он вернулся в исходное положение.
- Новый код установлен.
Перед тем как на чемодане поменять код в следующий раз, нужно будет устанавливать выбранную комбинацию, а не 000. Все действия нужно будет повторить сначала.
На навесных и встроенных замках комбинации устанавливаются по одному и тому же принципу. Только во втором случае вместо клавиши «PUSH» опускается дужка замка.
Как открыть кодовый замок
В жизни случаются разные неприятности. Например, если хозяин забыл код замка на чемодане, то это может стать проблемой. Что делать в этом случае? Существует несколько выходов из этой неприятной ситуации.

- Метод подбора. На то, чтобы перебрать все возможные числовые комбинации на трехзначном замке, уйдет несколько часов. Это довольно долгий, но эффективный и безопасный для чемодана способ. После такого вскрытия замком можно пользоваться дальше.
- Перед тем как перебирать все числа подряд, можно попробовать следующий способ: зажать клавишу или фиксатор и вращать колесики до тех пор, пока они не застопорятся. Хорошо, если прорези большие и видны детали механизма, тогда подобрать комбинацию будет проще.
- От навесного замка легко избавиться, достаточно перекусить дужки кусачками.
Больше никаких премудростей нет в том, как поставить код на чемодане. Это довольно простая процедура, которая займет несколько минут. Самое главное – выбрать такую комбинацию, которая не забудется. Можно ее записать на листочке или в своем ежедневнике. В качестве шифра можно использовать фрагмент номера телефона или дату рождения.
Как поменять код на кодовом замке
Кодовые замки обеспечивают высокий уровень безопасности помещения, поскольку их достаточно сложно взломать и тем более открыть найденным ключом или специальной отмычкой. Благодаря развитию новых технологий такие устройства с каждым годом становятся не только надежнее, но и доступнее. На сегодняшний день большинство подъездных дверей многоквартирных домов оборудованы кодовым замком. Владельцы офисных зданий также оценили по достоинству удобство механизмов с возможностью открывания двери уникальным кодом.
Обеспечить высокий уровень секретности удалось за счет возможности смены кодовой комбинации. Изменение пароля на замке может потребоваться в различных ситуациях. К примеру, после проведения ремонтных работ стоит сменить код, чтобы ограничить доступ рабочих, которым была известна прежняя комбинация.
Рекомендуется периодическая смена кода каждые 3–5 месяцев, поскольку на кнопках замка могут оставаться характерные потертости, что позволит злоумышленнику подобрать правильную комбинацию цифр.
Типы кодовых замков и способ смены кода
На сегодняшний день существует несколько типов кодовых замков, которые отличаются по степени секретности и принципу работы. Рассмотрим, как осуществляется смена кода на каждом из типов замков.
Механические кодовые замки. Этот тип устройств считается устаревшим, но, тем не менее, его все еще часто можно встретить. Для смены кода на замке с механическими кнопками потребуется частично разобрать корпус, чтобы получить доступ к специальным пластинам. Каждая из пластин отвечает кнопке на наборной панели и имеет небольшой скос с одной из сторон. Вынув пластину и установив ее скосом к центру замка, соответствующая кнопка становится частью кода.
Электромеханические и электронные кодовые замки. Такие устройства более практичны и пользуются большой популярностью за счет возможности интегрирования в общую систему контроля доступа. Электромагнитные кодовые замки можно встретить практически во всех многоквартирных домах, а в последние годы они стали пользоваться спросом и у владельцев загородных коттеджей, где устанавливаются на входную калитку.
Смена кода на электромеханические или электронные замки может осуществляться двумя способами, это зависит от выбранной модели:
-
С помощью кода, переводящего устройство в режим программирования. Специальный код позволяет перевести замок в режим смены кодовой комбинации, после этого необходимо ввести новый код. Вернув замок в стандартный режим работы, необходимо убедиться в его работоспособности с новой числовой комбинацией. -
С помощью специального ключа. Такие модели оснащаются специальным ключом, он позволяет перевести замок в режим, при котором возможна установка нового кода. Остается лишь ввести другую комбинацию цифр, вынуть ключ и проверить работоспособность устройства.
Независимо от типа кодового замка смена секретной комбинации цифр осуществляется в течение 5–7 минут и не требует особых навыков, но, если эта процедура показалась сложной, лучше обратиться за помощью к специалистам.
«Как поменять код?» – Яндекс.Кью
Изменение имени «внутри» Windows 7
Зайдите в «Пуск», вызовите контекстное меню, щелкнув правой кнопкой мыши на «Компьютере» и выберите пункт «Управление».
!Управление
В левой части окна перейдите в «Локальные пользователи и группы», «Пользователи». После этого выберите профиль, который нужно переименовать. Для того, чтобы сменить имя нужно кликнуть правой кнопкой мыши на учетной записи и выбрать соответствующий пункт меню. После этого нажимаем Enter (результат на картинке внизу).
!Пользователь Ross
Теперь можно закрыть окно «Управление компьютером» и перейти ко второму этапу.
Изменение отображаемого имени при входе в операционную систему
Заходим в «Пуск» — «Панель управления».
!Панель управления категории
Переходим в «Учетные записи пользователей и семейная безопасность» — «Учетные записи пользователей». Нам нужно изменить отображаемое имя администратора.
!Изменение имени учетной записи
Нажимаем «Изменение имени своей учетной записи».
!Новое имя учетной записи
Вводим «Ross» и нажимаем Переименовать. После этого можно закрыть «Панель управления». Но на этом ещё не всё. Для того чтобы обеспечить нормальную работу программ, необходимо переименовать папку профиля и изменить к ней путь. Давайте узнаем, как это сделать.
Переименование
Откройте «Компьютер» — «Локальный диск (С:)» и перейдите в «Пользователи».
Как изменить имя пользователя и личную папку в Windows 7
В некоторых случаях возникает необходимость изменить имя пользователя в Windows 7. Это может произойти во время установки игры или программы, которая требует, чтобы папка с личными файлами содержала только латинские буквы.
Большинство людей знает о том, что имя можно изменить в «Панели управления». Однако это действие не отразится на названии папки профиля. Что делать в таком случае? Неужели нужно переустанавливать операционную систему, но на этот раз ввести название профиля латинскими буквами? Или есть другое решение? Давайте узнаем.
Подробное руководство
В первую очередь зайдите в Windows 7 под администратором. После этого можно приступить к первому этапу.
Изменение имени «внутри» Windows 7
Зайдите в «Пуск», вызовите контекстное меню, щелкнув правой кнопкой мыши на «Компьютере» и выберите пункт «Управление».
!Управление
В левой части окна перейдите в «Локальные пользователи и группы», «Пользователи». После этого выберите профиль, который нужно переименовать. Для того, чтобы сменить имя нужно кликнуть правой кнопкой мыши на учетной записи и выбрать соответствующий пункт меню. После этого нажимаем Enter (результат на картинке внизу).
!Пользователь Ross
Теперь можно закрыть окно «Управление компьютером» и перейти ко второму этапу.
Изменение отображаемого имени при входе в операционную систему
Заходим в «Пуск» — «Панель управления».
!Панель управления категории
Переходим в «Учетные записи пользователей и семейная безопасность» — «Учетные записи пользователей». Нам нужно изменить отображаемое имя администратора.
!Изменение имени учетной записи
Нажимаем «Изменение имени своей учетной записи».
!Новое имя учетной записи
Вводим «Ross» и нажимаем Переименовать. После этого можно закрыть «Панель управления». Но на этом ещё не всё. Для того чтобы обеспечить нормальную работу программ, необходимо переименовать папку профиля и изменить к ней путь. Давайте узнаем, как это сделать.
Переименование
Откройте «Компьютер» — «Локальный диск (С:)» и перейдите в «Пользователи».
!Папка Пользователи
Выберем «Mike Ross» и сменим её имя на «Ross». Вот на этом этапе большинство и сталкиваются с проблемой — в выпадающем списке нет пункта «Переименовать».
Обратите внимание: чтобы изменить название папки администратора, необходимо создать другого с правами администратора. Для этого перейдите в «Панель управления» — «Управление учетными записями» — «Добавление и удаление учетных записей» — «Создание новой учетной записи» (результат отображен на рисунке внизу).
!Новый админ
Перепроверьте тип записи, какую вы создаёте — должно быть выбрано «Администратор».
Итак, вернёмся к изменению названия директории с пользовательскими файлами. Перейдем в «Диск С» — «Пользователи», выберем соответствующую профилю и нажмем «Переименовать».
!Пользователь Ross
Вот мы и добрались до последнего, четвертого этапа.
Изменение пути к пользовательским файлам и настройкам
Если после выполнения действий предыдущих этапов зайти в систему под пользователем «Ross», то можно увидеть, что все настройки программ сбились, а некоторые и вовсе перестали работать. Чтобы это исправить, нужно сменить путь к личным файлам пользователя.
Для этого нажмите Win + R.
!regedit
Введите regedit и нажмите OK.
!Редактор реестра
В «Редакторе реестра» перейдите в директорию HKEY_LOCAL_MACHINE — SOFTWARE —Microsoft — Windows NT — CurrentVersion — ProfileList.
!ProfileList
Раскрываем ProfileList и находим подпапку со значением «C:\Users\Mike Ross» в параметре ProfileImagePath.
!Mike Ross реестр
Для того чтобы сменить значение необходимо дважды нажать на параметр. Вводим новый адрес и нажимаем OK.
!Папка Пользователи
Как изменить код элемента на сайте / webentrance.ru
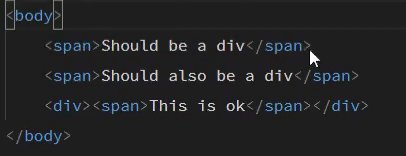
 Всякий сайт, как известно, состоит из блоков, в каждом блоке идет разделение на подблоки, в которых располагаются ссылки, тексты, заголовки, картинки, меню и т. д., то есть, различные элементы. В коде сайта все элементы обозначаются определенным образом. Как изменить код элемента, разберем в этой статье.
Всякий сайт, как известно, состоит из блоков, в каждом блоке идет разделение на подблоки, в которых располагаются ссылки, тексты, заголовки, картинки, меню и т. д., то есть, различные элементы. В коде сайта все элементы обозначаются определенным образом. Как изменить код элемента, разберем в этой статье.
Откроем страницу сайта, к которому у нас есть доступ в панель управления. Нажмем на какой-нибудь элемент страницы, например, на заголовок правой кнопкой мышки и в контексте выберем Просмотреть код.
В нижней части экрана, если, например, применяется браузер Google Chrome, открывается окно с кодом, в котором будет выделена строчка с кодом, обозначающим выбранный элемент, в данном случае заголовок, а в колонке справа пишутся все правила, которые применяются к этому элементу.
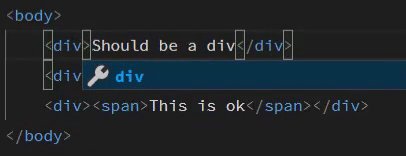
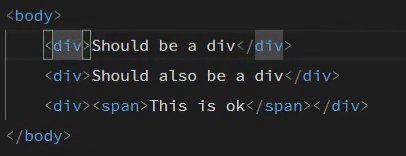
В коде <div> обозначает блок, <a> – ссылки, img – картинки, h2, h3, h4 – заголовки и т. д. То есть, нужно понять, что каждый элемент сайта обозначается определенными тегами.
Классы и идентификаторы
В коде заголовка видим
<h2 id — “site-title”>
Id здесь – идентификатор.
В другом случае, если нажать на меню, то в коде увидим
<li class=”page …, то есть у тега li есть класс такой-то, а у блока <div class-“menu”> есть класс меню, то есть к этому элементу применяется класс “menu”.
Это нужно для того, чтобы было легче обращаться к элементам сайта для изменения их стиля. То есть, чтобы решить, как изменить код элемента заголовка, нужно найти идентификатор id — “site-title” и изменить его на нужный.
Итак, все элементы кода сайта имеют свои идентификаторы, либо классы.
Как изменить код элемента, отвечающего за его цвет
В коде сайта, в правой колонке отображаются правила, где можно поменять необходимые объекты. Это может быть цвет, размер шрифтов и т. д. Допустим, нужно изменить цвет нашего заголовка.

В правой колонке, в первой строке видим .art-postheader {

Это такой идентификатор заголовка. В фигурных скобках задаются параметры, это цвет, толщина шрифта, подчеркивание текста и т. д.
Цвет в данном случае темно-синий, ближе к черному. При помощи изменения правил можно поменять его, например, на красный с кодом цвета — #FF3300, чтобы заголовок выглядел так

Соответственно, код будет таким

Но на сайте, на самом деле, никаких изменений не происходит, потому что панель с кодом действует и применяется только для того, чтобы быстро посмотреть, что можно поменять и как это лучше сделать. Редактировать же нужно уже в самих стилях сайта.
Для этого копируем .art-postheader, заходим в панель администрирования WordPress, Внешний вид — Редактор, открываем таблицу стилей style.css и вызываем поиск по сайту, нажимая Ctrl+F.
Вверху справа открывается строка поиска, вставляем туда скопированный фрагмент кода и он выделяется в таблице стилей, то есть выделяются те же самые правила для выбранного заголовка.

Переходим обратно на страницу сайта, копируем выбранный нами цвет, идем в редактор и вставляем, вместо прежнего. Обновляем файл. Заходим на сайт, тоже выполняем обновление и наблюдаем, что цвет заголовка действительно изменился.
Аналогично можно поменять жирность текста, подчеркивание ссылки и другие параметры элемента.
Чтобы определить, какие еще правила существуют для того или иного элемента кода, можно прибегнуть к специальному сервису, который располагается по адресу — htmlbook.ru.
Здесь нужно ввести в строку поиска тег HTML или свойство CSS и получаем все возможные правила для него. Любое правило можно скопировать и вставить на свой сайт.
Меняем цвет фона
Как изменить код элемента, который отвечает за цвет фона. Для этого правой кнопкой нажимаем по фону сайта, который хотим изменить и открываем просмотр кода элемента.
Выделяется блок кода, отвечающий за фон. В правой колонке показываются правила для идентификатора #wrapper.
Правило background, который отвечает за цвет, может иметь еще много различных значений. Для замены цвета нажимаем на квадрат кнопки и выбираем нужный цвет, например, голубой.
Копируем идентификатор #wrapper, переходим в редактор, открываем таблицу стилей, вставляем в поиск и находим нужное значение.
Таким же образом копируем цвет фона, который подобрали и вставляем вместо прежнего. Обновляем файл, идем на сайт, опять делаем обновление и получаем нужный фон.
Добавляем картинку фона
За это отвечает правило background-image. На сайте открываем просмотр кода элемента нашего фона и в правой колонке вставляем для фона сайта это правило, ставим двоеточие и затем потребуется ссылка. Записываем url (“ “) и в кавычках пишем ссылку на картинку.
Чтобы найти ссылку, можно воспользоваться обычным сервисом google.ru картинки.
Ищем что-нибудь для сайта, например, в категории Гармония.
Поиск выдает множество картинок. Опять вводим Обои для сайта, выбираем нужную, размером побольше, допустим 1024 × 768.
В контекстном меню картинки выбираем Копировать URL картинки. Заходим на сайт и вставляем в наши кавычки. Получаем предварительный просмотр фона.
Таким же образом, в редакторе панели управления сайтом, вставляем ссылку на изображение, обновляем файл и сайт. Получаем фон сайта с картинкой.
Работа со шрифтами
Чтобы изменить код элемента, например, размер шрифта нашего заголовка, нужно вставить в правой колонке для него правило font-size. Ставим двоеточие и размер в пикселях, допустим 36 px.
Все зависит от вашей аудитории на сайте. Если это пенсионеры, то, естественно, шрифт должен быть покрупнее, а если пионеры, то можно обойтись и мелким.
Панель разработчиков подсказывает размеры шрифтов в буквенном значении, но лучше применять все же пиксели.
Чтобы изменения вступили в силу, нужно опять в панели управления перейти в редактор и внести эти изменения.
Можно выбрать разновидность шрифта. За это отвечает font-family — семейство шрифтов.
Чтобы сменить шрифт заголовка, прописываем в правилах к элементу font-family и после двоеточия ставим, например, Georgia.

После запятой можно поставить еще один распространенный шрифт, допустим, Times New Roman.
В этом случае, если даже у кого-то Georgia не будет отображаться, то отобразится Times New Roman.
По нынешним временам, можно сказать, на всякий случай, как делают обычно профессионалы. Таким образом, меняется семейство шрифтов.
Если нужно сделать шрифт пожирнее, то применяем правило font-weight и т. д.
Подобным образом всегда можно просто и быстро решить вопрос, как изменить код элемента и сделать свой сайт более привлекательным для посетителей.
Другие записи по теме:
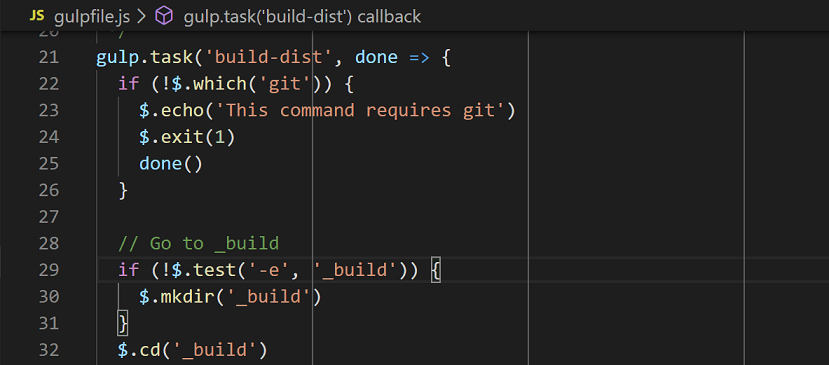
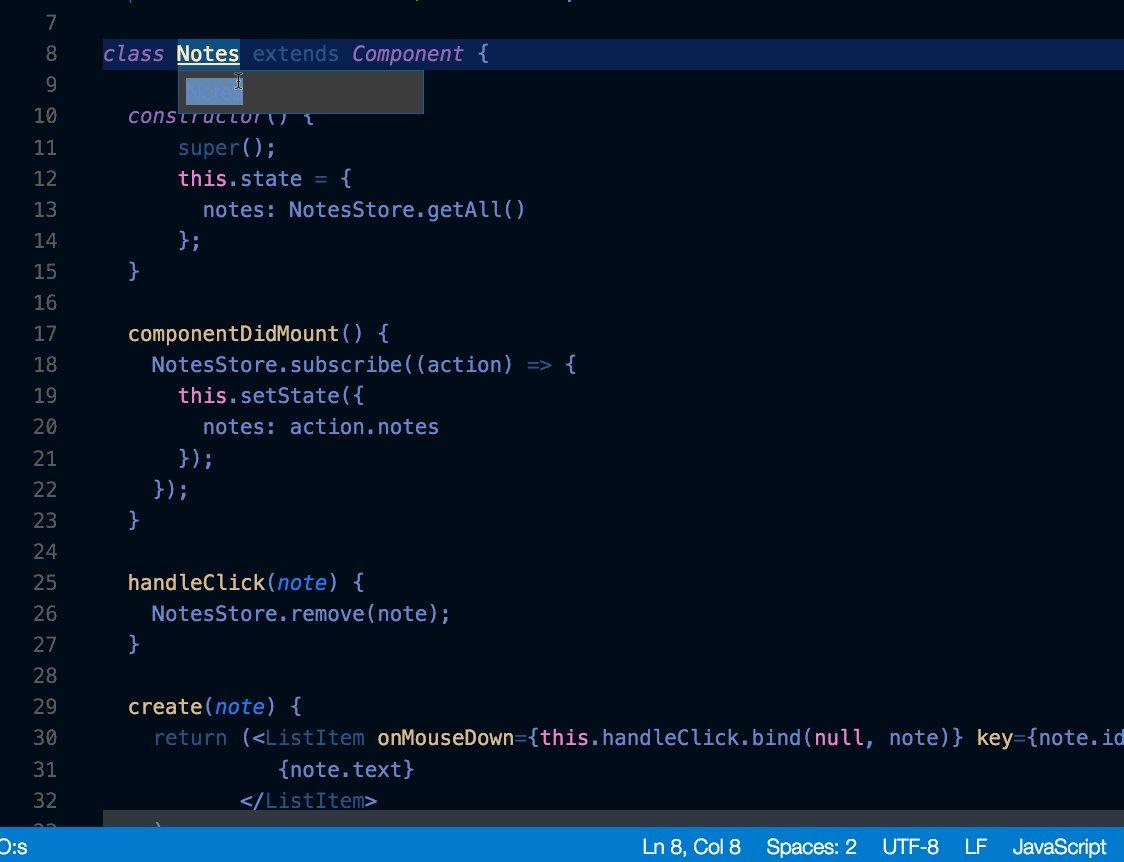
Базовое редактирование в Visual Studio Code
Visual Studio Code — это прежде всего редактор, который включает в себя функции, необходимые для высокопроизводительного редактирования исходного кода. В этом разделе вы познакомитесь с основами работы с редактором и научитесь работать с кодом.
Сочетания клавиш
Возможность держать руку на клавиатуре при написании кода имеет решающее значение для высокой производительности. VS Code имеет богатый набор сочетаний клавиш по умолчанию, а также позволяет настраивать их.
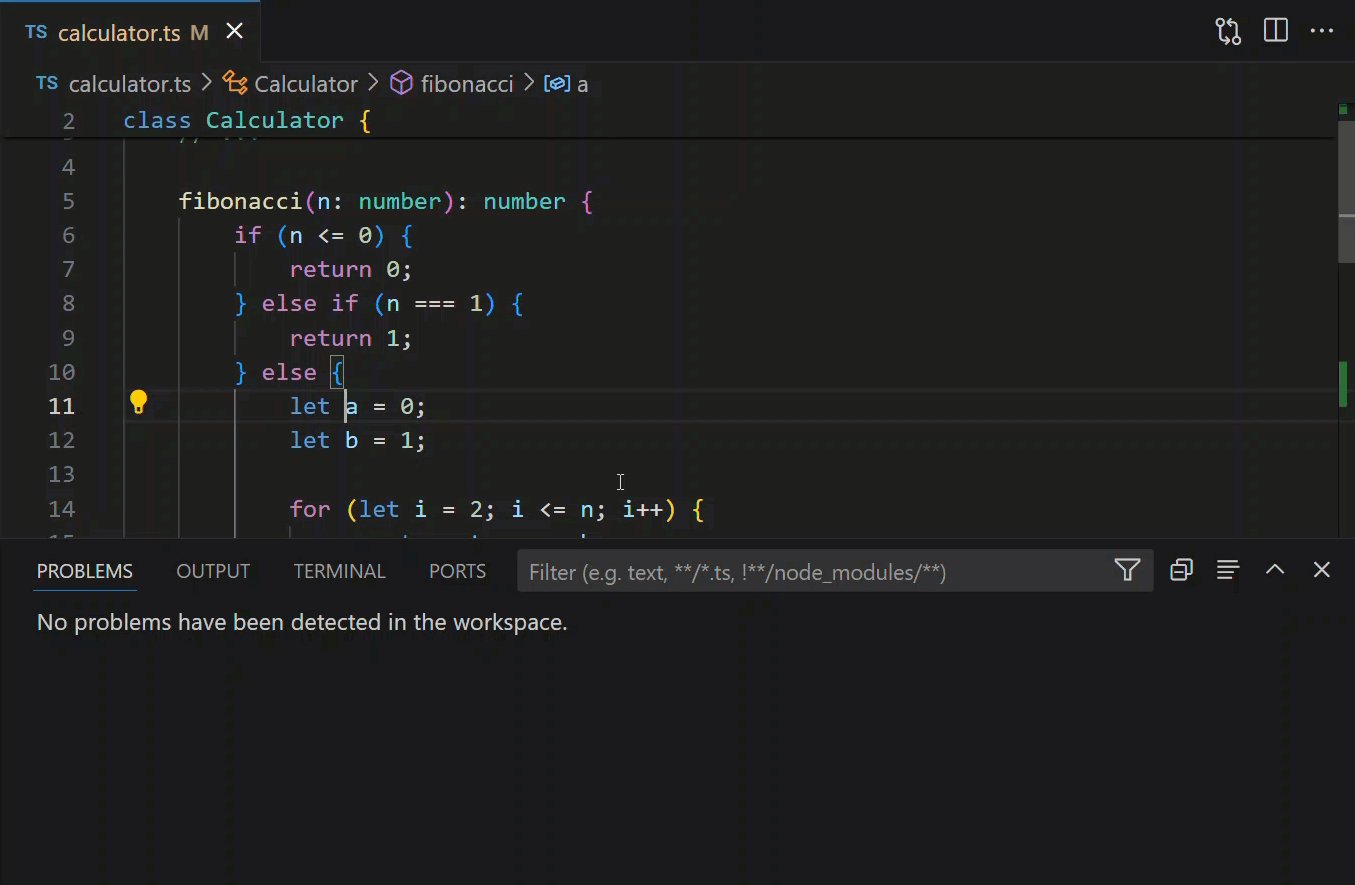
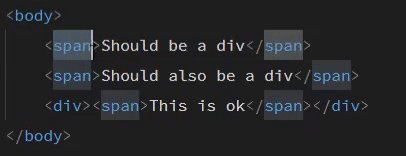
Множественный выбор (мульти-курсор)
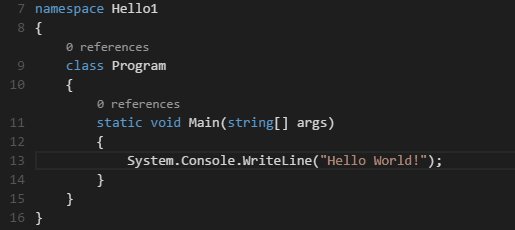
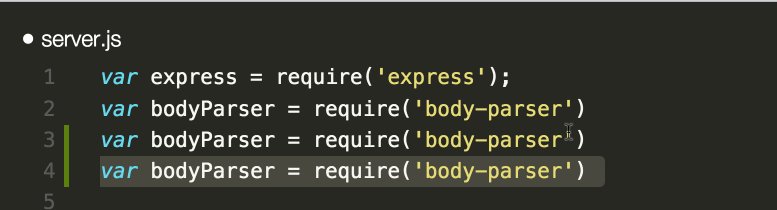
VS Code поддерживает несколько курсоров для быстрого одновременного редактирования. Вы можете добавить вторичные курсоры (более тонкие) с помощью Alt + Click. Каждый курсор работает независимо в зависимости от контекста, в котором он находится. Обычный способ добавить дополнительные курсоры — использовать ⌥⌘ ↓ (Windows Ctrl + Alt + Down, Linux Shift + Alt + Down) или ⌥⌘ ↑ (Windows Ctrl + Alt + Up , Linux Shift + Alt + Up), которые вставляют курсоры ниже или выше.
Примечание: Драйвер вашей видеокарты (например, NVIDIA) может перезаписать эти ярлыки по умолчанию.

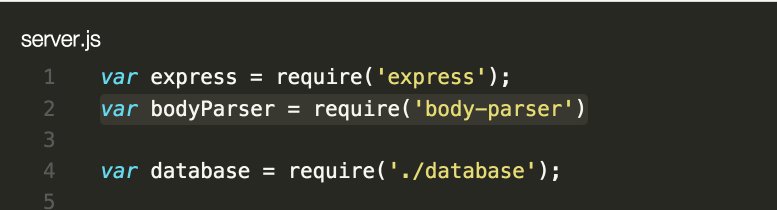
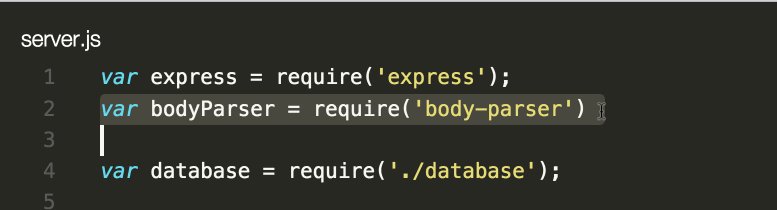
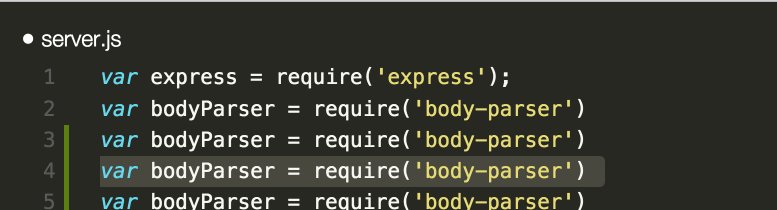
⌘D (Windows, Linux Ctrl + D) выделяет слово в курсоре или следующее вхождение текущего выделения.

Совет: Вы также можете добавить дополнительные курсоры с помощью ⇧⌘L (Windows, Linux Ctrl + Shift + L), которые будут добавлять выделение при каждом вхождении текущего выделенного текста.
Модификатор нескольких курсоров
Если вы хотите изменить клавишу-модификатор для применения нескольких курсоров к Cmd + Click в macOS и Ctrl + Click в Windows и Linux, вы можете сделать это с помощью редактора .Настройка multiCursorModifier . Это позволяет пользователям, пришедшим из других редакторов, таких как Sublime Text или Atom, продолжать использовать знакомый им модификатор клавиатуры.
Можно установить значение:
-
ctrlCmd— сопоставляет Ctrl в Windows и Cmd в macOS. -
alt— существующий Alt по умолчанию.
Также есть пункт меню Используйте Ctrl + щелчок для мультикурсора в меню Selection , чтобы быстро переключить этот параметр.
Жесты Go To Definition и Open Link также будут учитывать этот параметр и адаптироваться таким образом, чтобы они не конфликтовали. Например, если установлено значение ctrlCmd , несколько курсоров можно добавить с помощью Ctrl / Cmd + Click, а открытие ссылок или переход к определению можно вызвать с помощью Alt + Click.
Сжать / развернуть выделенную область
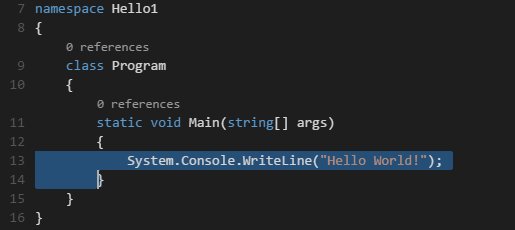
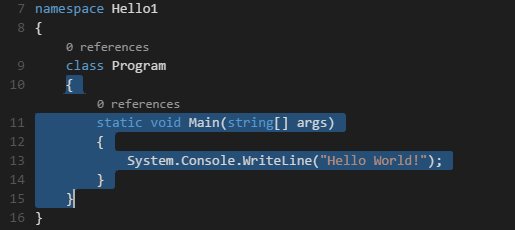
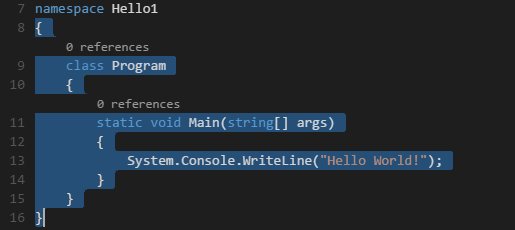
Быстро сжимать или расширять текущий выбор. Запустите его с помощью ⌃⇧⌘ ← (Windows, Linux Shift + Alt + Left) и ⌃⇧⌘ → (Windows, Linux Shift + Alt + Right).
Вот пример расширения выделения с помощью ⌃⇧⌘ → (Windows, Linux Shift + Alt + Right):

Выбор столбца (прямоугольника)
Поместите курсор в один угол и затем, удерживая Shift + Alt, перетащите в противоположный угол:

Примечание: это меняется на Shift + Ctrl / Cmd при использовании Ctrl / Cmd в качестве модификатора с несколькими курсорами.
Также существуют привязки клавиш по умолчанию для выбора столбца в macOS и Windows, но не в Linux.
| Ключ | Команда | ID команды |
|---|---|---|
| ⇧⌥⌘ ↓ (Windows Ctrl + Shift + Alt + вниз, Linux) | Выбор столбца вниз | курсорColumnSelectDown |
| ⇧⌥⌘ ↑ (Windows Ctrl + Shift + Alt + Up, Linux) | Выбор столбца вверх | курсорColumnSelectUp |
| ⇧⌥⌘ ← (Windows Ctrl + Shift + Alt + Left, Linux) | Выбор столбца слева | курсорColumnSelectLeft |
| ⇧⌥⌘ → (Windows Ctrl + Shift + Alt + Right, Linux) | Выбор столбца справа | курсорColumnSelectRight |
| ⇧⌥⌘PageDown (Windows Ctrl + Shift + Alt + PageDown, Linux) | Выбор столбца на страницу вниз | курсорColumnSelectPageDown |
| ⇧⌥⌘PageUp (Windows Ctrl + Shift + Alt + PageUp, Linux) | Выбор столбца на страницу вверх | курсорColumnSelectPageUp |
Вы можете редактировать привязок клавиш.json , чтобы связать их с чем-то более знакомым, если хотите.
Сохранить / Автосохранение
По умолчанию VS Code требует явного действия для сохранения изменений на диск, ⌘S (Windows, Linux Ctrl + S).
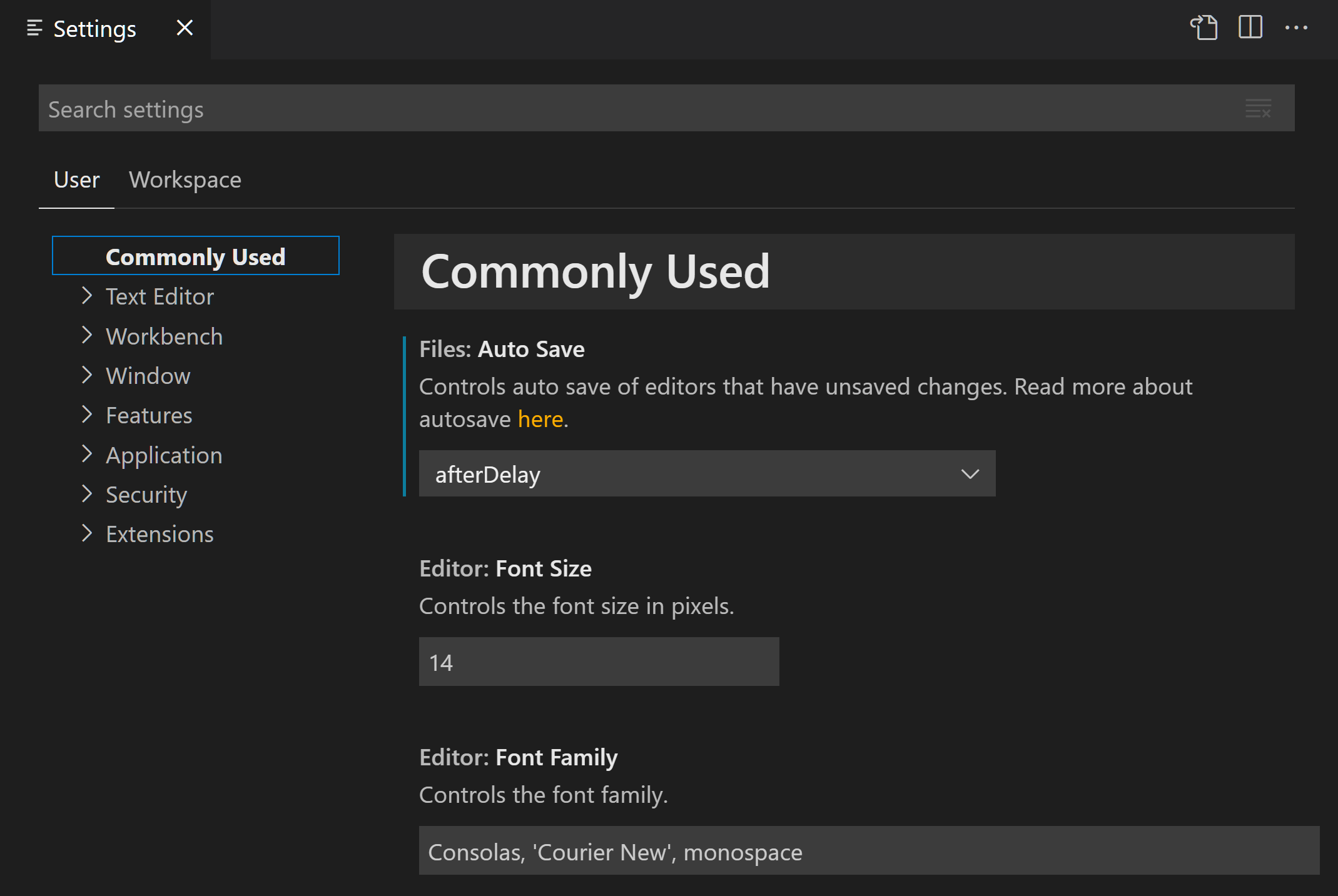
Однако легко включить Автосохранение , которое сохранит ваши изменения после заданной задержки или когда фокус покидает редактор. Если этот параметр включен, нет необходимости явно сохранять файл. Самый простой способ включить Автосохранение — использовать переключатель Файл > Автосохранение , который включает и выключает сохранение после задержки.
Для большего контроля над Автосохранение откройте настройки пользователя или рабочего пространства и найдите соответствующие настройки:
-
files.autoSave: Может иметь значения:-
off— отключить автосохранение. -
afterDelay— для сохранения файлов после заданной задержки (по умолчанию 1000 мс). -
onFocusChange— для сохранения файлов при перемещении фокуса из редактора грязного файла. -
onWindowChange— для сохранения файлов, когда фокус перемещается за пределы окна VS Code.
-
-
files.autoSaveDelay: Настраивает задержку в миллисекундах, когдаfiles.autoSaveнастроен наafterDelay. По умолчанию 1000 мс.
Горячий выход
VS Code запоминает несохраненные изменения в файлах при выходе по умолчанию. Горячий выход запускается, когда приложение закрывается через Файл > Выход ( Код > Выход из в macOS) или когда закрывается последнее окно.
Вы можете настроить горячий выход, установив для files.hotExit следующие значения:
-
«выкл.»: отключить горячий выход. -
"onExit": Горячий выход будет запущен при закрытии приложения, то есть при закрытии последнего окна в Windows / Linux или при запуске командыworkbench.action.quit(из палитры команд , сочетание клавиш или меню). Все окна без открытых папок будут восстановлены при следующем запуске. -
"onExitAndWindowClose": Горячий выход будет запущен при закрытии приложения, то есть при закрытии последнего окна в Windows / Linux или при запуске командыworkbench.action.quit(из палитры команд , сочетание клавиш или меню), а также для любого окна с открытой папкой, независимо от того, последнее ли это окно. Все окна без открытых папок будут восстановлены при следующем запуске. Чтобы восстановить окна папок такими, какими они были до выключения, установите окно.восстановить Windowsнавсе.
Если что-то пойдет не так с горячим выходом, все резервные копии сохраняются в следующих папках для стандартных мест установки:
- Windows
% APPDATA% \ Code \ Backups - macOS
$ ГЛАВНАЯ / Библиотека / Поддержка приложений / Код / Резервное копирование - Linux
$ HOME / .config / Code / Резервные копии
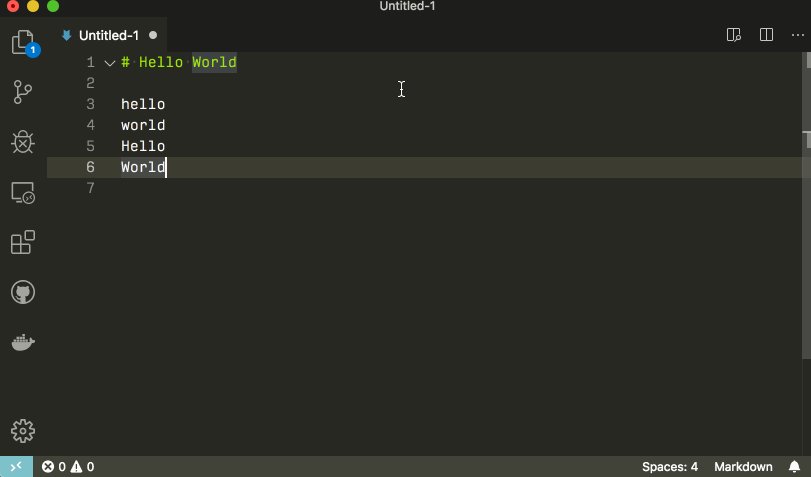
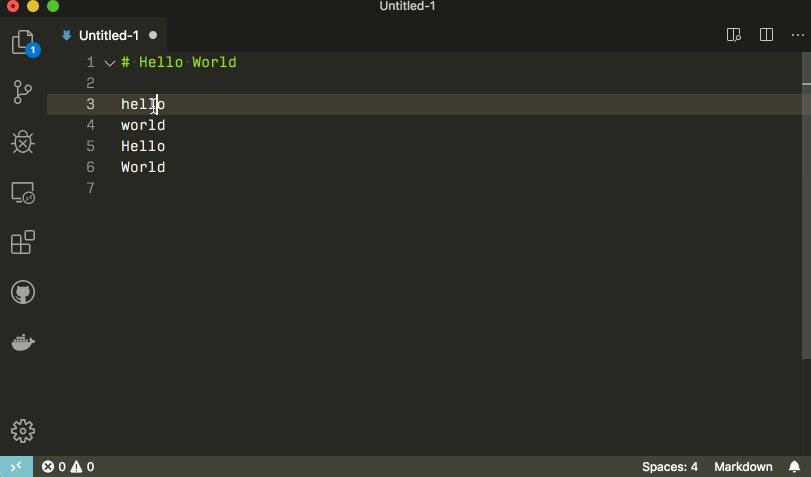
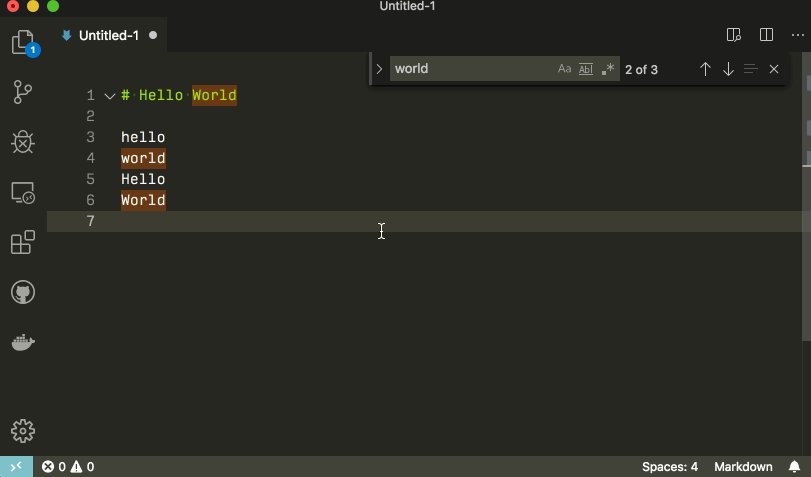
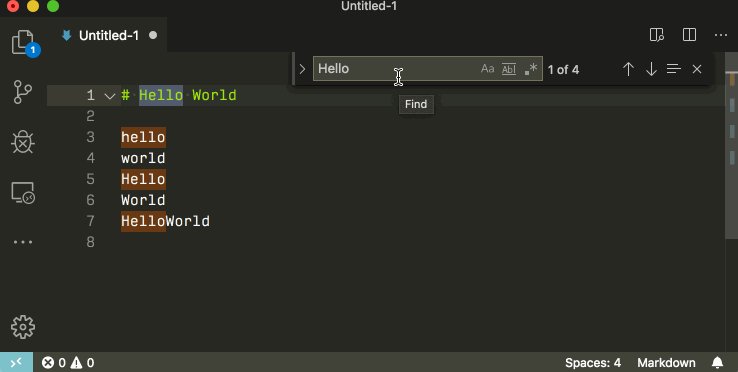
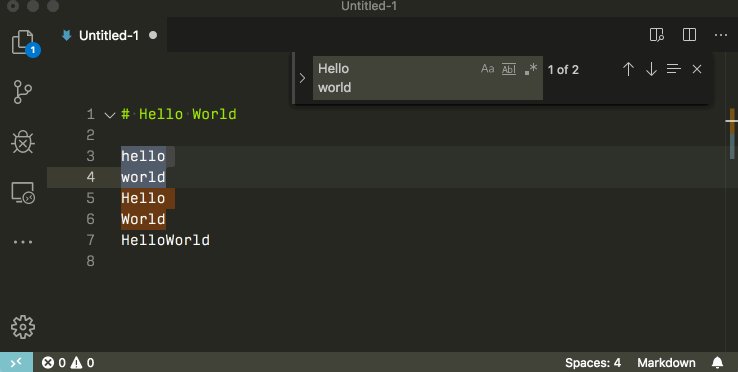
Найти и заменить
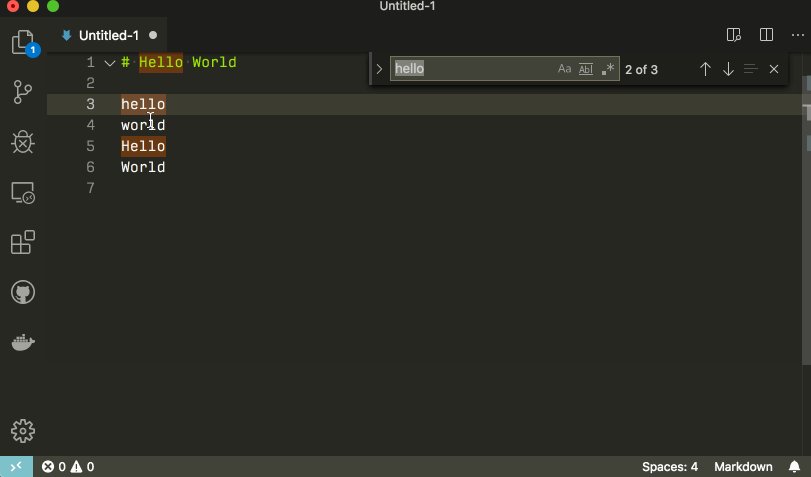
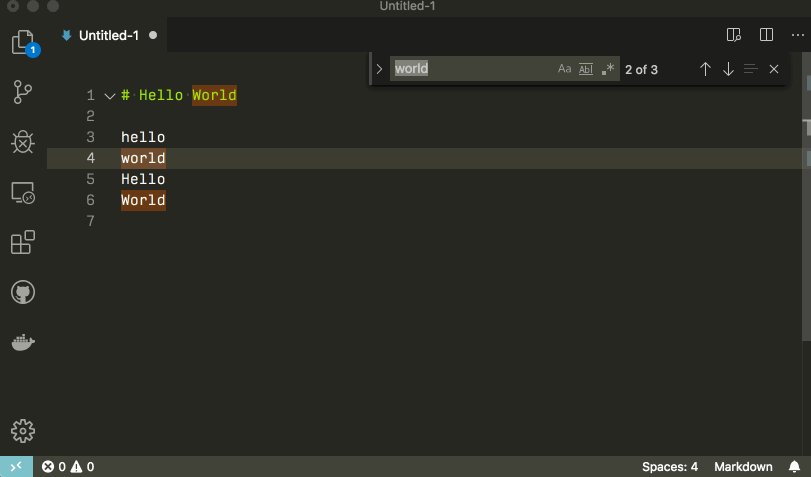
VS Code позволяет быстро найти текст и заменить его в текущем открытом файле.Нажмите ⌘F (Windows, Linux Ctrl + F), чтобы открыть виджет поиска в редакторе, результаты поиска будут выделены в редакторе, на линейке обзора и на миникарте.
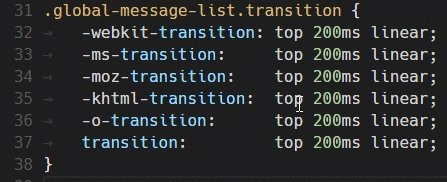
Если в текущем открытом файле есть несколько совпадающих результатов, вы можете нажать Enter и ⇧Enter (Windows, Linux Shift + Enter), чтобы перейти к следующему или предыдущему результату, когда поле ввода поиска находится в фокусе.
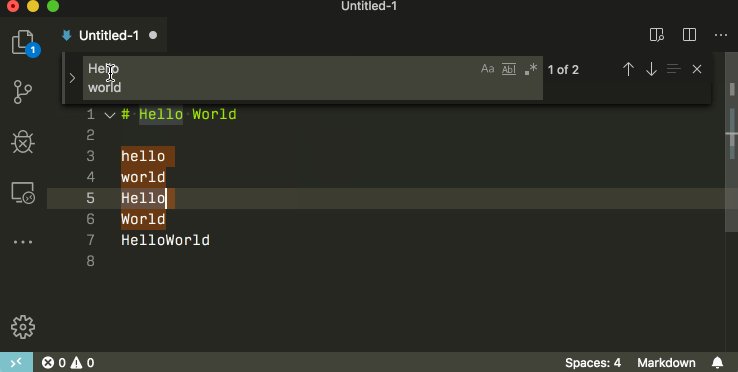
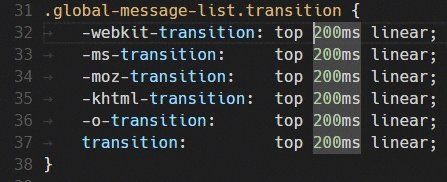
Строка поиска семян из выделенной области
Когда виджет поиска открыт, он автоматически заполняет выбранный текст в редакторе в поле ввода поиска.Если выделение пусто, вместо этого в поле ввода будет вставлено слово под курсором.

Эту функцию можно отключить, установив для editor.find.seedSearchStringFromSelection значение false .
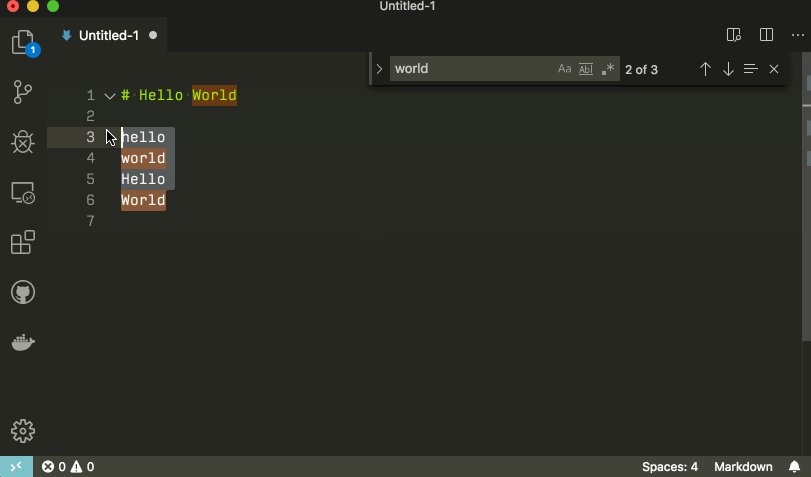
Найти в выделенном
По умолчанию операции поиска выполняются в редакторе для всего файла. Его также можно запустить для выделенного текста. Вы можете включить эту функцию, щелкнув значок гамбургера в виджете поиска.

Если вы хотите, чтобы это было поведение по умолчанию для виджета поиска, вы можете установить редактор .find.autoFindInSelection от до всегда или до multiline , если вы хотите, чтобы он запускался для выделенного текста только при выборе нескольких строк содержимого.
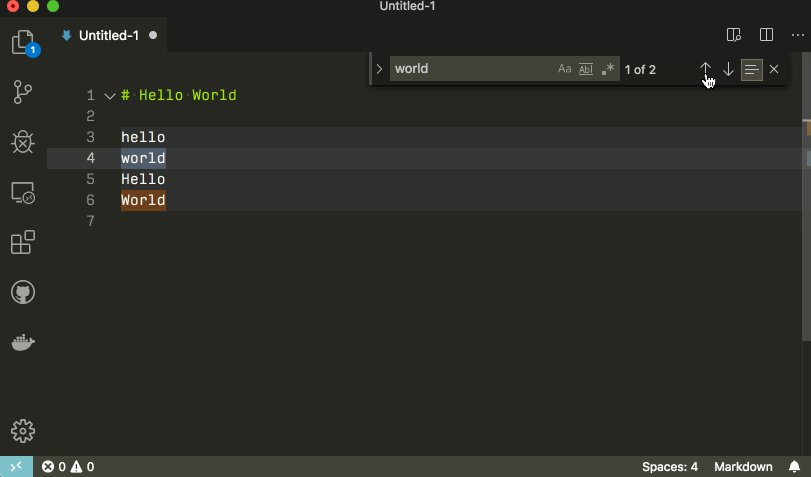
Расширенные возможности поиска и замены
Помимо поиска и замены простым текстом, виджет поиска также имеет три расширенных параметра поиска:
- Спичечный футляр
- Совпадение слова целиком
- Регулярное выражение
Заменить коробку ввода поддерживает сохранение корпуса, вы можете включить его, нажав на кнопку Сохранить корпус ( AB ).
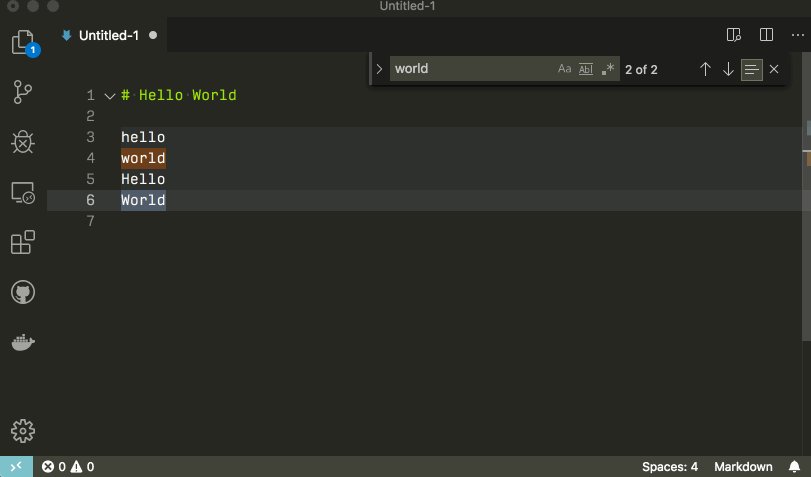
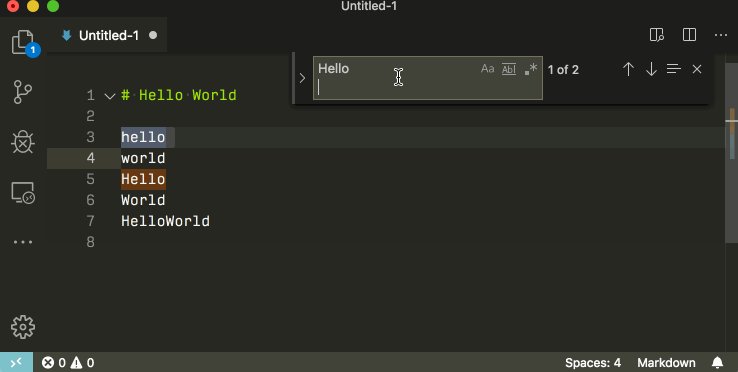
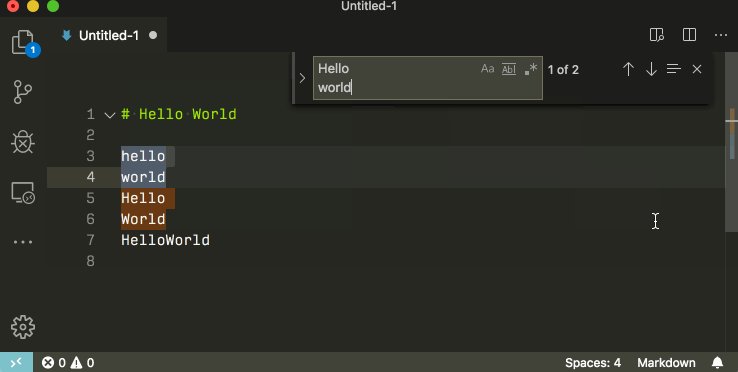
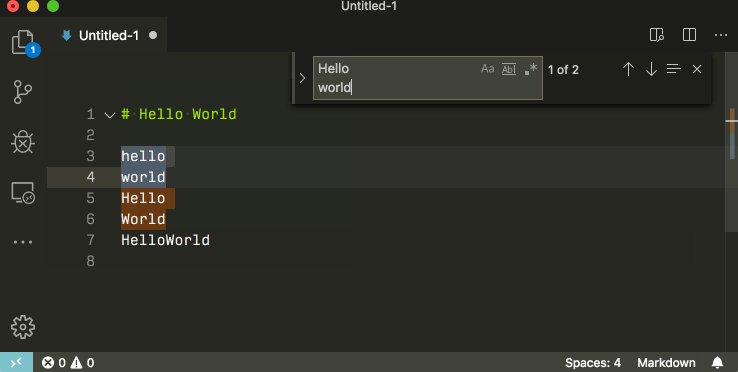
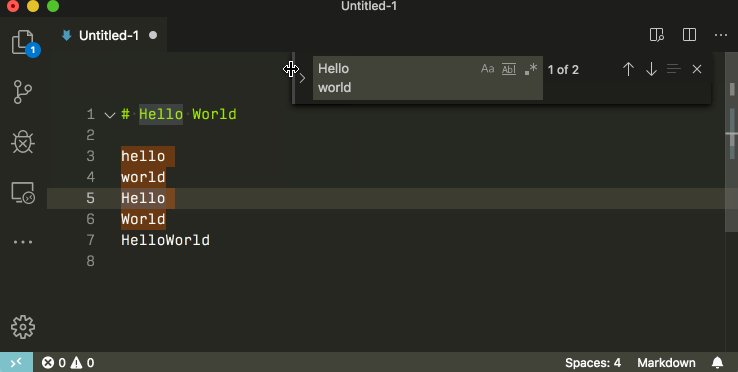
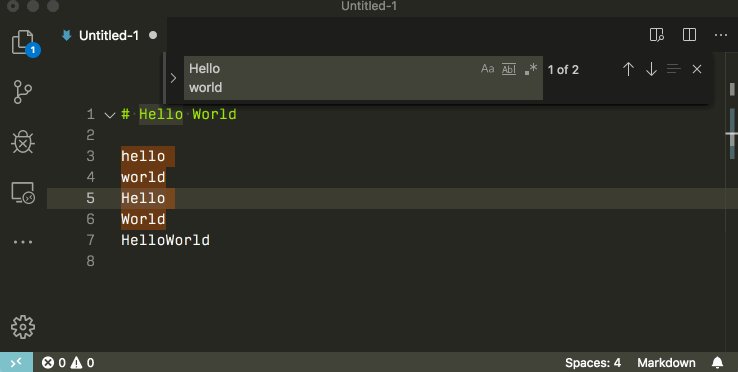
Поддержка нескольких строк и изменение размера виджета
Вы можете искать многострочный текст, вставив текст в поля ввода «Найти» и «Заменить». Нажатие Ctrl + Enter вставляет новую строку в поле ввода.

При поиске длинного текста размер виджета поиска по умолчанию может быть слишком маленьким. Вы можете перетащить левую створку, чтобы увеличить виджет поиска, или дважды щелкните левую створку, чтобы развернуть ее или уменьшить до размера по умолчанию.

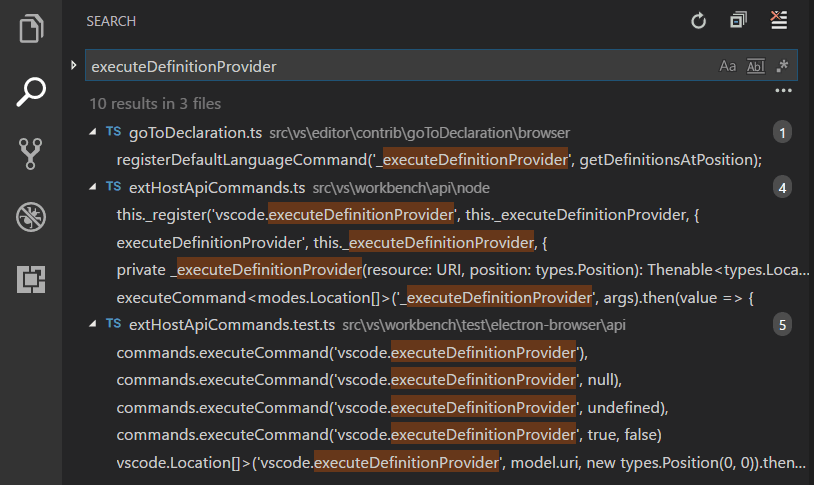
Поиск по файлам
VS Code позволяет быстро искать по всем файлам в текущей открытой папке.Нажмите ⇧⌘F (Windows, Linux Ctrl + Shift + F) и введите поисковый запрос. Результаты поиска группируются в файлы, содержащие поисковый запрос, с указанием совпадений в каждом файле и его местоположения. Разверните файл, чтобы просмотреть все обращения в этом файле. Затем щелкните один из обращений, чтобы просмотреть его в редакторе.

Совет: Мы также поддерживаем поиск по регулярным выражениям в поле поиска.
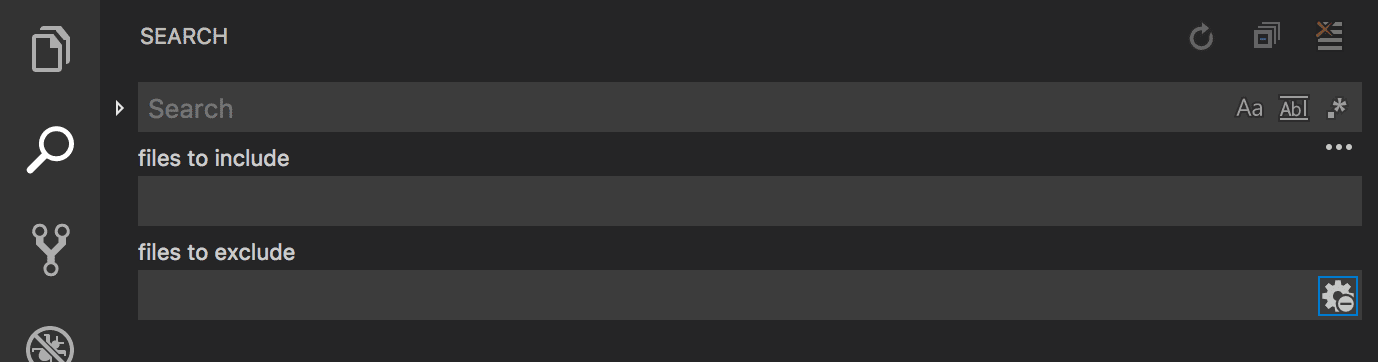
Вы можете настроить параметры расширенного поиска, щелкнув многоточие ( Toggle Search Details ) под полем поиска справа (или нажав ⇧⌘J (Windows, Linux Ctrl + Shift + J)).Появятся дополнительные поля для настройки поиска.
Параметры расширенного поиска

В поле ввода под полем поиска вы можете ввести шаблоны, которые нужно включить или исключить из поиска. Если вы введете example , это будет соответствовать каждой папке и файлу с именем example в рабочей области. Если вы введете ./example , это будет соответствовать папке example / на верхнем уровне вашего рабочего пространства. Используйте ! , чтобы исключить эти шаблоны из поиска.! Example пропустит поиск в любой папке или файле с именем example . Используйте , для разделения нескольких шаблонов. Пути должны использовать косую черту. Вы также можете использовать глобальный синтаксис:
-
*для соответствия одному или нескольким символам в сегменте пути -
?для соответствия одному символу в сегменте пути -
**для соответствия любому количеству сегментов пути, включая ни одного -
{}для группировки условий (например,{** / *.html, ** / *. txt}соответствует всем HTML и текстовым файлам) -
[]для объявления диапазона символов для сопоставления (пример. [0-9]для сопоставления в примере.0,пример.1,…)
VS Code по умолчанию исключает некоторые папки, чтобы уменьшить количество результатов поиска, которые вас не интересуют (например: node_modules ). Откройте настройки, чтобы изменить эти правила в файлах . исключить и search.exclude раздел.
Также обратите внимание на кнопку переключения «Использовать исключить настройки» и «Игнорировать файлы» в файлах , чтобы исключить поле . Переключатель определяет, следует ли исключить файлы, которые игнорируются вашими файлами .gitignore и / или совпадают с вашими файлами . Исключить и search.exclude .
Совет: В проводнике вы можете щелкнуть правой кнопкой мыши папку и выбрать Найти в папке для поиска только внутри папки.
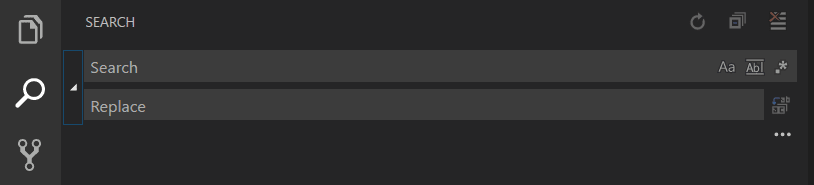
Найти и заменить
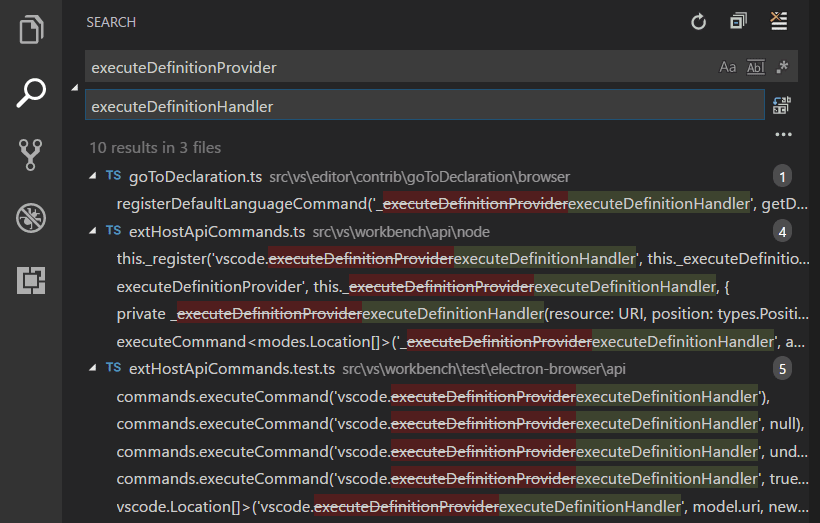
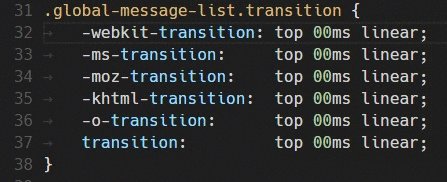
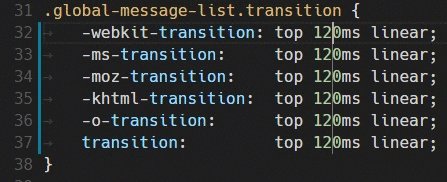
Вы также можете искать и заменять файлы. Разверните виджет «Поиск», чтобы отобразить текстовое поле «Заменить».

Когда вы вводите текст в текстовое поле «Заменить», вы увидите отображение отложенных изменений. Вы можете заменить все файлы в текстовом поле «Заменить», заменить все в одном файле или заменить одно изменение.

Совет: Вы можете быстро повторно использовать предыдущий поисковый запрос, используя ↓ (Windows, Linux Down) и ↑ (Windows, Linux Up) для навигации по истории поисковых запросов.
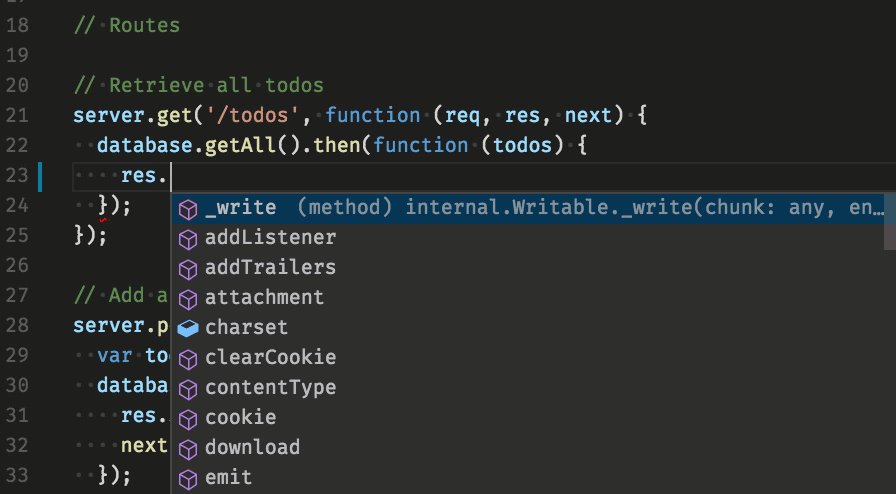
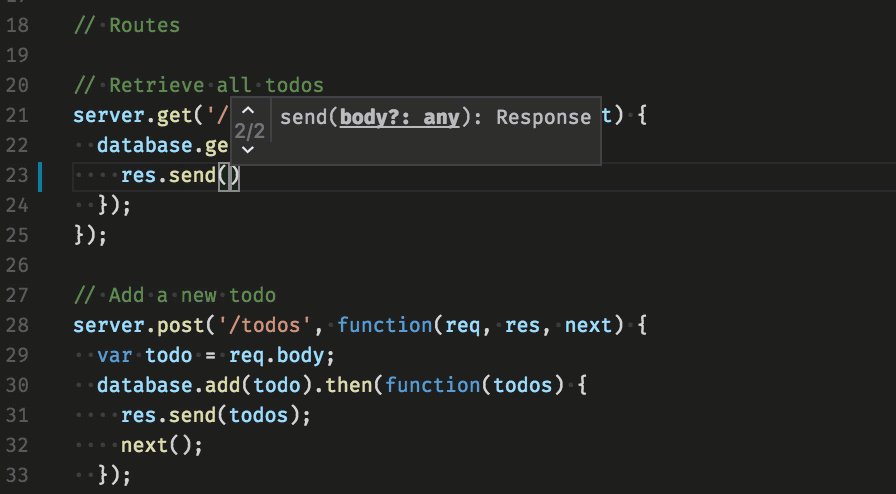
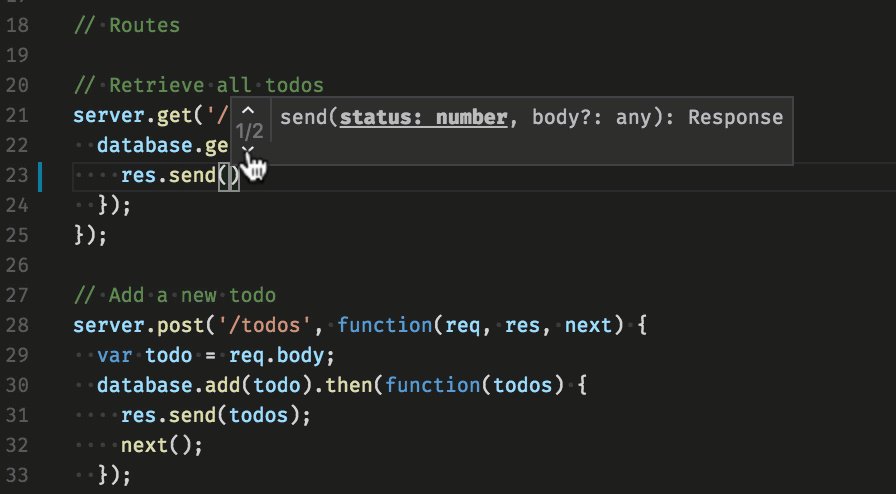
IntelliSense
Мы всегда предлагаем автозавершение слов, но для богатых языков, таких как JavaScript, JSON, HTML, CSS, SCSS, Less, C # и TypeScript, мы предлагаем полноценный интерфейс IntelliSense. Если языковая служба знает возможные варианты завершения, предложения IntelliSense будут появляться по мере ввода. Вы всегда можете запустить его вручную с помощью ⌃Space (Windows, Linux Ctrl + Space). По умолчанию Tab или Enter являются триггерами принятия клавиатуры, но вы также можете настроить эти привязки клавиш.
Совет: Фильтрация предложений поддерживает CamelCase, поэтому вы можете вводить буквы в верхнем регистре в имени метода, чтобы ограничить количество предложений. Например, «cra» быстро вызовет «createApplication».
Совет: предложения IntelliSense можно настроить с помощью параметров
editor.quickSuggestionsиeditor.suggestOnTriggerCharacters.
Разработчики JavaScript и TypeScript могут воспользоваться преимуществом объявления типа npmjs (типы
.
Советы и рекомендации по использованию кода Visual Studio
«Советы и уловки» позволяют сразу же научиться продуктивно работать с Visual Studio Code. Вы познакомитесь с его мощными функциями редактирования, анализа кода и управления исходным кодом, а также узнаете полезные сочетания клавиш. Этот раздел идет довольно быстро и предоставляет широкий обзор, поэтому обязательно ознакомьтесь с другими подробными темами в Приступая к работе и в Руководстве пользователя, чтобы узнать больше.
Если у вас не установлен Visual Studio Code, перейдите на страницу загрузки.Вы можете найти инструкции по настройке для конкретной платформы в разделе Запуск VS Code в Linux, macOS и Windows.
Предпочитаете видео? Вы можете посмотреть недавний доклад Microsoft Build Talk «Советы и рекомендации по Visual Studio Code», в котором описываются 20 советов и приемов для продуктивной работы с VS Code.
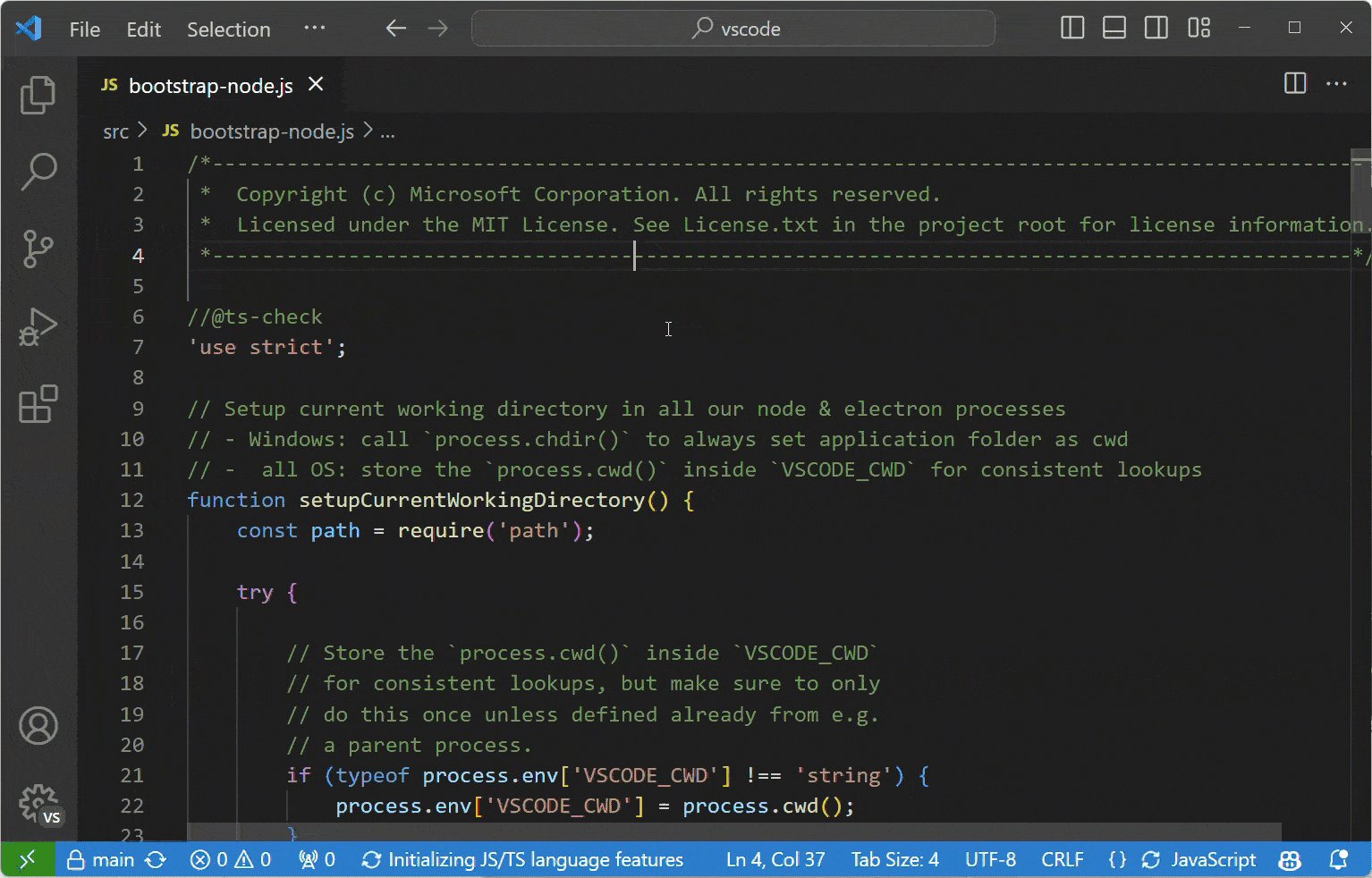
Основы
Начало работы
Откройте страницу Welcome , чтобы начать работу с основами VS Code. Справка > Добро пожаловать .

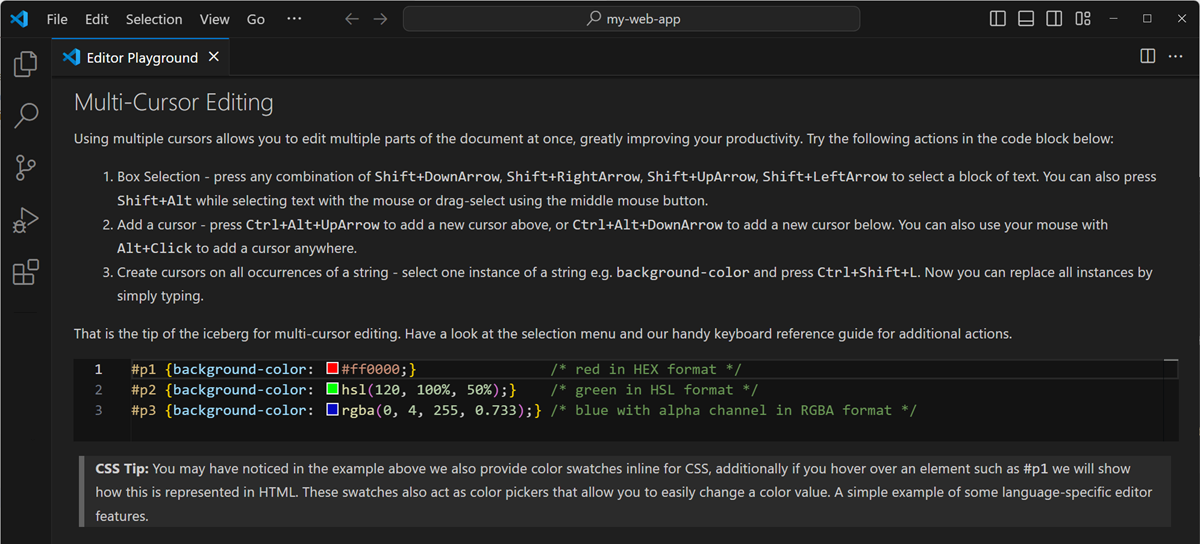
В правом нижнем углу страницы Добро пожаловать, есть ссылка на Интерактивная игровая площадка , где вы можете в интерактивном режиме опробовать функции VS Code. Справка > Интерактивная площадка .

Палитра команд
Доступ ко всем доступным командам в зависимости от вашего текущего контекста.
Сочетание клавиш: ⇧⌘P (Windows, Linux Ctrl + Shift + P)

Сочетания клавиш по умолчанию
Все команды находятся в палитре команд со связанной привязкой клавиш (если она существует). Если вы забыли сочетание клавиш, воспользуйтесь палитрой команд , чтобы помочь вам.

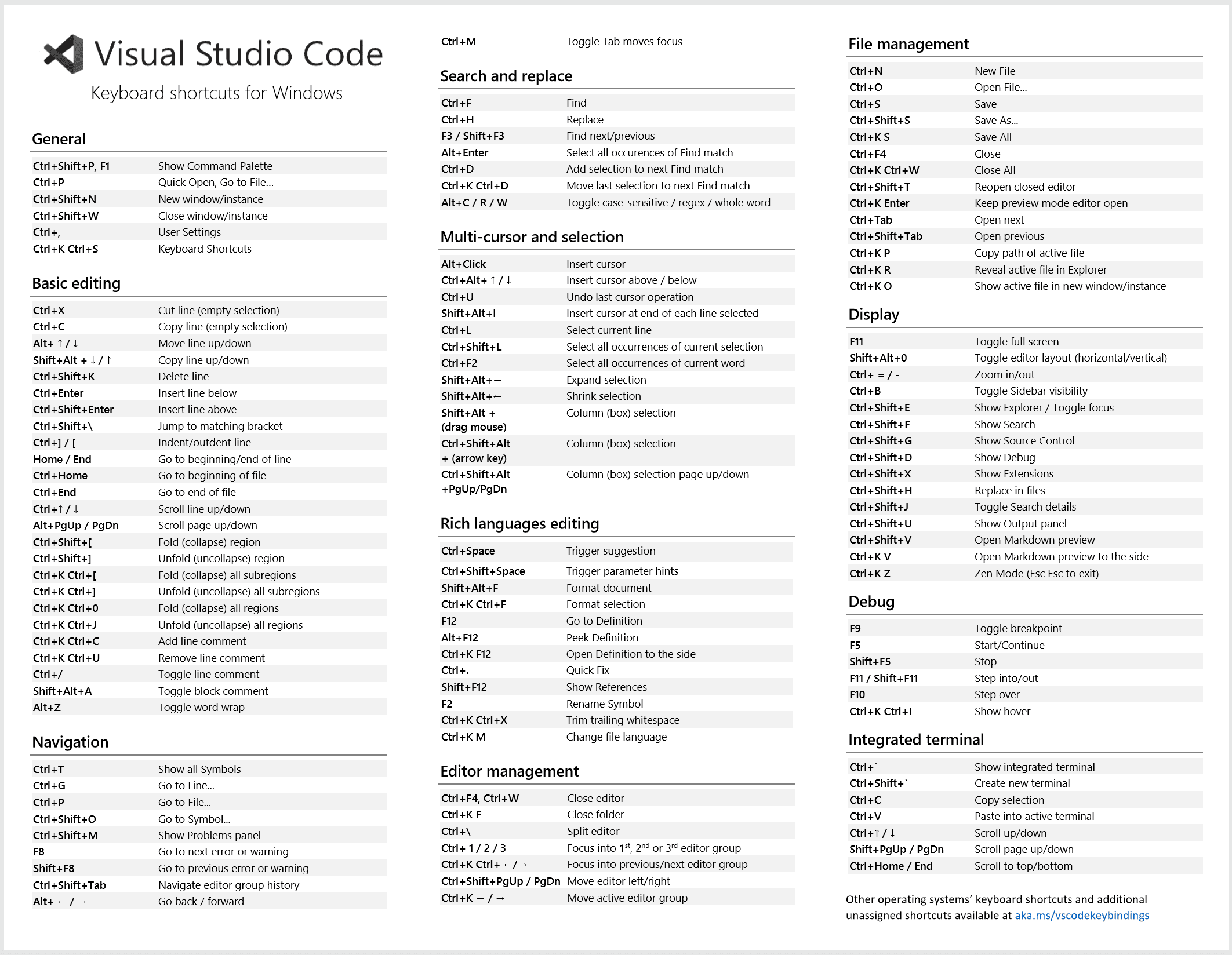
Справочные листы клавиатуры
Загрузите справочную информацию по сочетаниям клавиш для своей платформы (macOS, Windows, Linux).

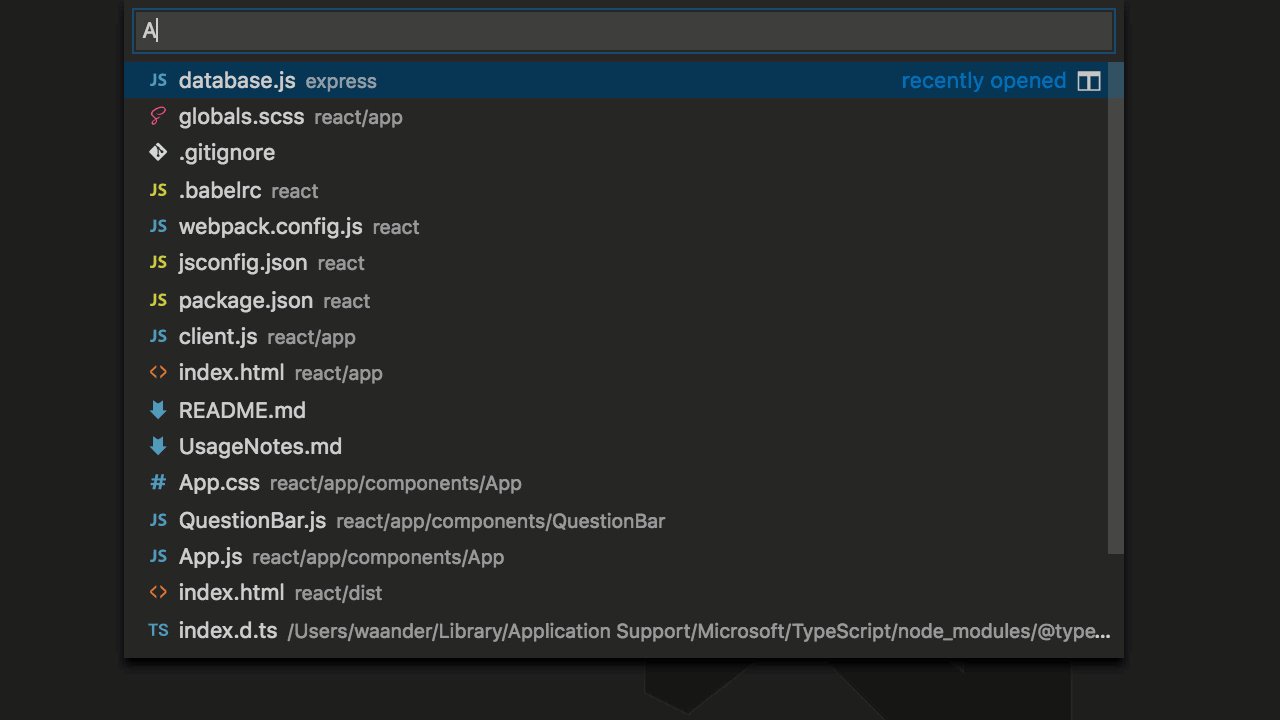
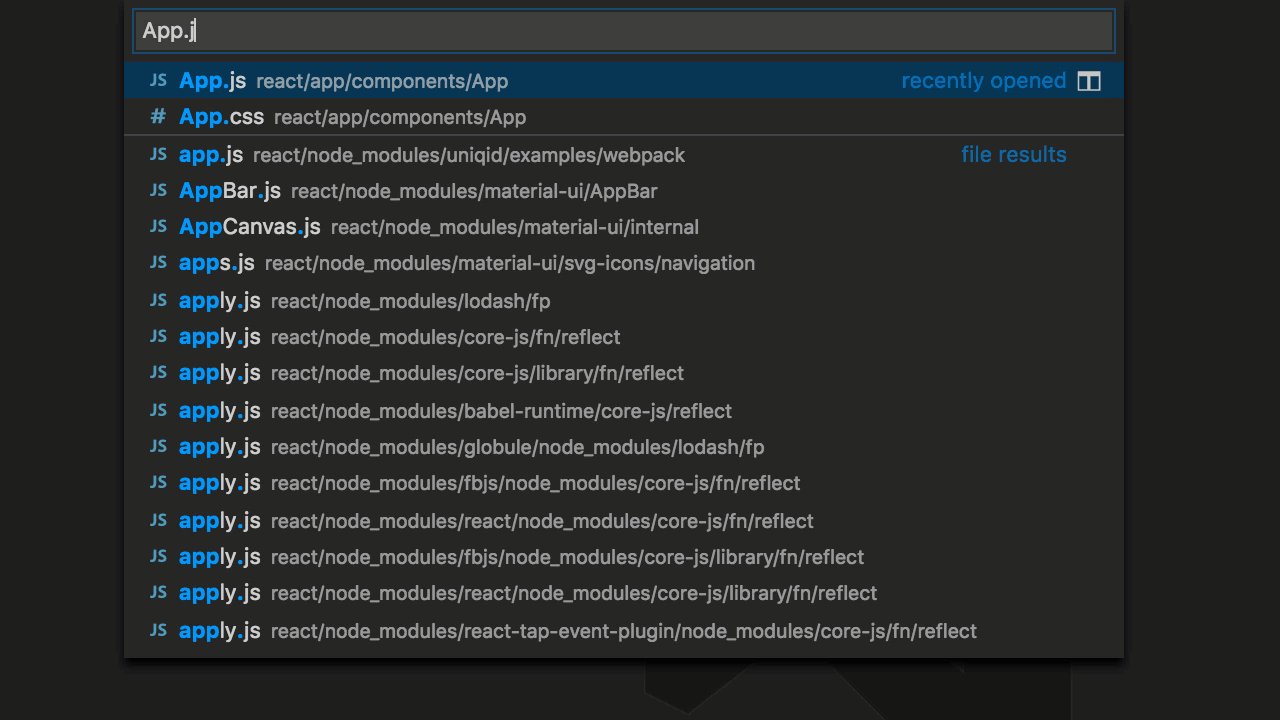
Quick Open
Быстро открывать файлы.
Сочетание клавиш: ⌘P (Windows, Linux Ctrl + P)

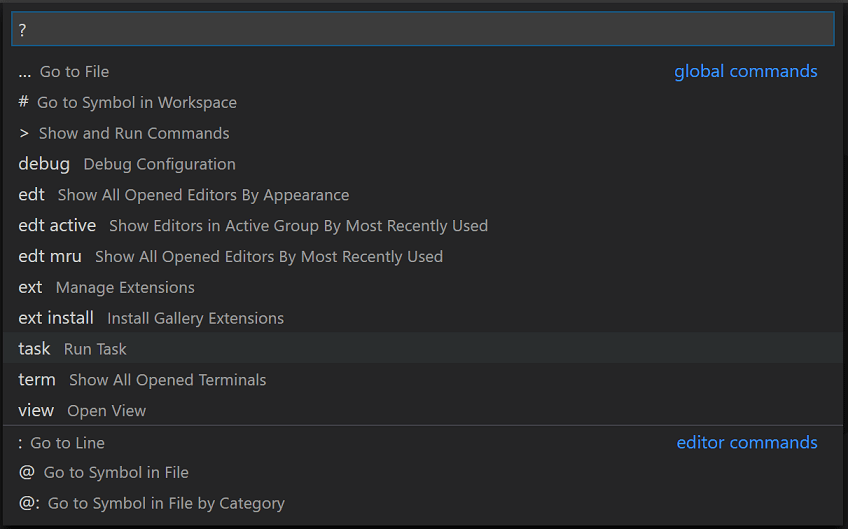
Наконечник: Тип? для просмотра предложений команд.

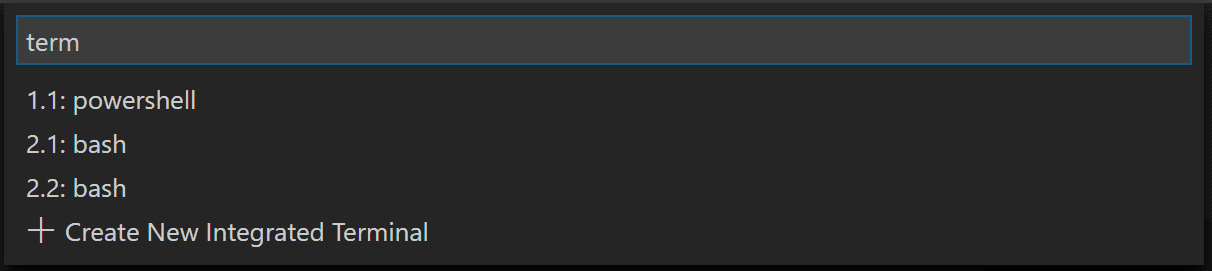
Команды ввода, такие как edt и , термин , за которыми следует пробел, откроют раскрывающиеся списки.

Переход между недавно открытыми файлами
Повторите сочетание клавиш Quick Open для быстрого переключения между недавно открытыми файлами.
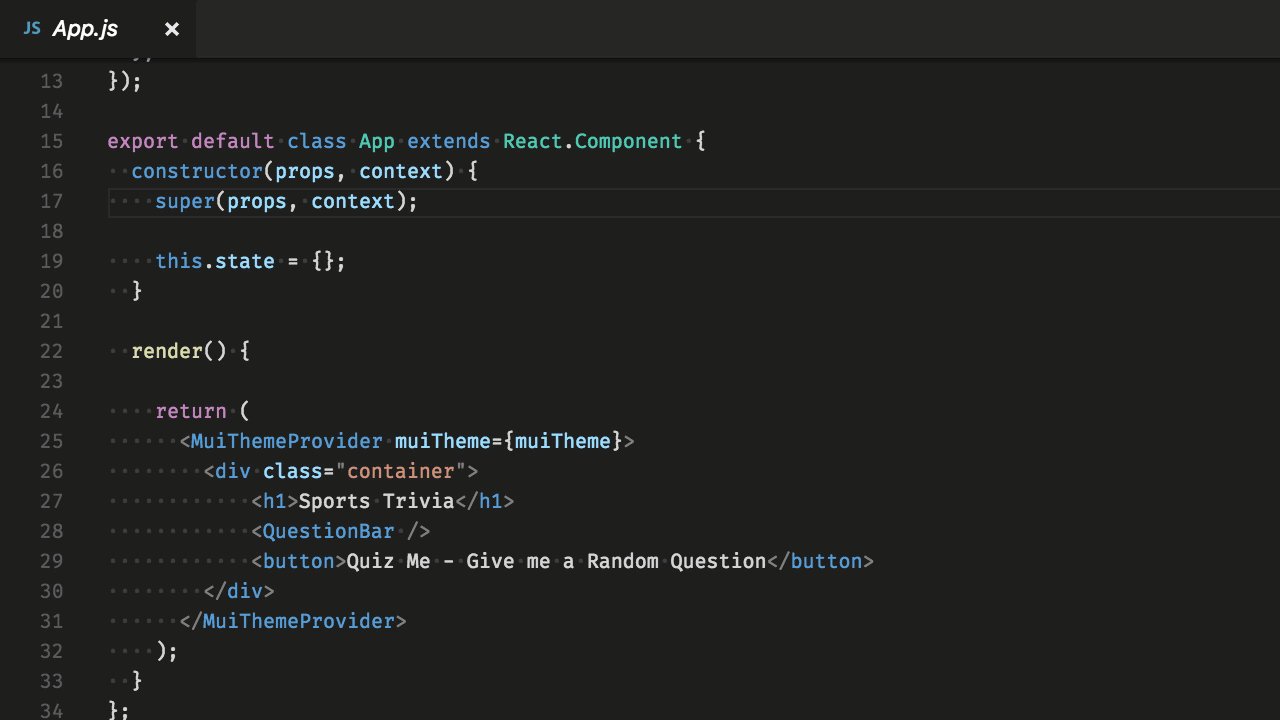
Открыть несколько файлов из Quick Open
Вы можете открыть несколько файлов из Quick Open , нажав клавишу со стрелкой вправо. Это откроет текущий выбранный файл в фоновом режиме, и вы сможете продолжить выбор файлов из Quick Open .
Переход между недавно открытыми папками и рабочими пространствами
Открыть последние
Сочетание клавиш: ⌃R (Windows, Linux Ctrl + R)
Отображает раскрывающийся список «Быстрый выбор» со списком из Файл > Открыть последние с недавно открытыми папками и рабочими пространствами, за которыми следуют файлы.
Командная строка
VS Code имеет мощный интерфейс командной строки (CLI), который позволяет настраивать запуск редактора для поддержки различных сценариев.
Убедитесь, что двоичный файл VS Code находится на вашем пути, поэтому вы можете просто ввести «код» для запуска VS Code. См. Разделы по настройке для конкретной платформы, если VS Code добавлен в путь к вашей среде во время установки (Запуск VS Code в Linux, macOS, Windows).
# открытый код с текущим каталогом
код.# открыть текущий каталог в окне кода, который использовался последним
код -r.
# создать новое окно
код -n
# изменить язык
код --locale = es
# открыть редактор различий
код --diff <файл1> <файл2>
# открыть файл в определенной строке и столбце
код --goto package.json: 10: 5
# см. параметры справки
код --help
# отключить все расширения
код --disable-extensions. Папка .vscode
Файлы
, относящиеся к рабочей области, находятся в папке .vscode в корне. Например, tasks.json для средства выполнения задач и launch.json для отладчика.
Строка состояния
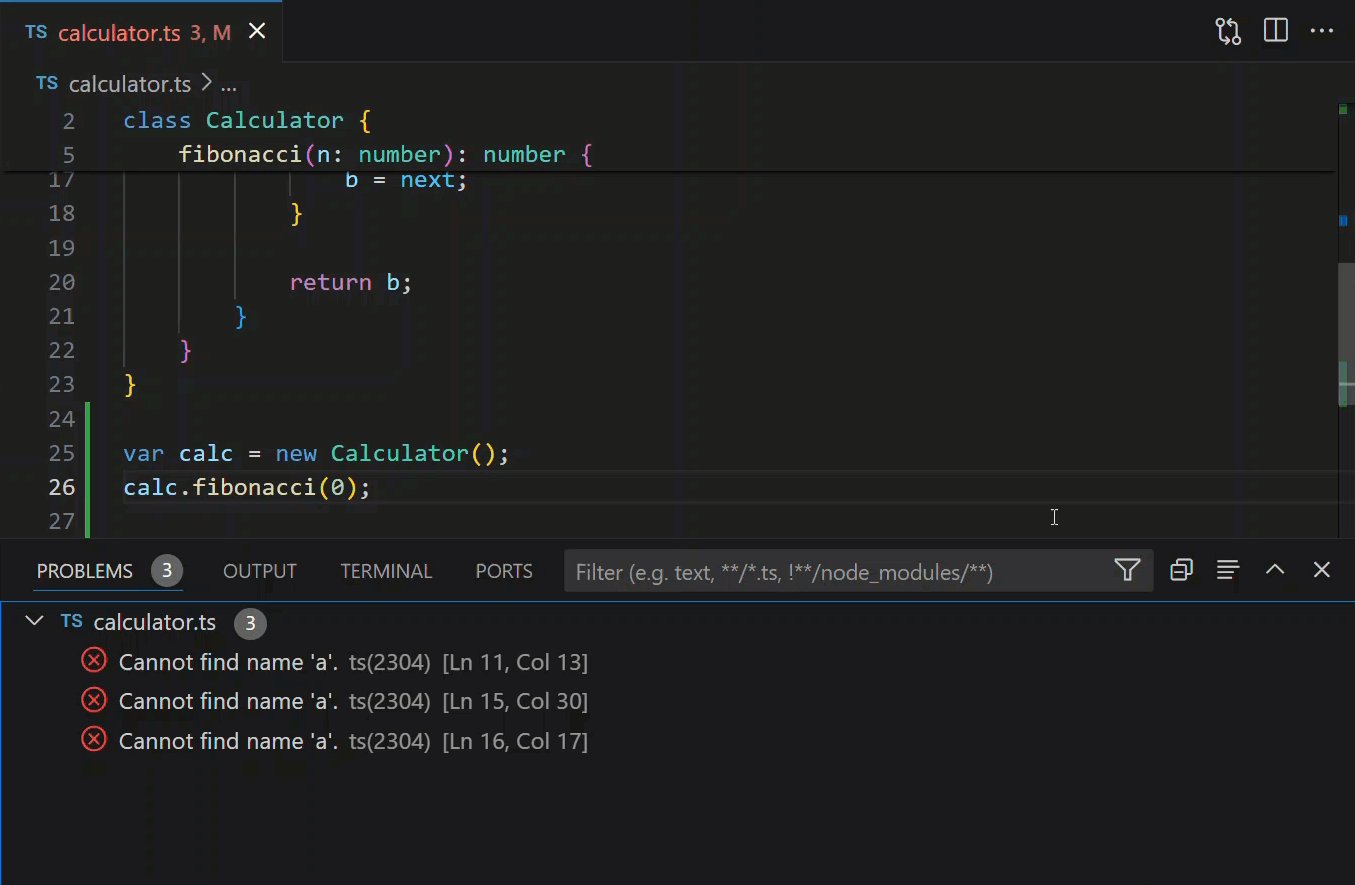
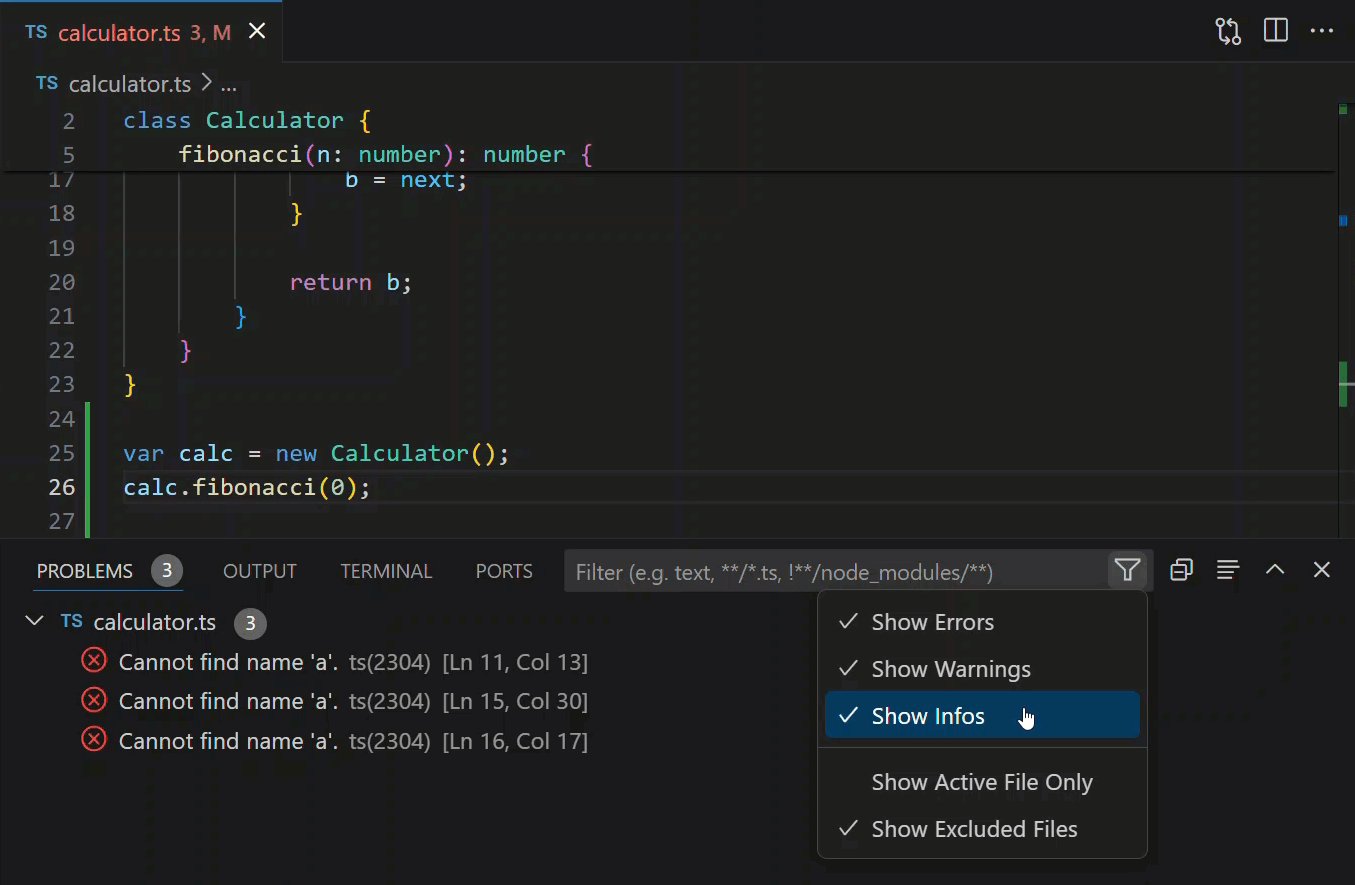
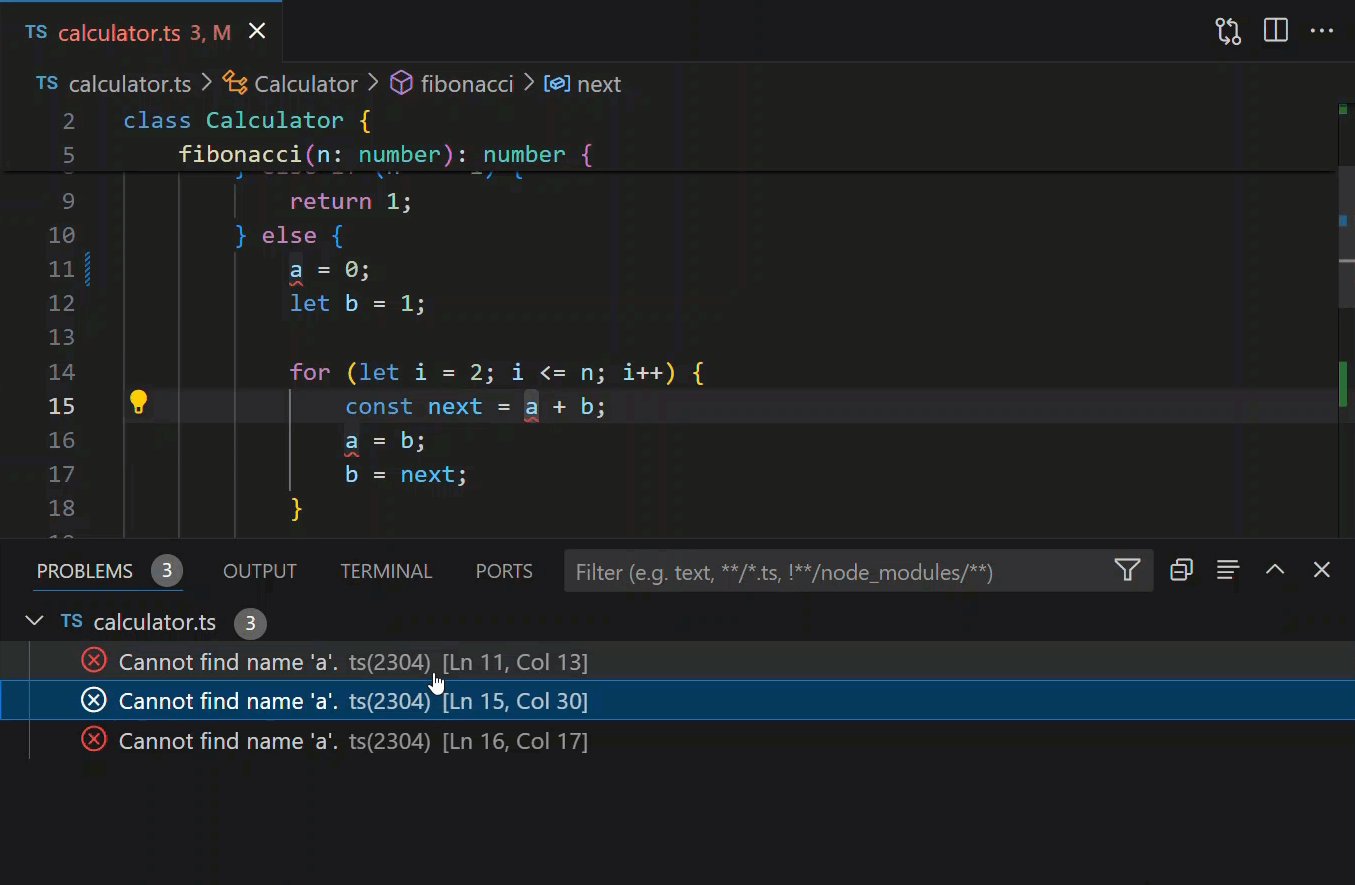
Ошибки и предупреждения
Сочетание клавиш: ⇧⌘M (Windows, Linux Ctrl + Shift + M)
Быстрый переход к ошибкам и предупреждениям в проекте.
Перебирайте ошибки с помощью F8 или ⇧F8 (Windows, Linux Shift + F8)

Вы можете фильтровать проблемы либо по типу («ошибки», «предупреждения»), либо по соответствию текста.
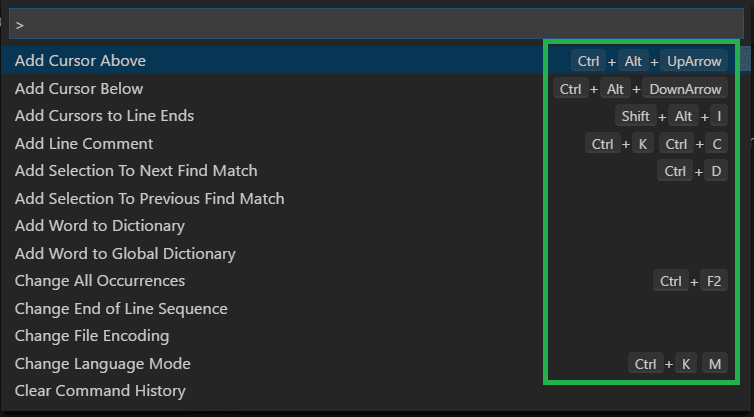
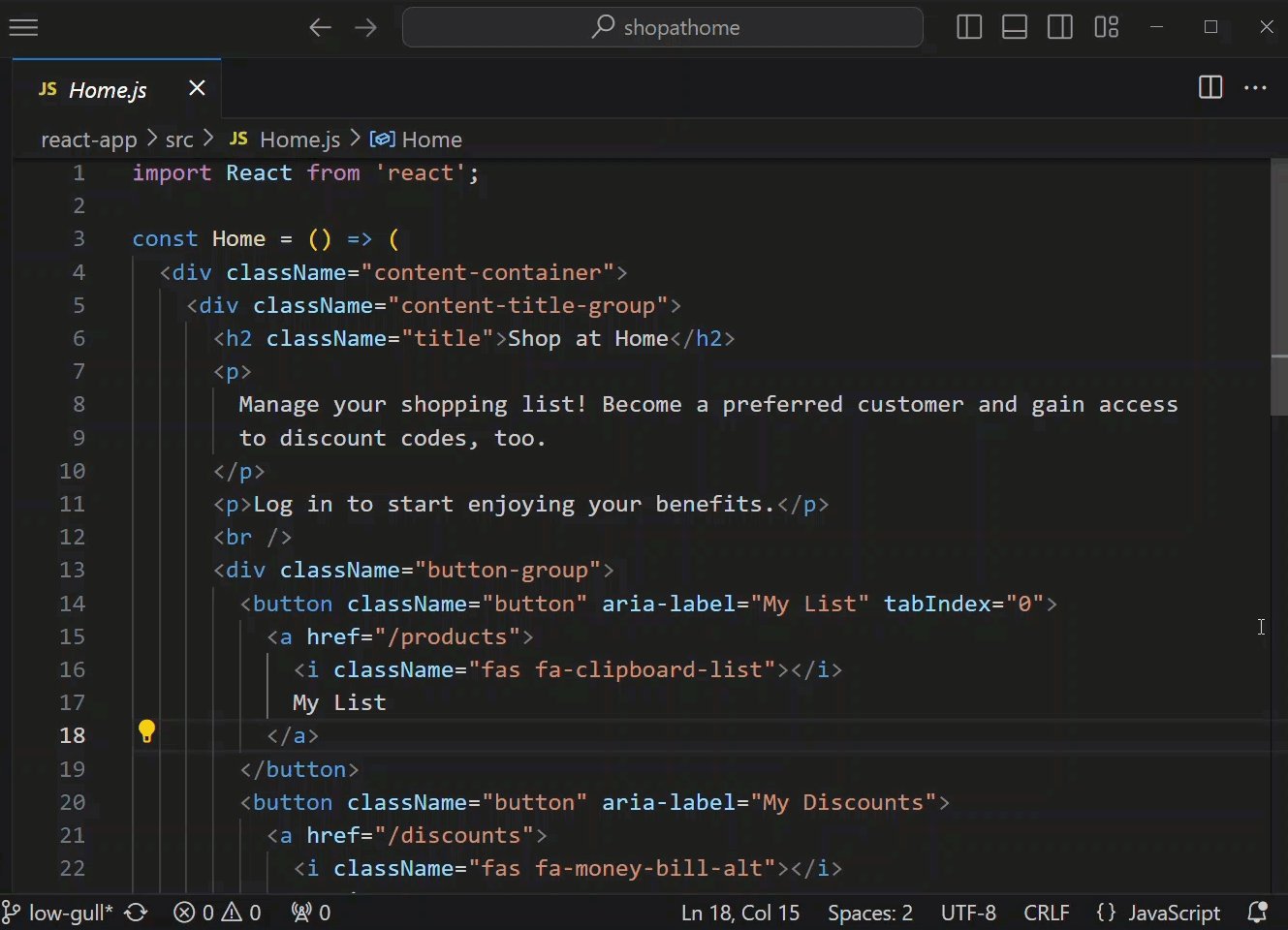
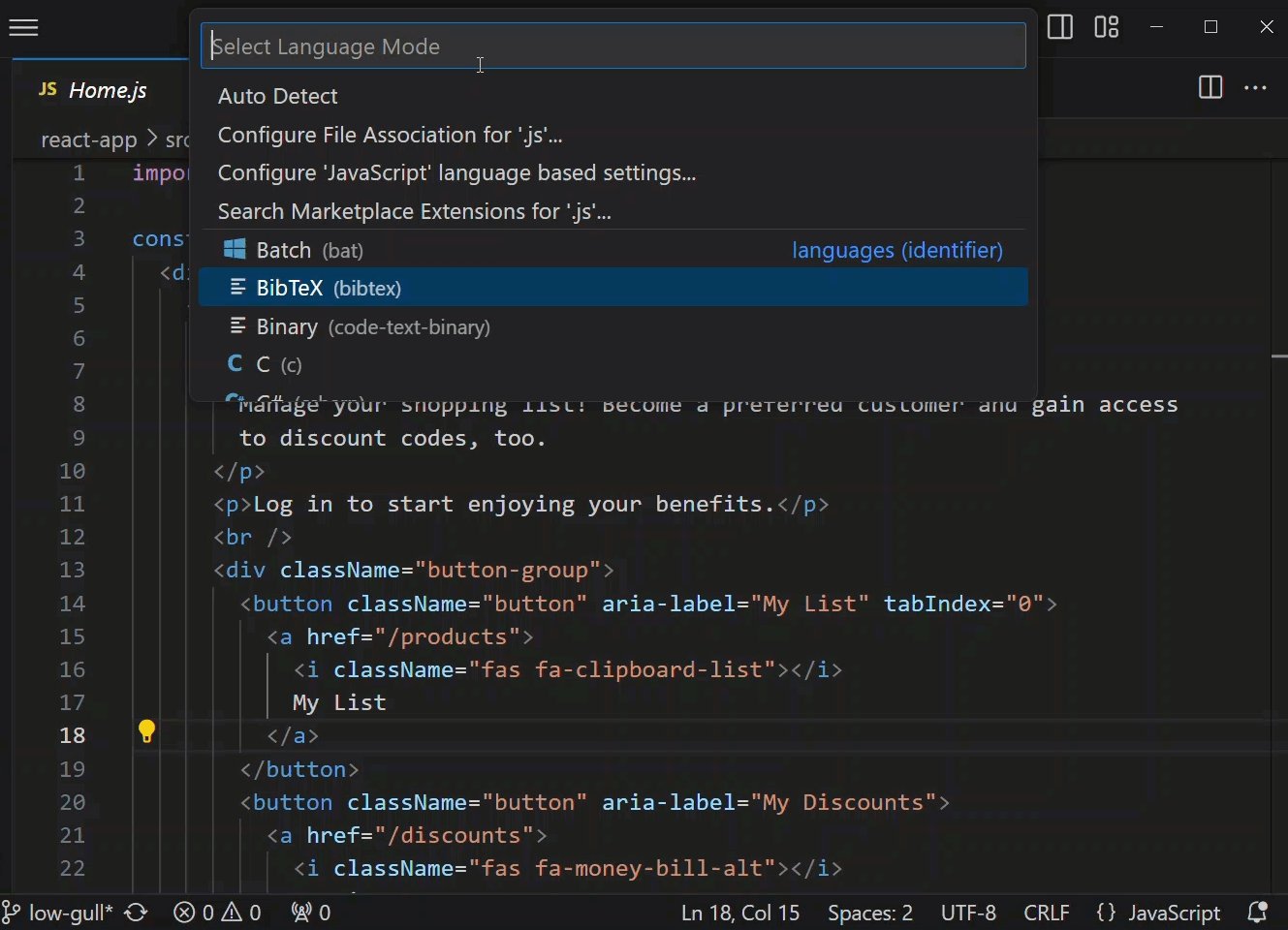
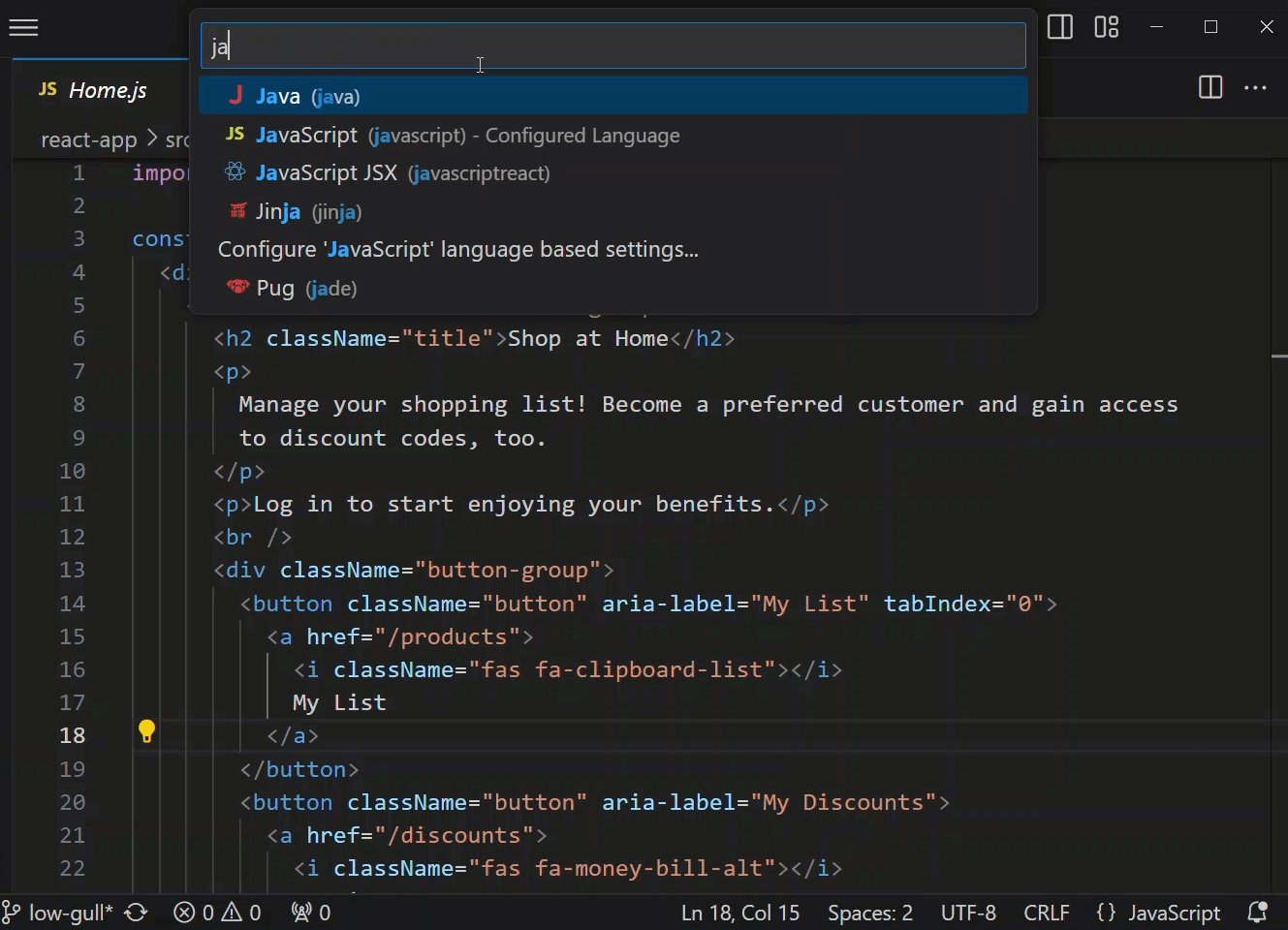
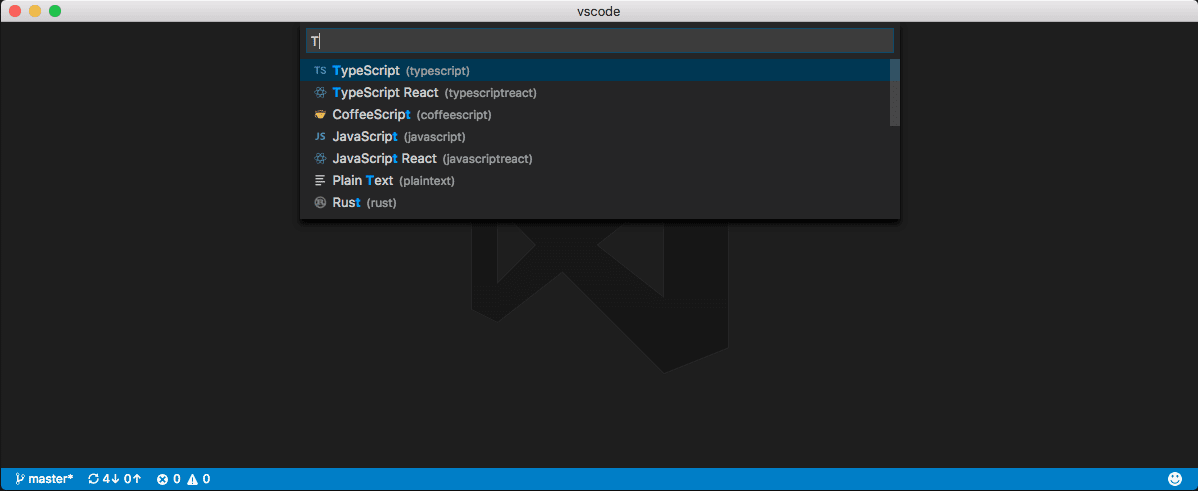
Изменить языковой режим
Сочетание клавиш: ⌘K M (Windows, Linux Ctrl + K M)

Если вы хотите сохранить новый языковой режим для этого типа файла, вы можете использовать команду Настроить сопоставление файлов для , чтобы связать текущее расширение файла с установленным языком.
Настройка
Есть много вещей, которые вы можете сделать для настройки VS Code.
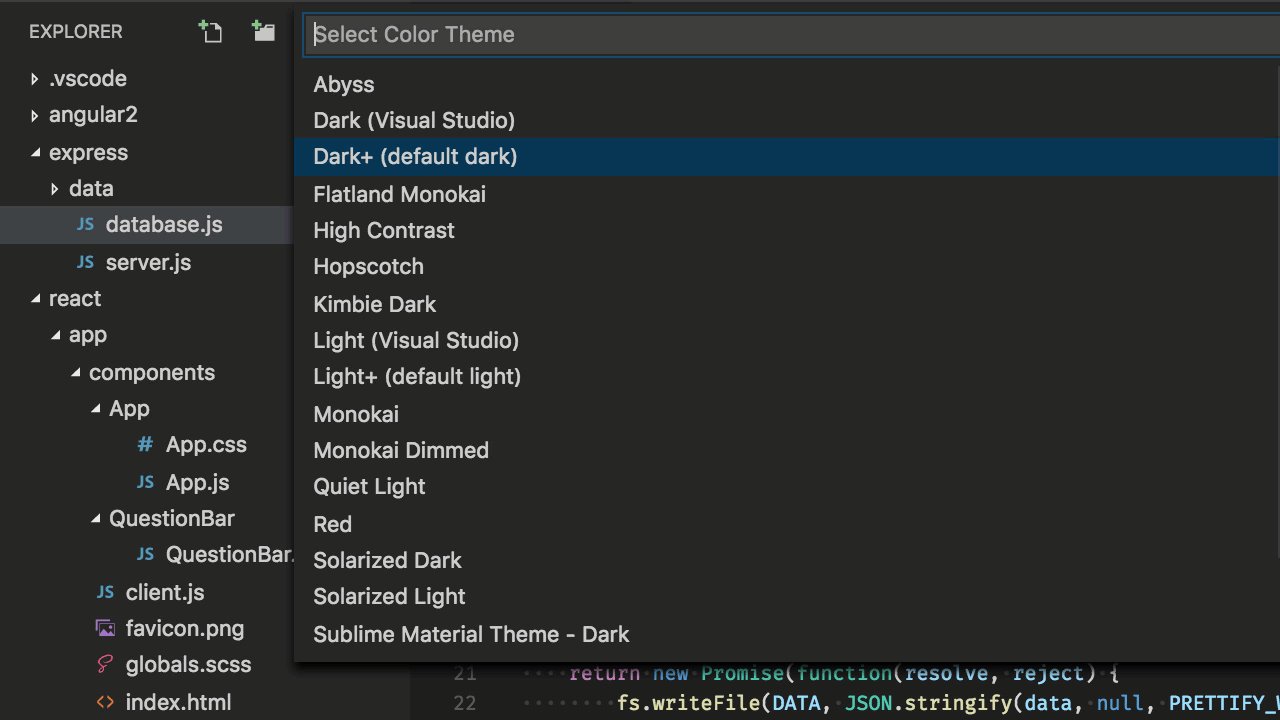
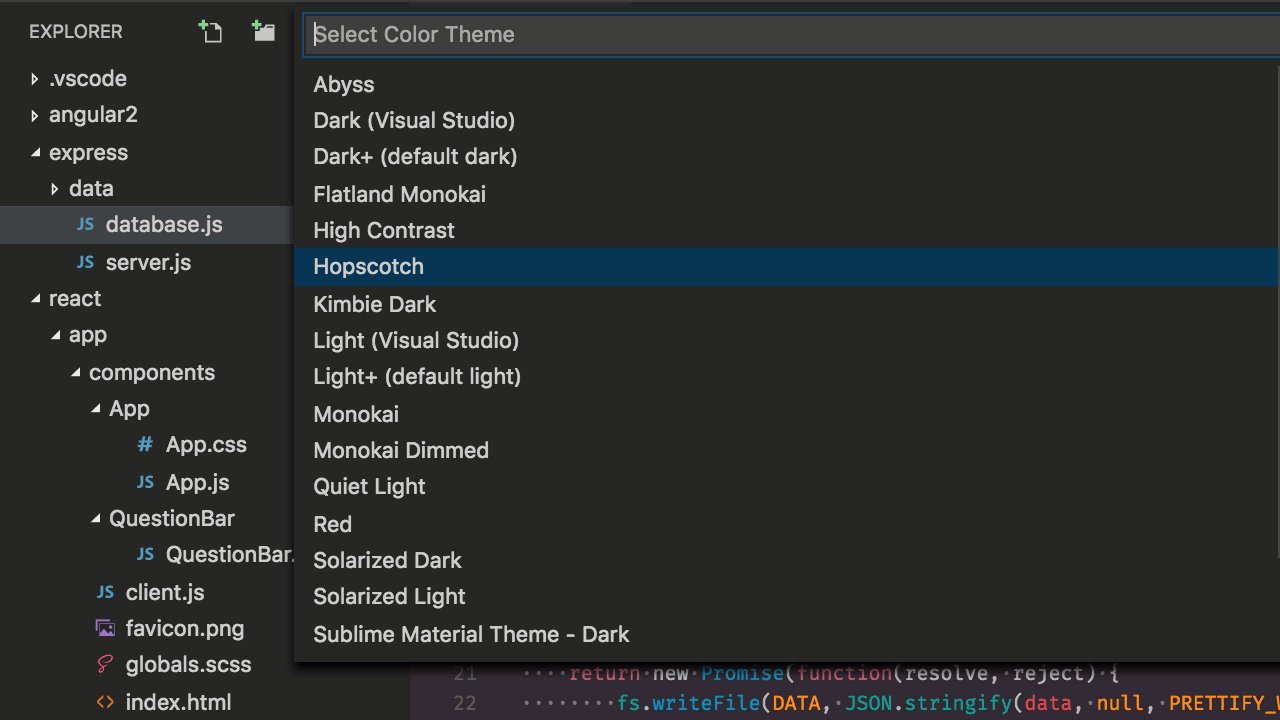
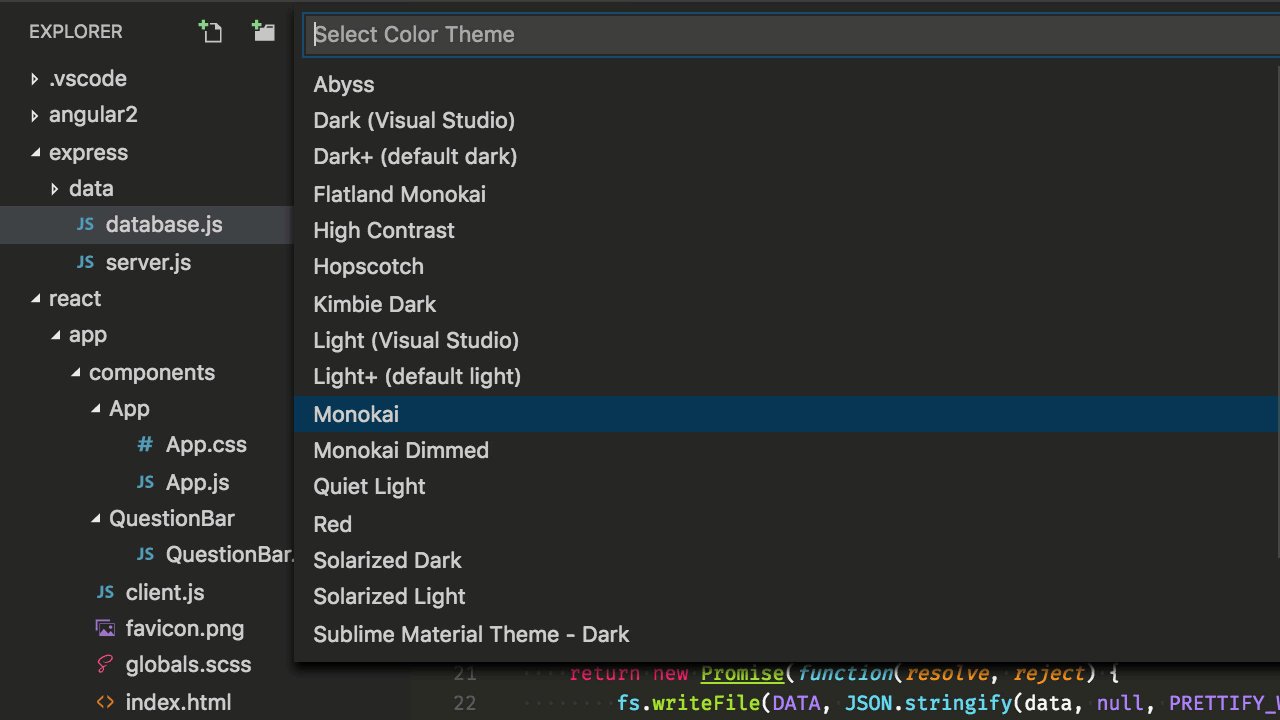
- Измените тему
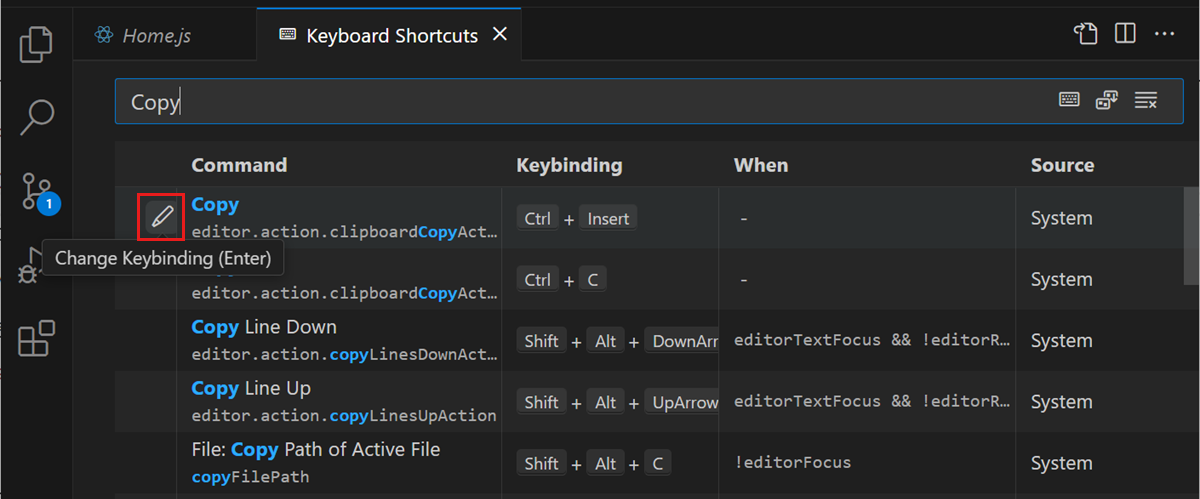
- Измените сочетания клавиш
- Настройте свои параметры
- Добавить проверку JSON
- Создать сниппеты
- Установить расширения
Измените тему
Сочетание клавиш: ⌘K ⌘T (Windows, Linux Ctrl + K Ctrl + T)
Вы можете установить дополнительные темы из Marketplace расширений VS Code.

Кроме того, вы можете устанавливать и изменять темы значков файлов.
![]()
Раскладки клавиатуры
Вы привыкли к сочетаниям клавиш из другого редактора? Вы можете установить расширение Keymap, которое переносит сочетания клавиш из вашего любимого редактора в VS Code. Перейдите к Preferences > Keymap Extensions , чтобы увидеть текущий список на Marketplace. Некоторые из наиболее популярных:
Настройте сочетания клавиш
Сочетание клавиш: ⌘K ⌘S (Windows, Linux Ctrl + K Ctrl + S)

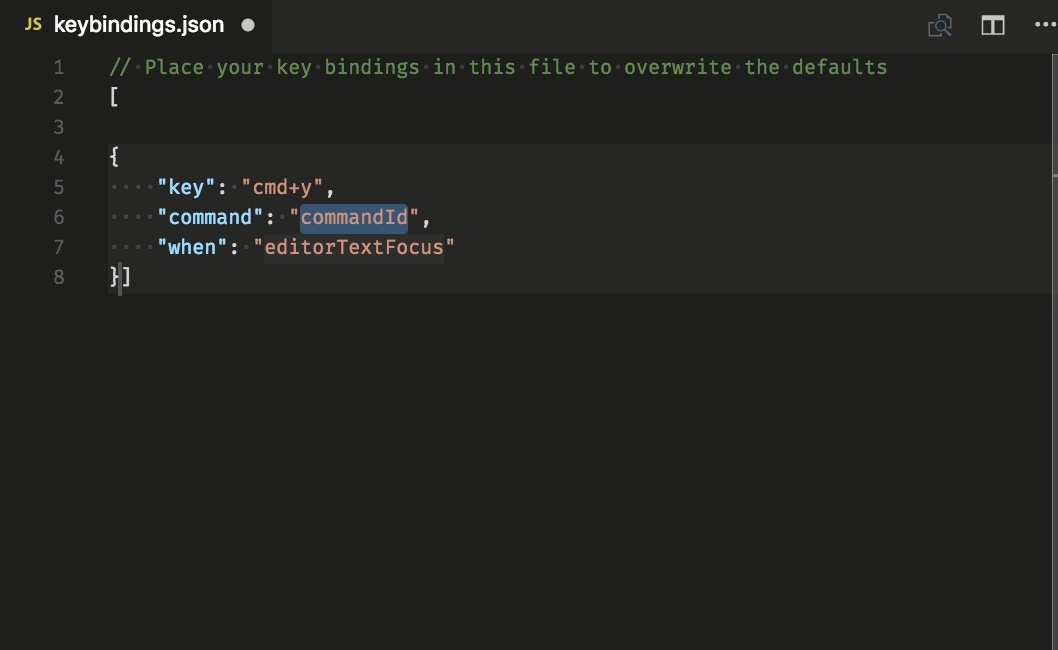
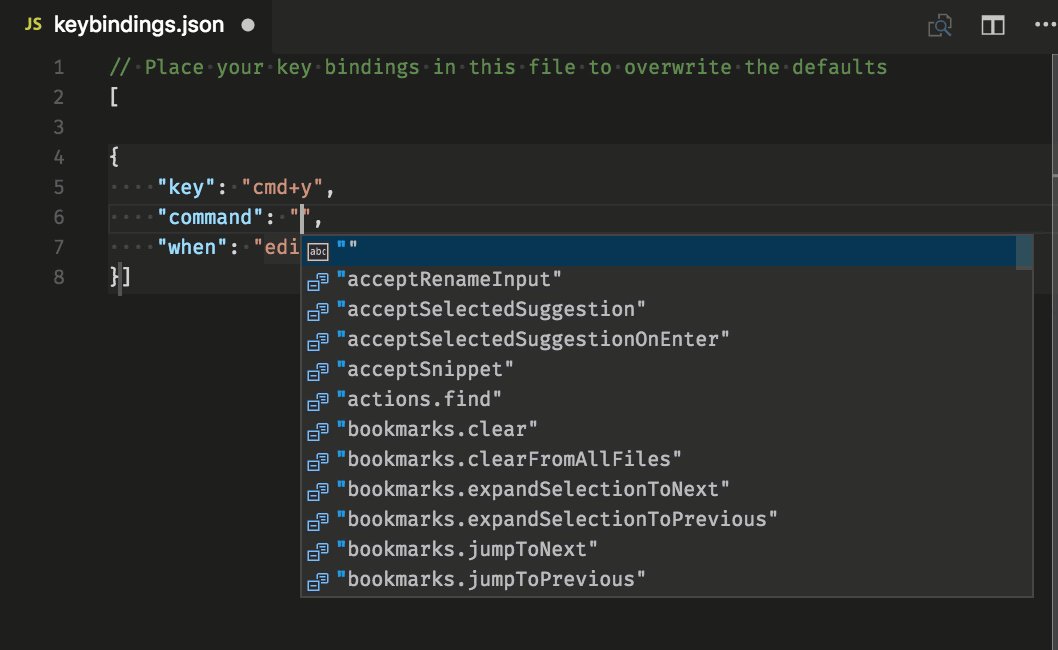
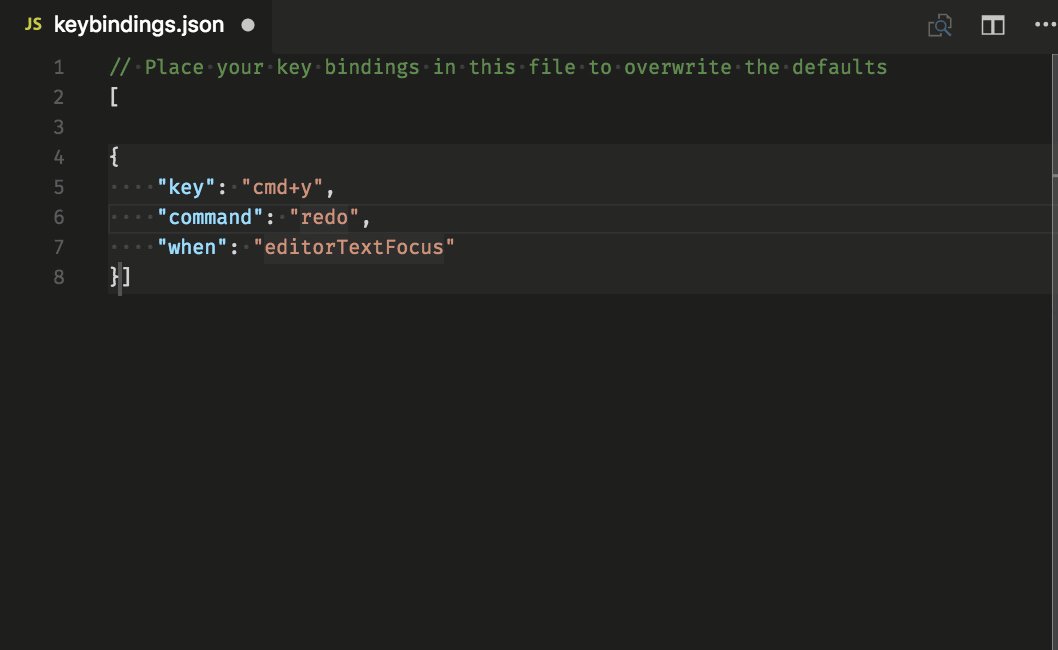
Вы можете искать ярлыки и добавлять свои собственные сочетания клавиш к сочетаниям клавиш .json файл.

См. Дополнительные сведения в разделе «Привязки клавиш для кода Visual Studio».
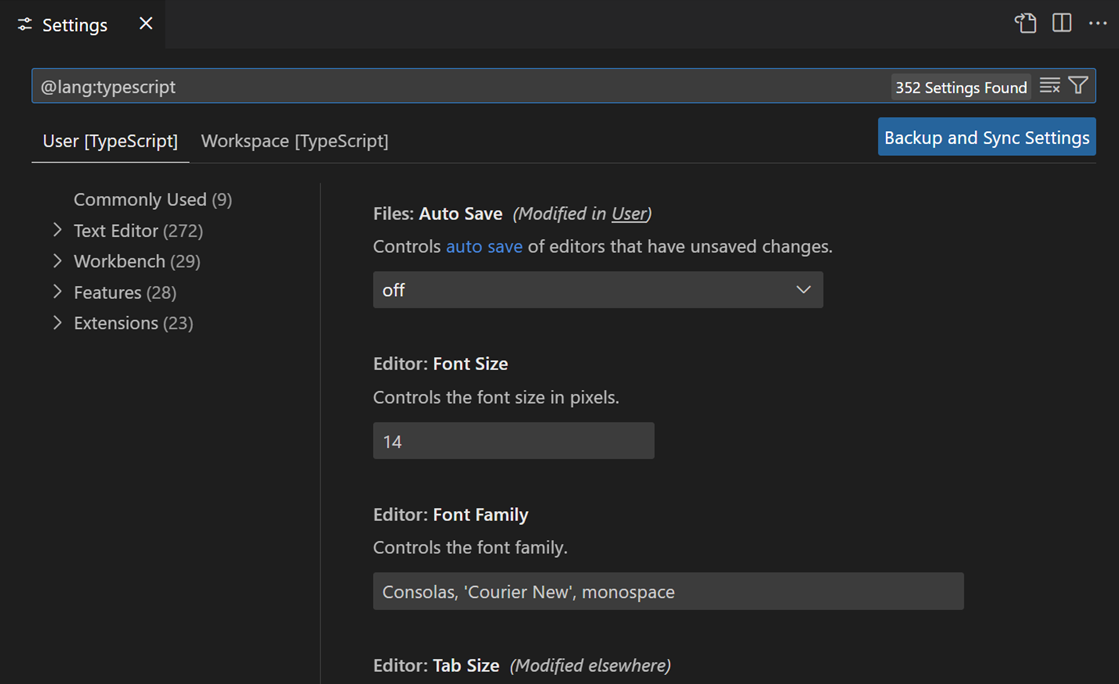
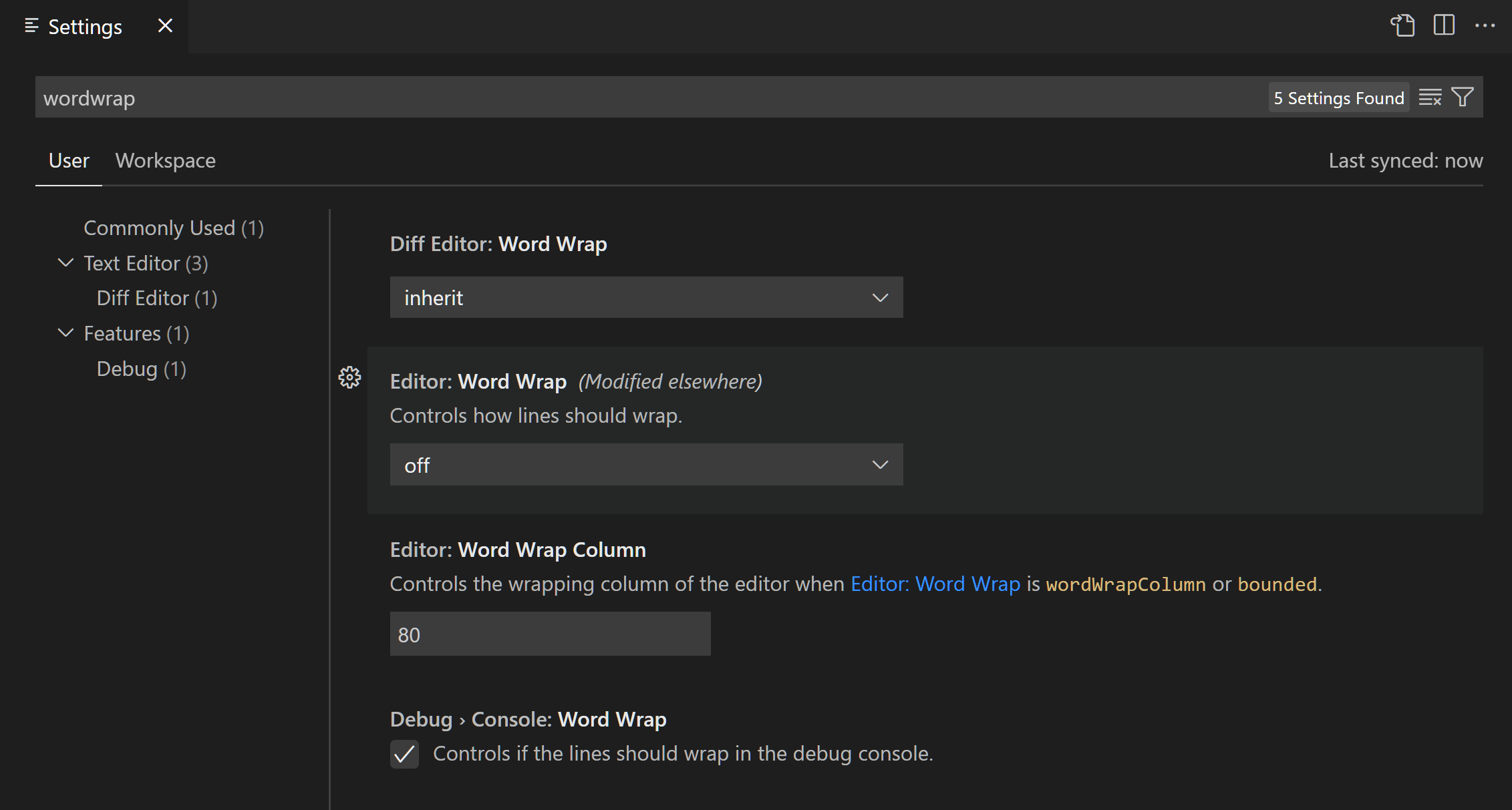
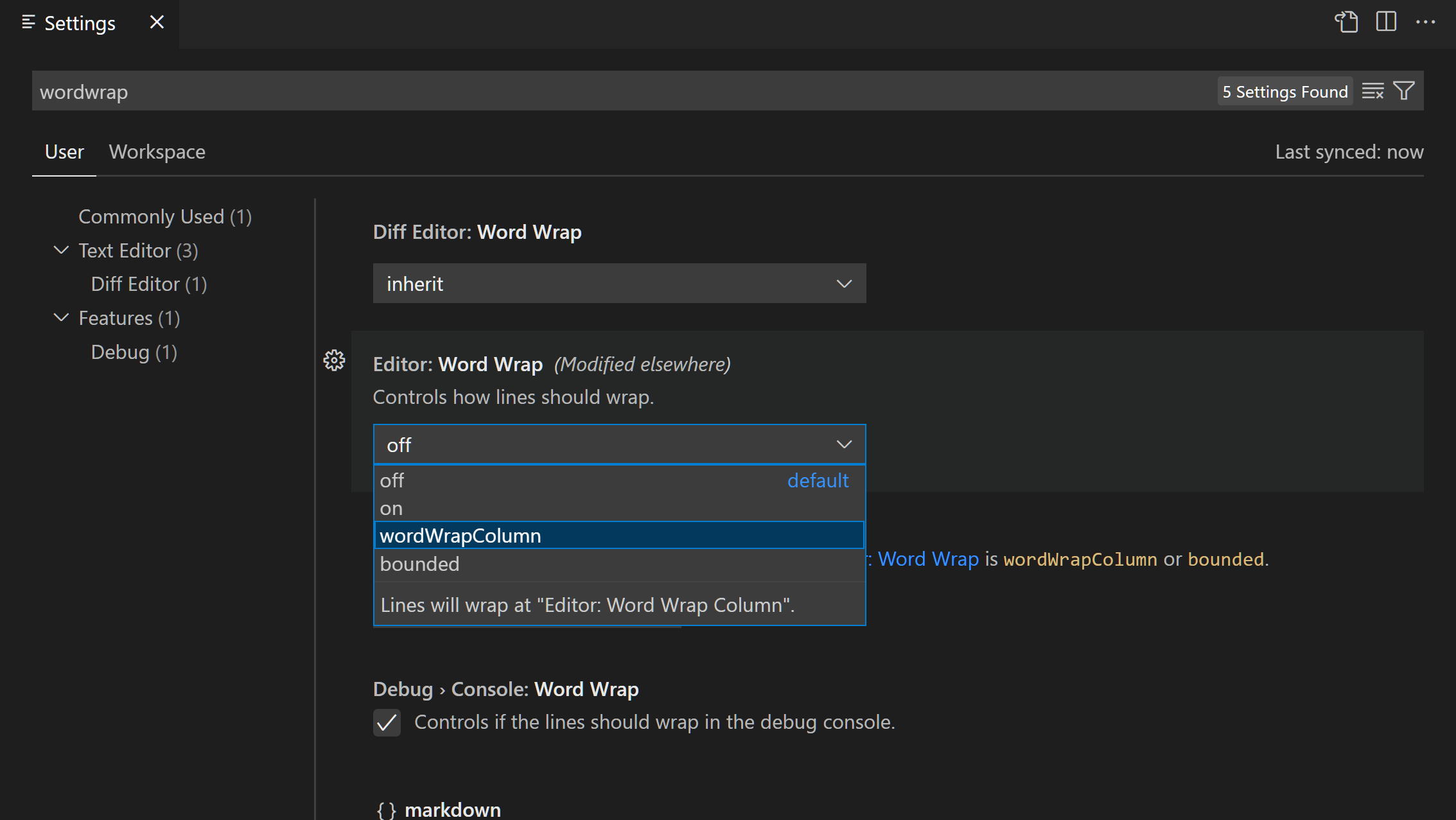
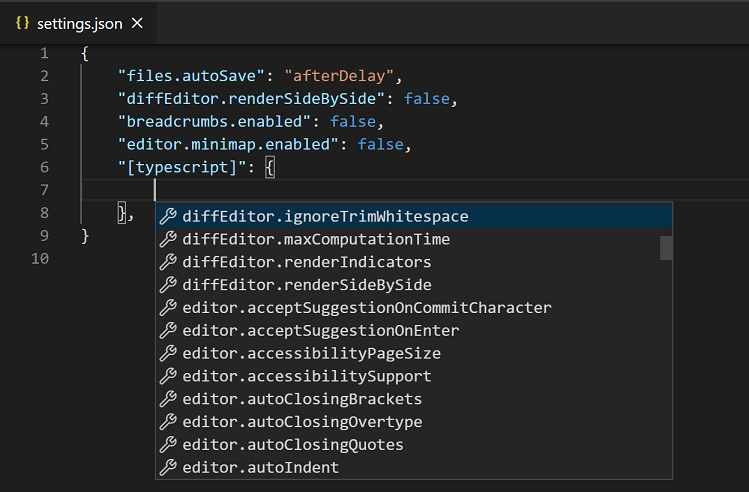
Настройте свои параметры
По умолчанию VS Code отображает редактор настроек, вы можете найти настройки, перечисленные ниже, в строке поиска, но вы все равно можете редактировать базовый файл settings.json с помощью команды Open Settings (JSON) или изменив настройки по умолчанию редактор настроек с настройкой workbench.settings.editor .
Открыть настройки пользователя настройки.json
Сочетание клавиш: ⌘, (Windows, Linux Ctrl +,)
Изменение размера шрифта различных элементов пользовательского интерфейса
// Главный редактор
"editor.fontSize": 18,
// Терминальная панель
"terminal.integrated.fontSize": 14,
// Панель вывода
"[Журнал]": {
"editor.fontSize": 15
} Изменить уровень масштабирования
"window.zoomLevel": 5 Лигатуры шрифта
"editor.fontFamily": "Код Фира",
"редактор.fontLigatures ": true Совет: Вам потребуется установить шрифт, поддерживающий лигатуры шрифтов. FiraCode — популярный шрифт в команде VS Code.

Автосохранение
"files.autoSave": "afterDelay" Вы также можете переключить Автосохранение из меню верхнего уровня с помощью Файл > Автосохранение .
Форматировать при сохранении
"editor.formatOnSave": true Форматирование на пасте
"редактор.formatOnPaste ": true Изменить размер символов табуляции
"editor.tabSize": 4 Пробелы или табуляции
"editor.insertSpaces": true Отрисовка пробелов
"editor.renderWhitespace": "все" Пробельные символы отображаются по умолчанию при выделении текста.
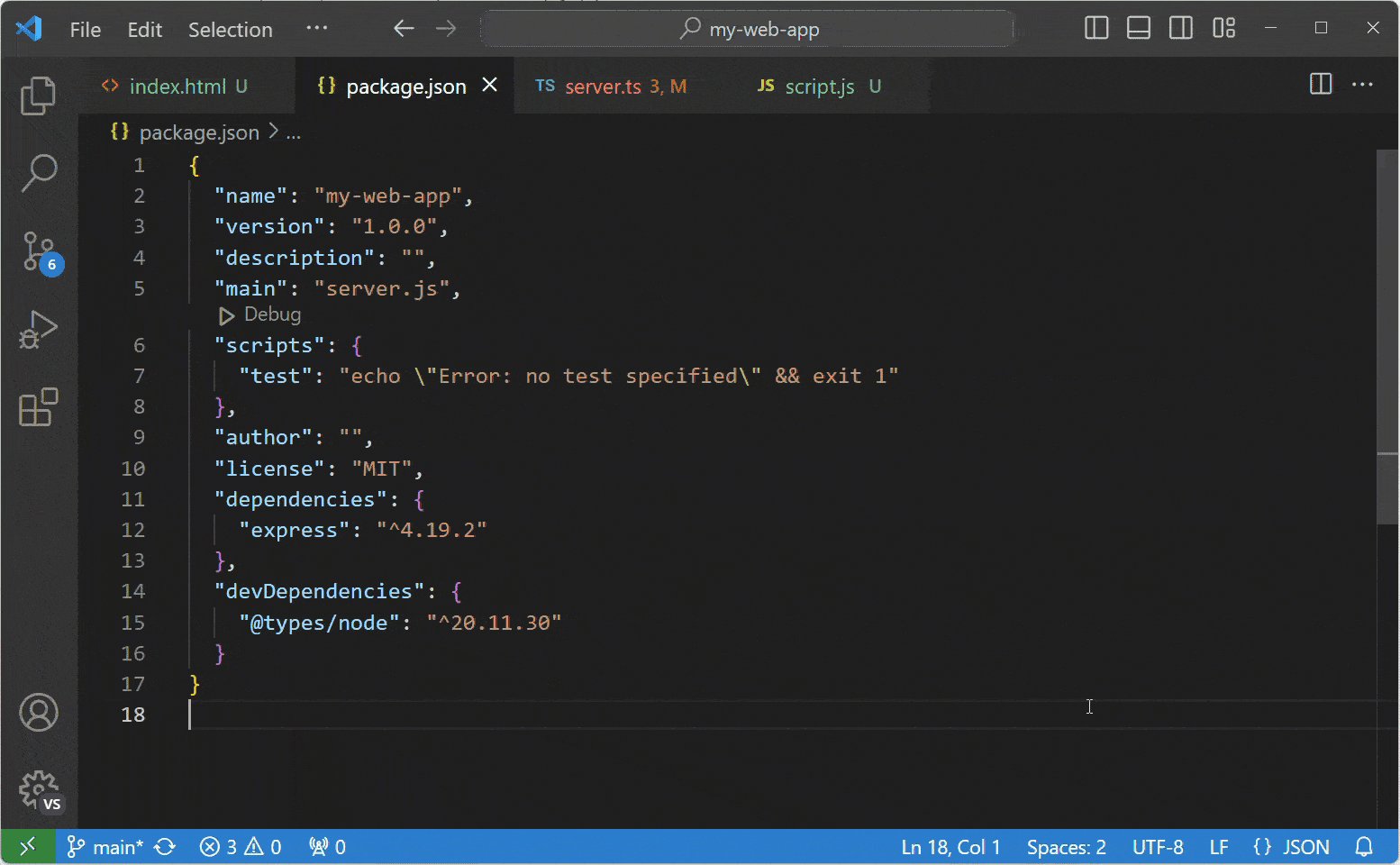
Игнорировать файлы / папки
Удаляет эти файлы / папки из окна редактора.
"файлов.исключить ": {
"somefolder /": правда,
"somefile": правда
} Удалите эти файлы / папки из результатов поиска.
"search.exclude": {
"someFolder /": правда,
"somefile": правда
} И многие-многие другие настройки.
Настройки для конкретного языка
Для настроек, которые вам нужны только для определенных языков, вы можете ограничить настройки по идентификатору языка. Вы можете найти список часто используемых языковых идентификаторов в справочнике по языковым идентификаторам.
"[languageid]": {
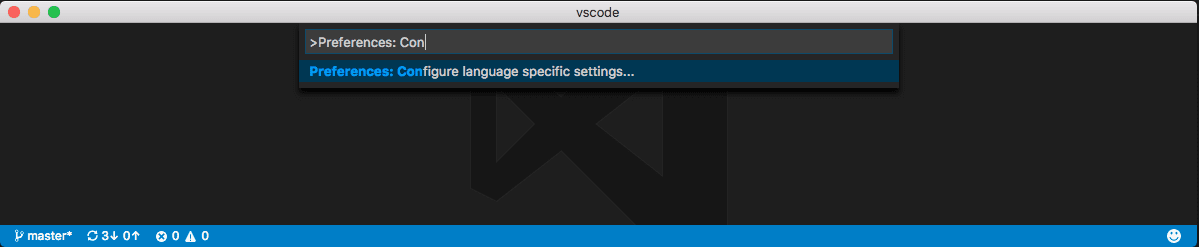
} Совет: Вы также можете создать языковые настройки с помощью команды Configure Language Specific Settings .

Добавить проверку JSON
Включено по умолчанию для многих типов файлов. Создайте свою собственную схему и проверку в настройках .json
"json.schemas": [
{
"fileMatch": [
"/ беседка.json "
],
"url": "https://json.schemastore.org/bower"
}
] или для схемы, определенной в вашей рабочей области
"json.schemas": [
{
"fileMatch": [
"/foo.json"
],
«url»: «./myschema.json»
}
] или пользовательская схема
"json.schemas": [
{
"fileMatch": [
"/.myconfig"
],
"schema": {
"тип": "объект",
"properties": {
"название" : {
"тип": "строка",
"description": "Название записи"
}
}
}
}, См. Дополнительную информацию в документации JSON.
Расширения
Сочетание клавиш: ⇧⌘X (Windows, Linux Ctrl + Shift + X)
Найти добавочные номера
- На торговой площадке VS Code.
- Выполните поиск внутри кода VS в представлении Extensions .
- Просмотреть рекомендации по расширению
- Списки расширений, курируемые сообществом, такие как awesome-vscode.
Установить расширения
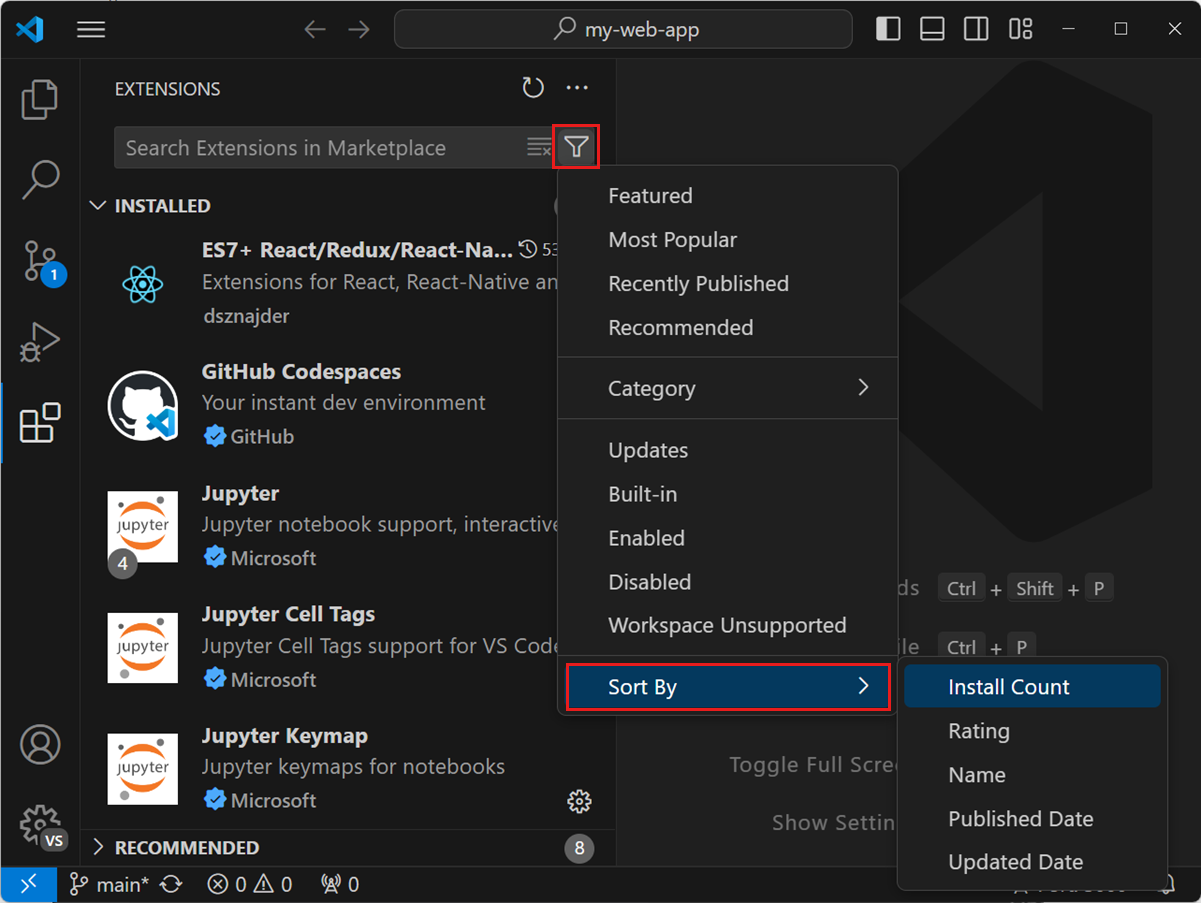
В представлении Extensions вы можете выполнить поиск через строку поиска или щелкнуть Дополнительные действия (…) для фильтрации и сортировки по количеству установок.

Рекомендации по расширению
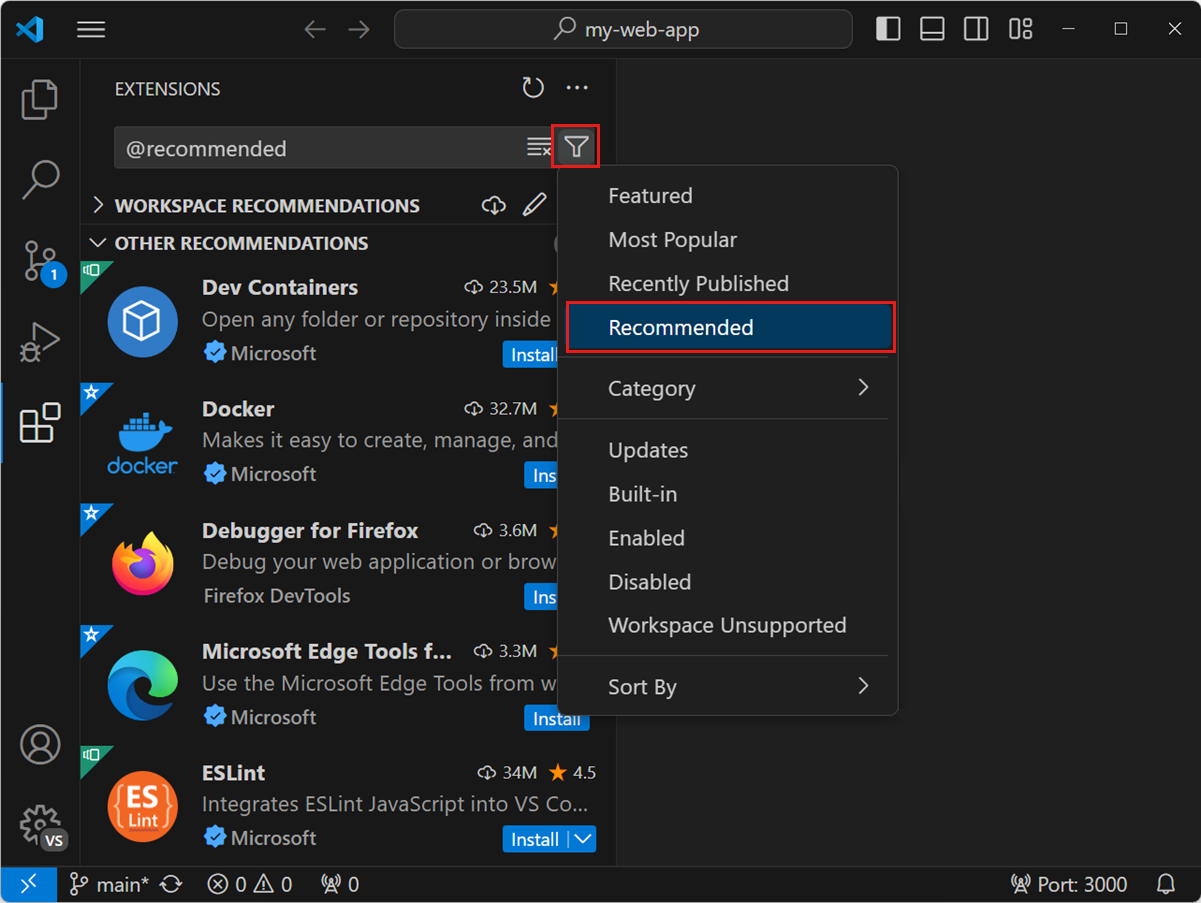
В представлении Extensions щелкните Показать рекомендуемые расширения в меню кнопки Дополнительные действия (…).

Создание собственного расширения
Вы заинтересованы в создании собственного расширения? Вы можете узнать, как это сделать, в документации Extension API, особенно в документации по пунктам вклада.
- конфигурация
- команд
- сочетаний клавиш
- языков
- отладчики
- грамматик
- тем
- фрагменты
- jsonValidation
Файлы и папки
Интегрированный терминал
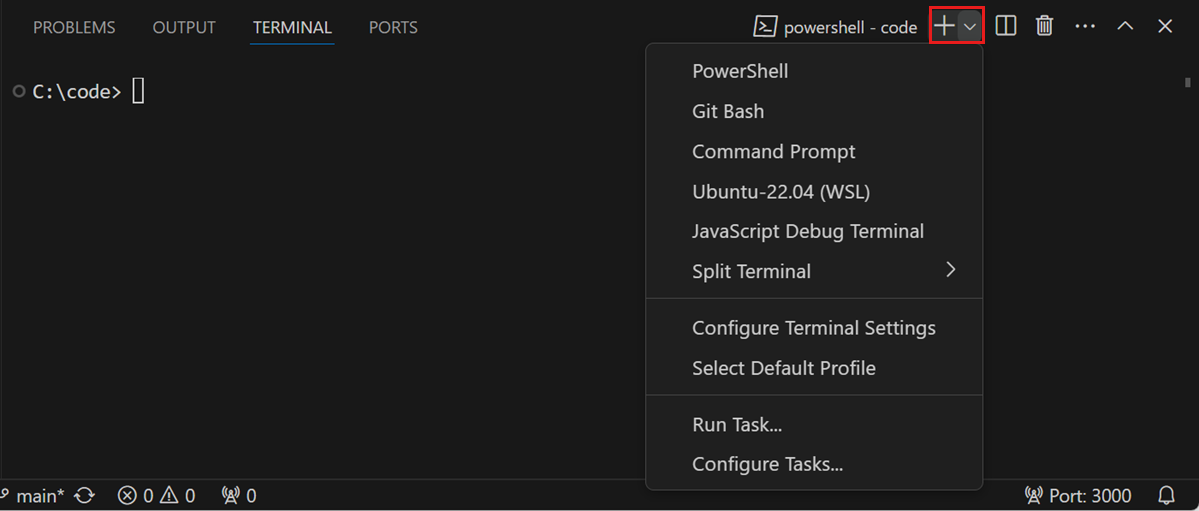
Сочетание клавиш: ⌃` (Windows, Linux Ctrl + `)

Дополнительная литература:
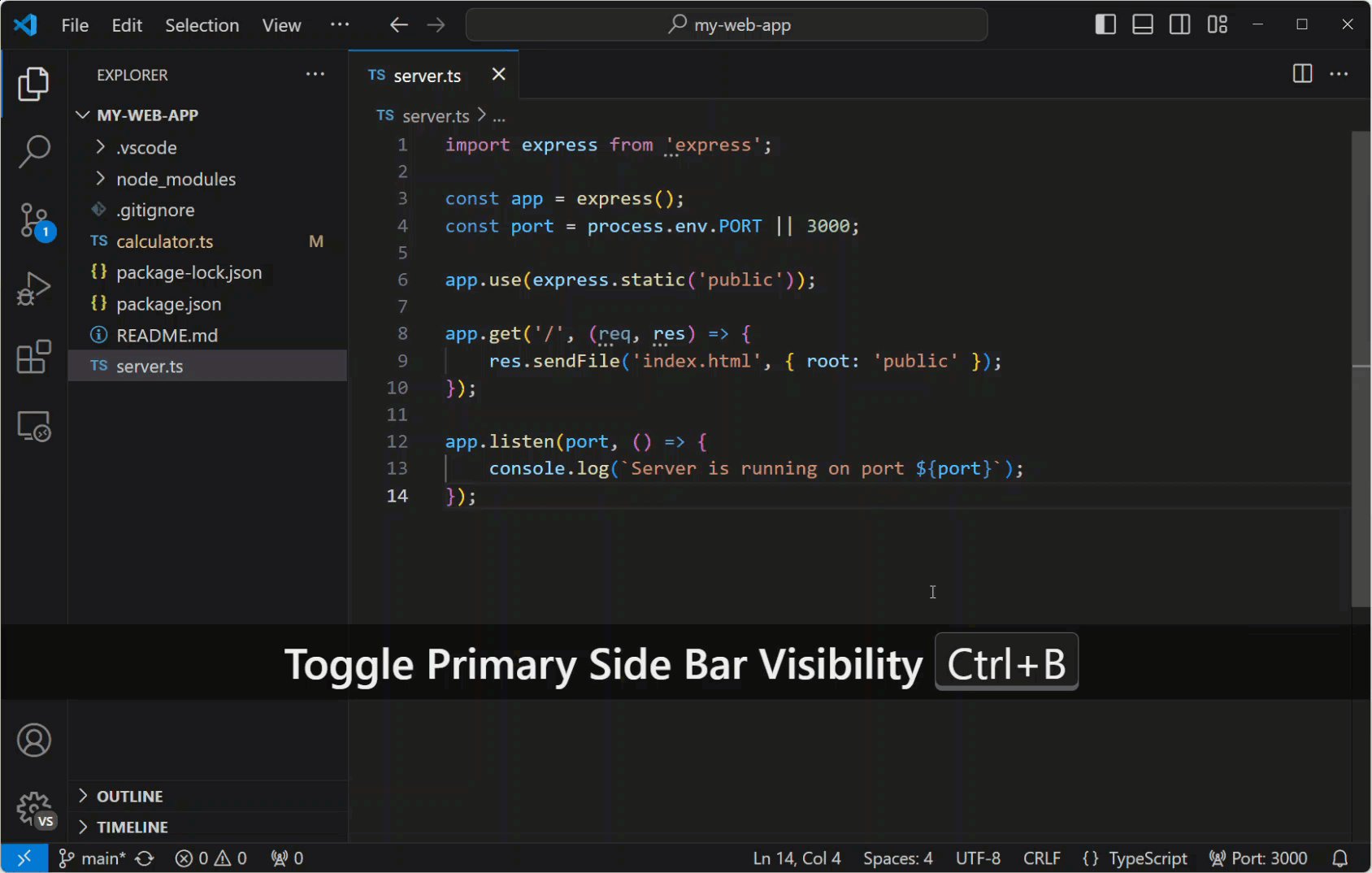
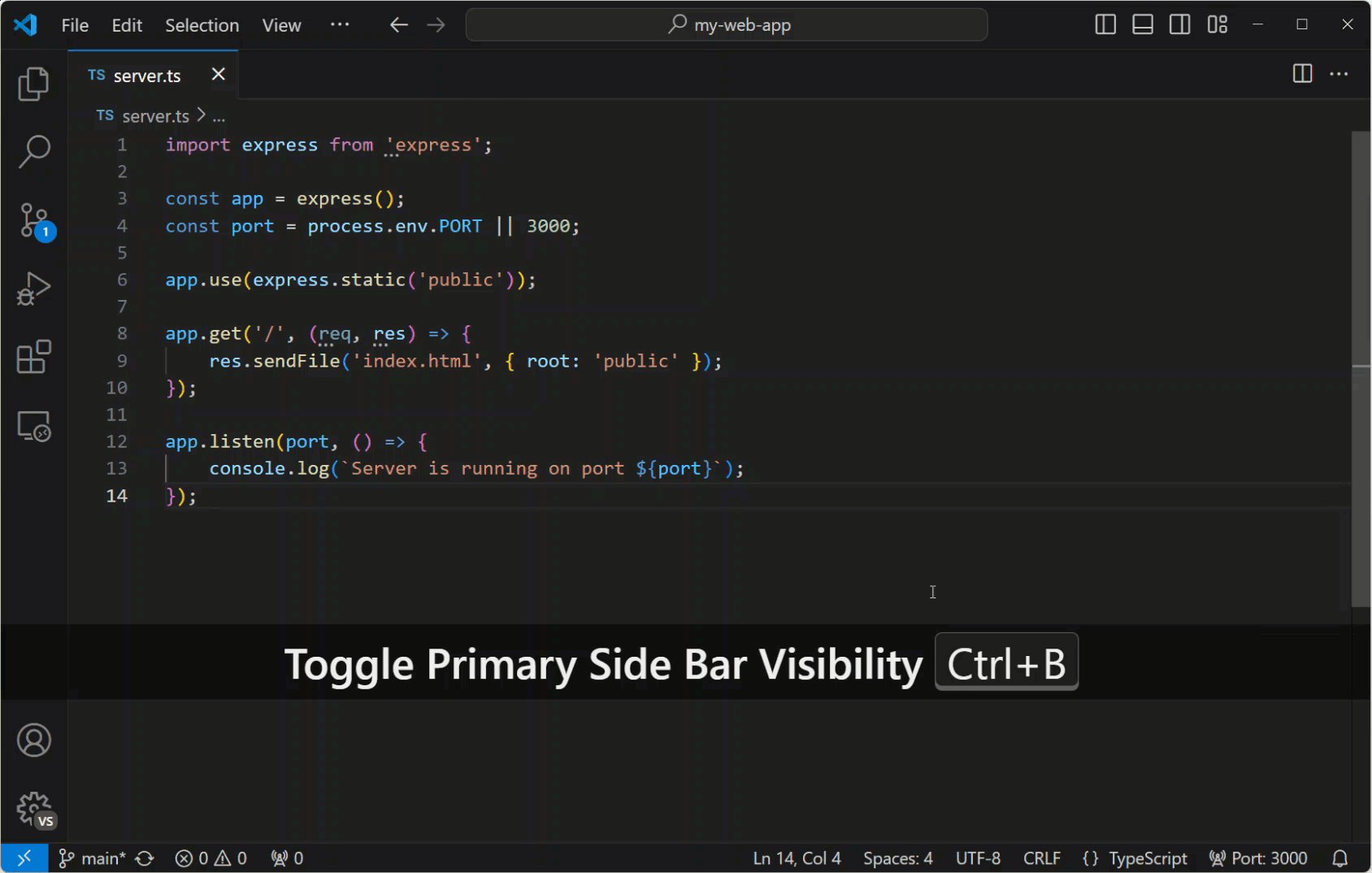
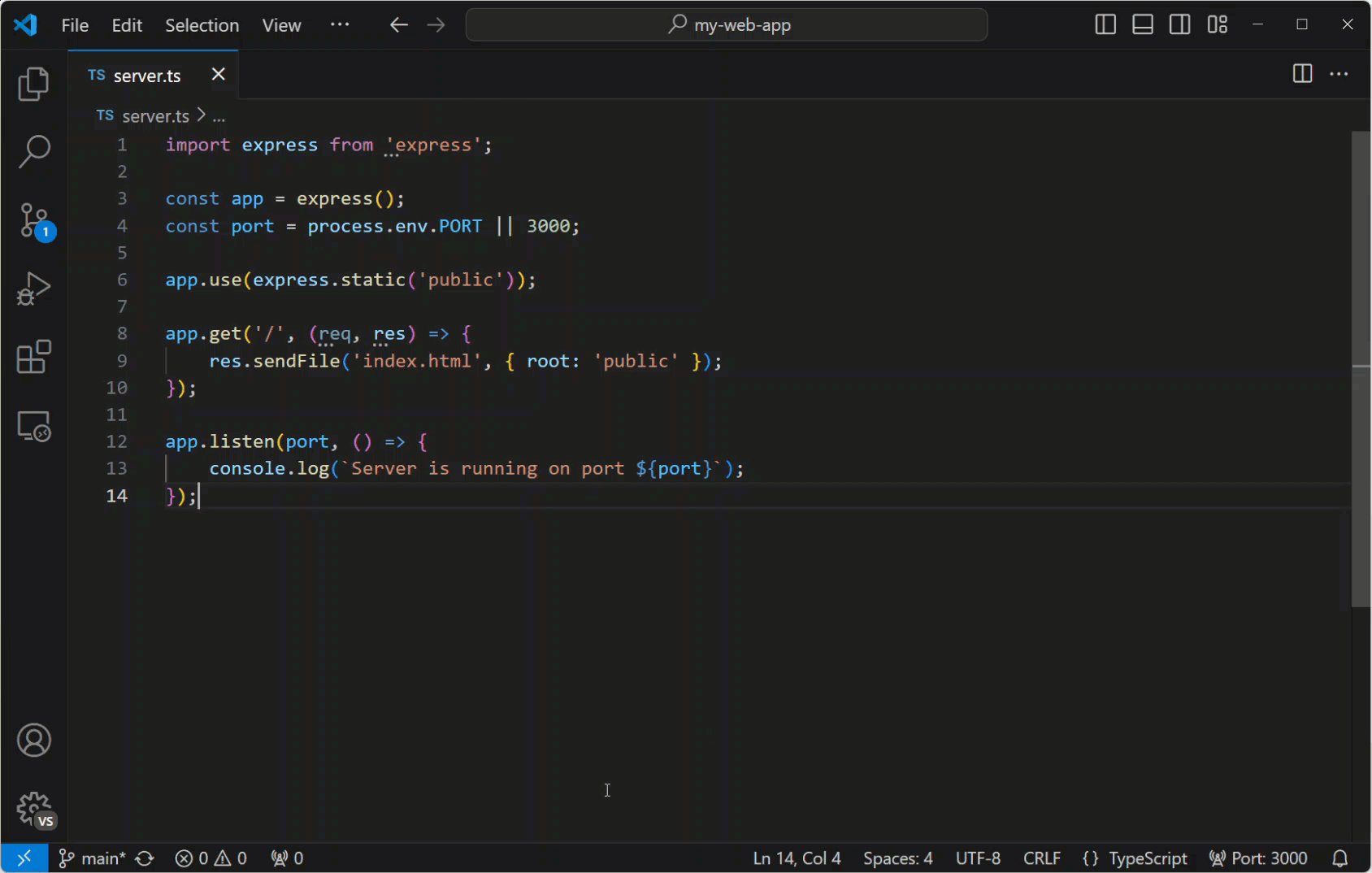
Сочетание клавиш: ⌘B (Windows, Linux Ctrl + B)

Переключить панель
Сочетание клавиш: ⌘J (Windows, Linux Ctrl + J)
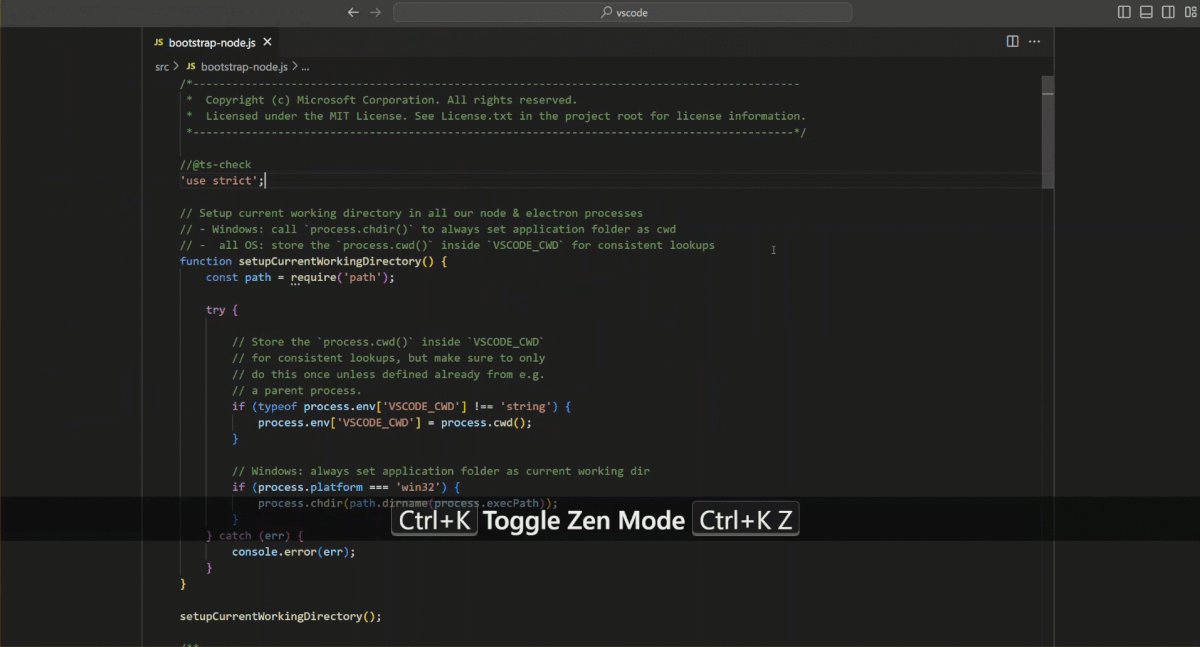
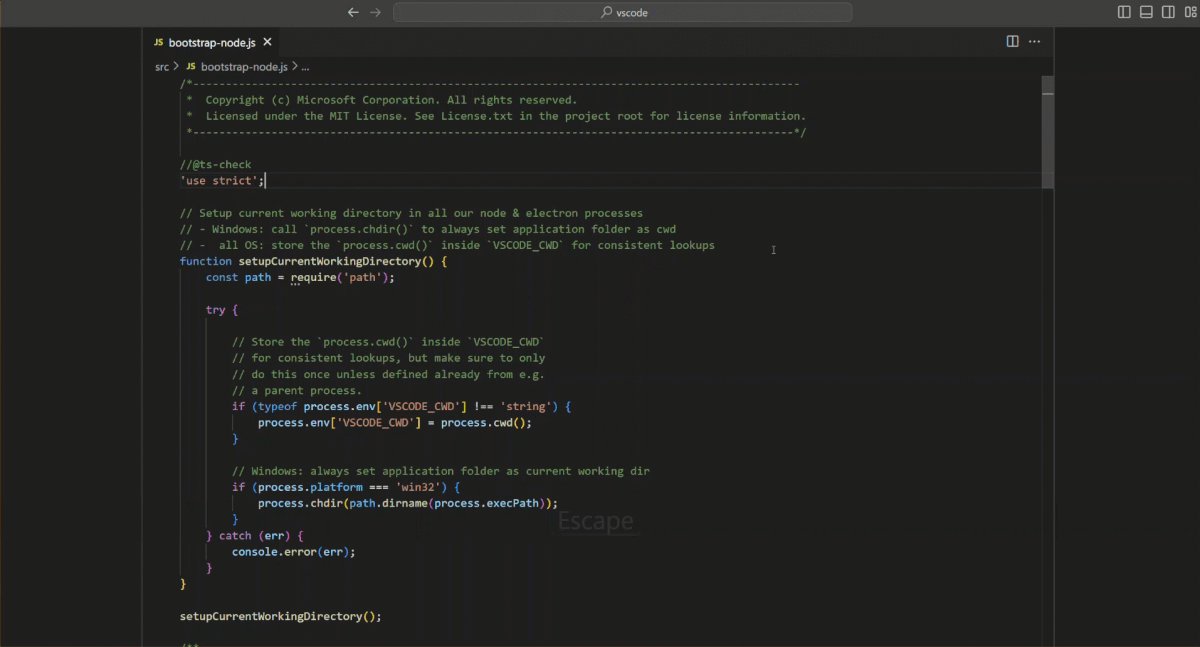
Режим дзен
Сочетание клавиш: ⌘K Z (Windows, Linux Ctrl + K Z)

Войдите в режим дзен без отвлекающих факторов.
Дважды нажмите Esc, чтобы выйти из режима Zen.
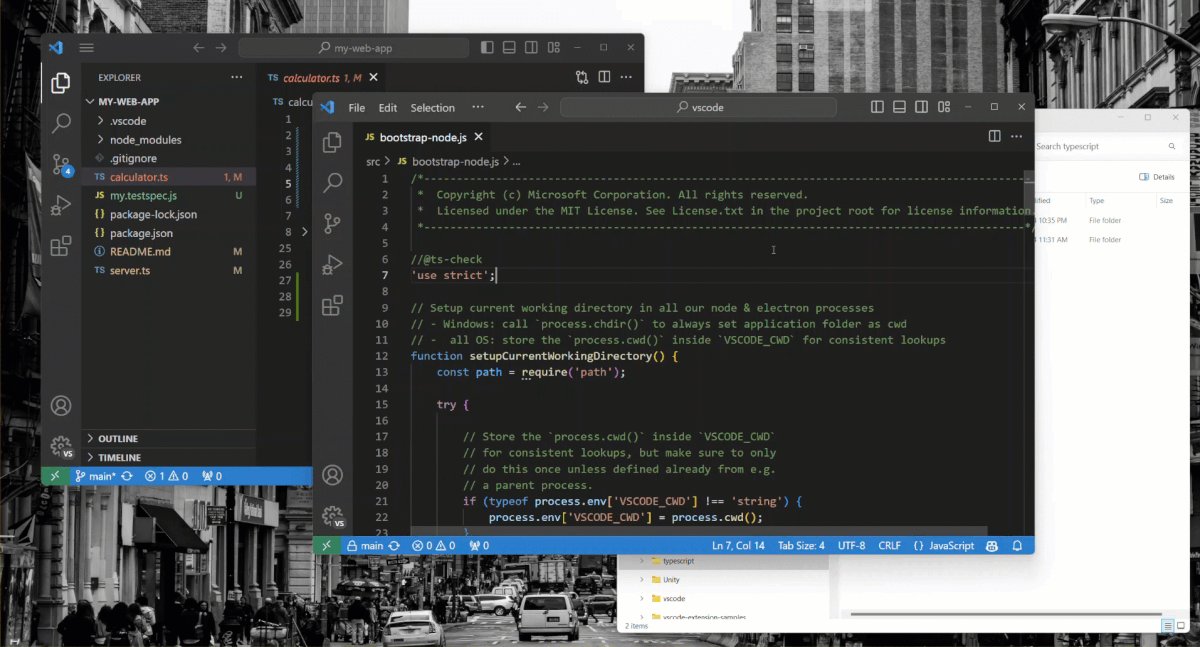
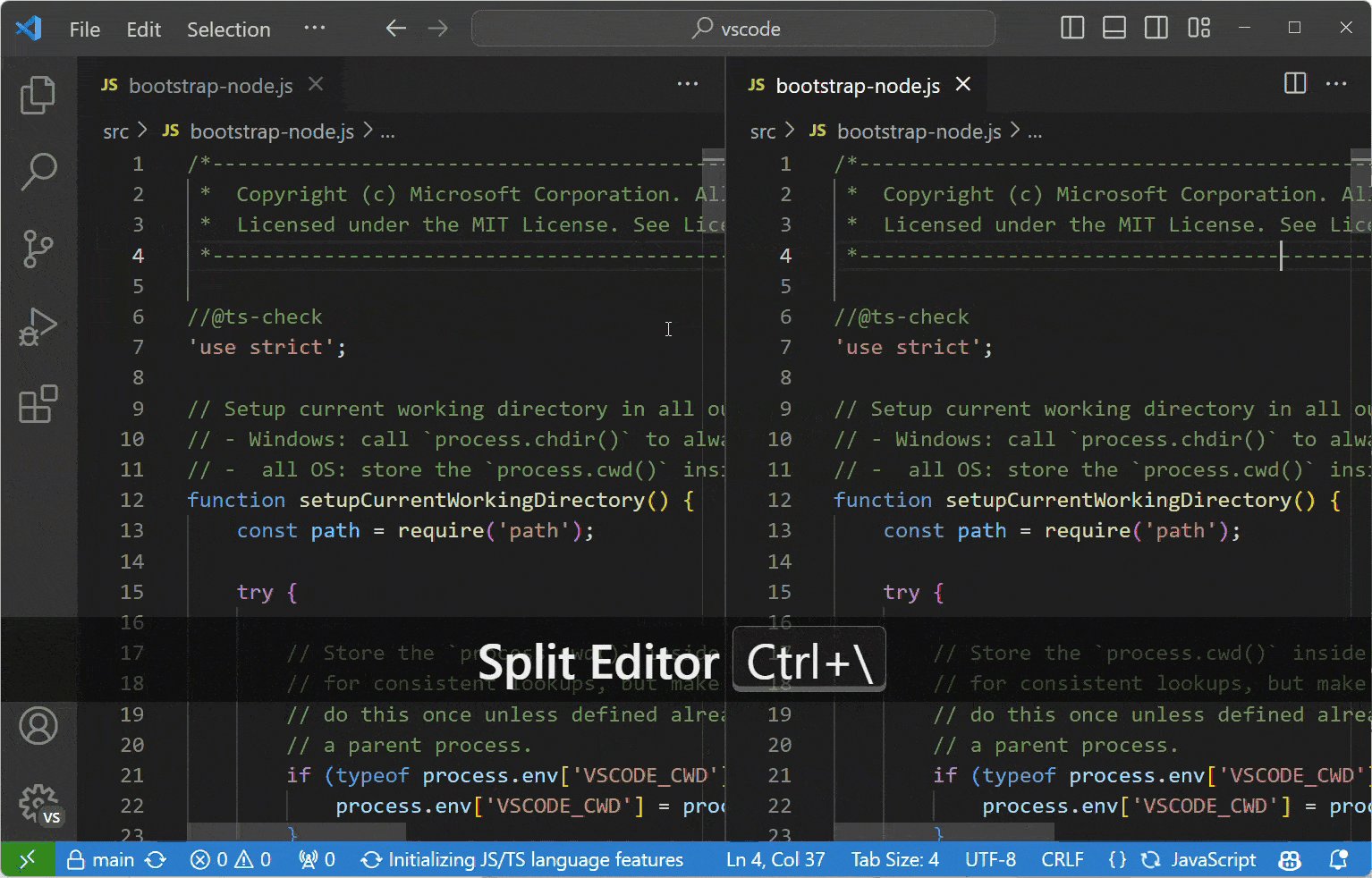
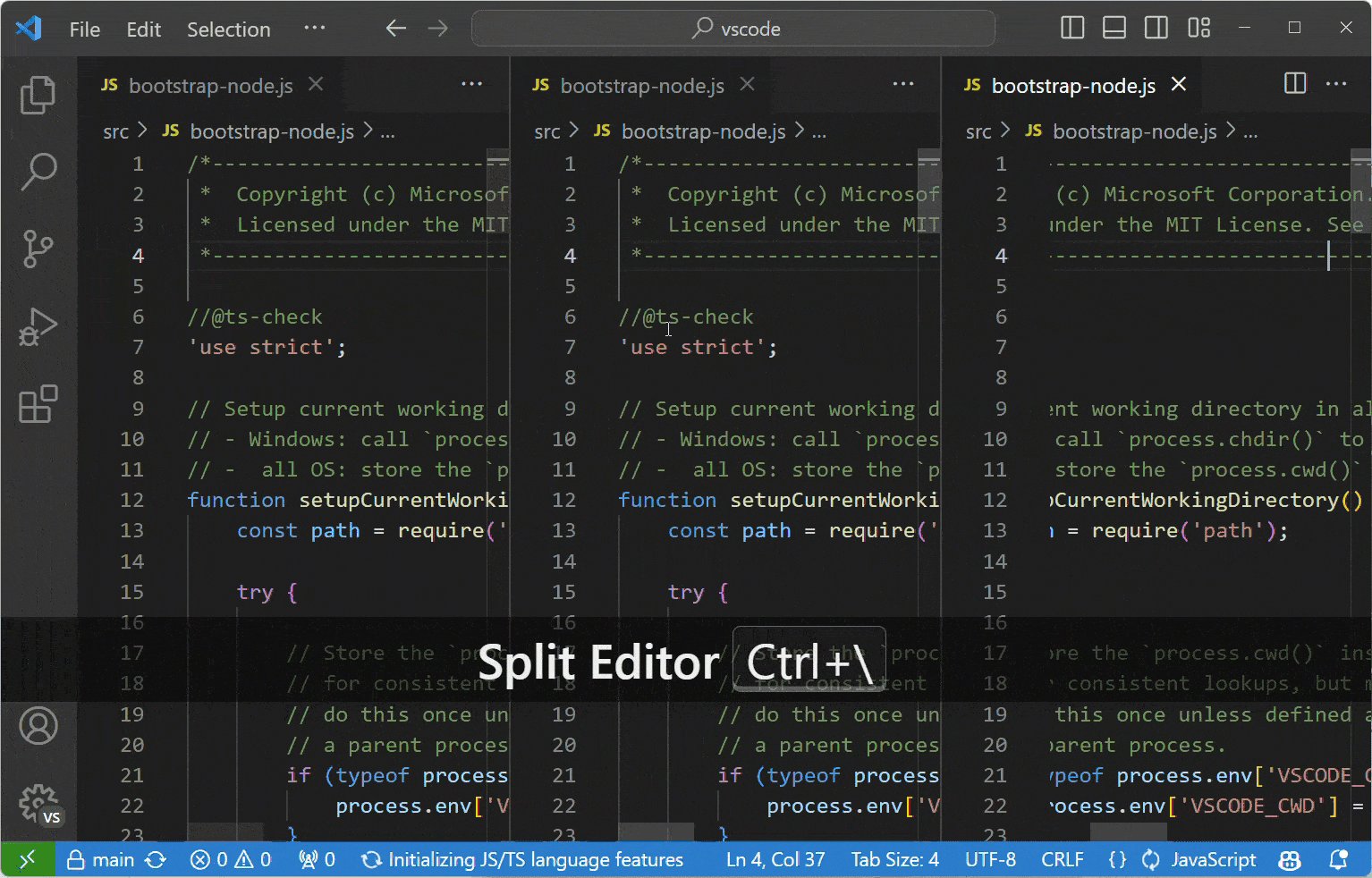
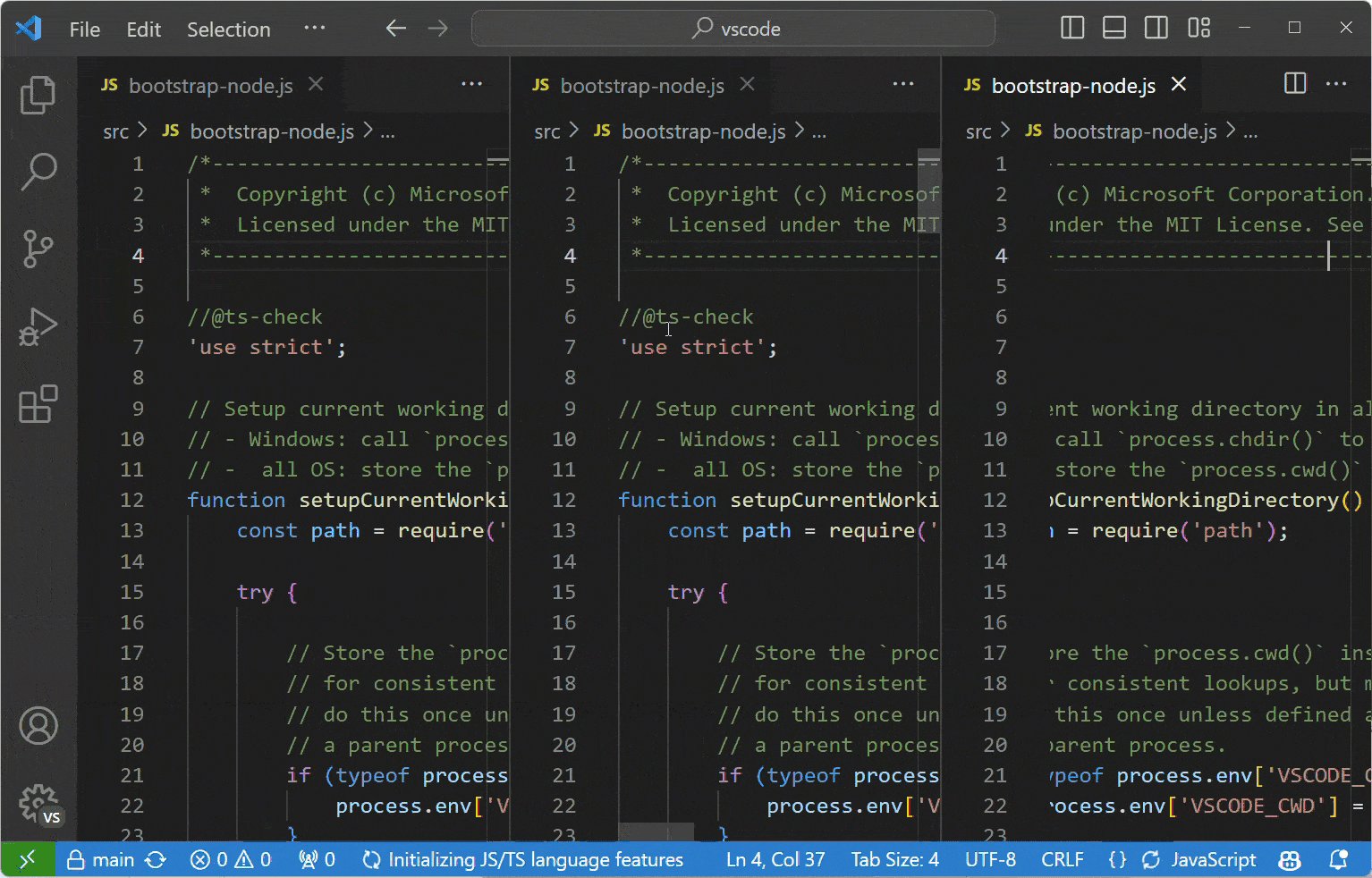
Редактирование бок о бок
Сочетание клавиш: ⌘ \ (Windows, Linux Ctrl + \)
Вы также можете перетаскивать редакторы, чтобы создавать новые группы редакторов и перемещать редакторов между группами.

Переключение между редакторами
Сочетание клавиш: ⌘1 (Windows, Linux Ctrl + 1), ⌘2 (Windows, Linux Ctrl + 2), ⌘3 (Windows, Linux Ctrl + 3)

Перейти в окно проводника
Сочетание клавиш: ⇧⌘E (Windows, Linux Ctrl + Shift + E)
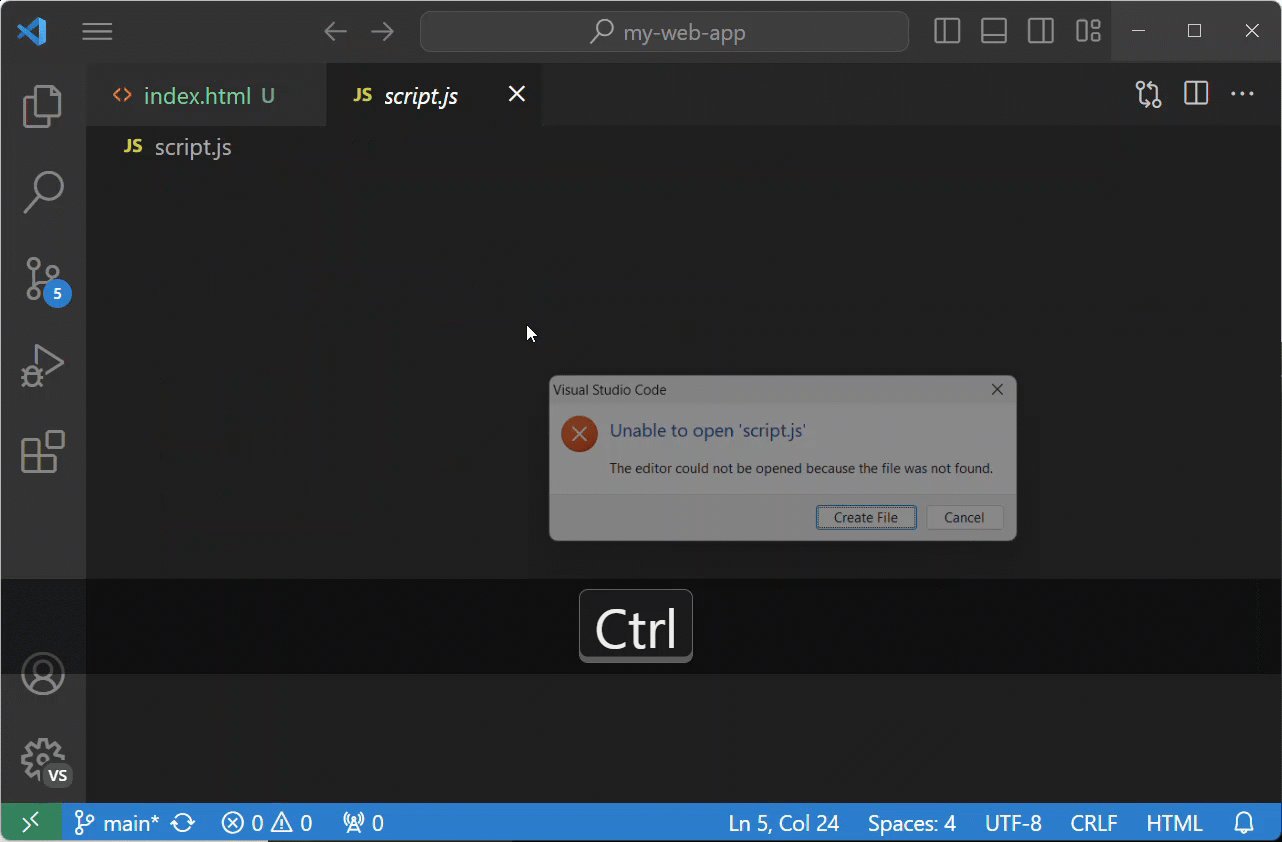
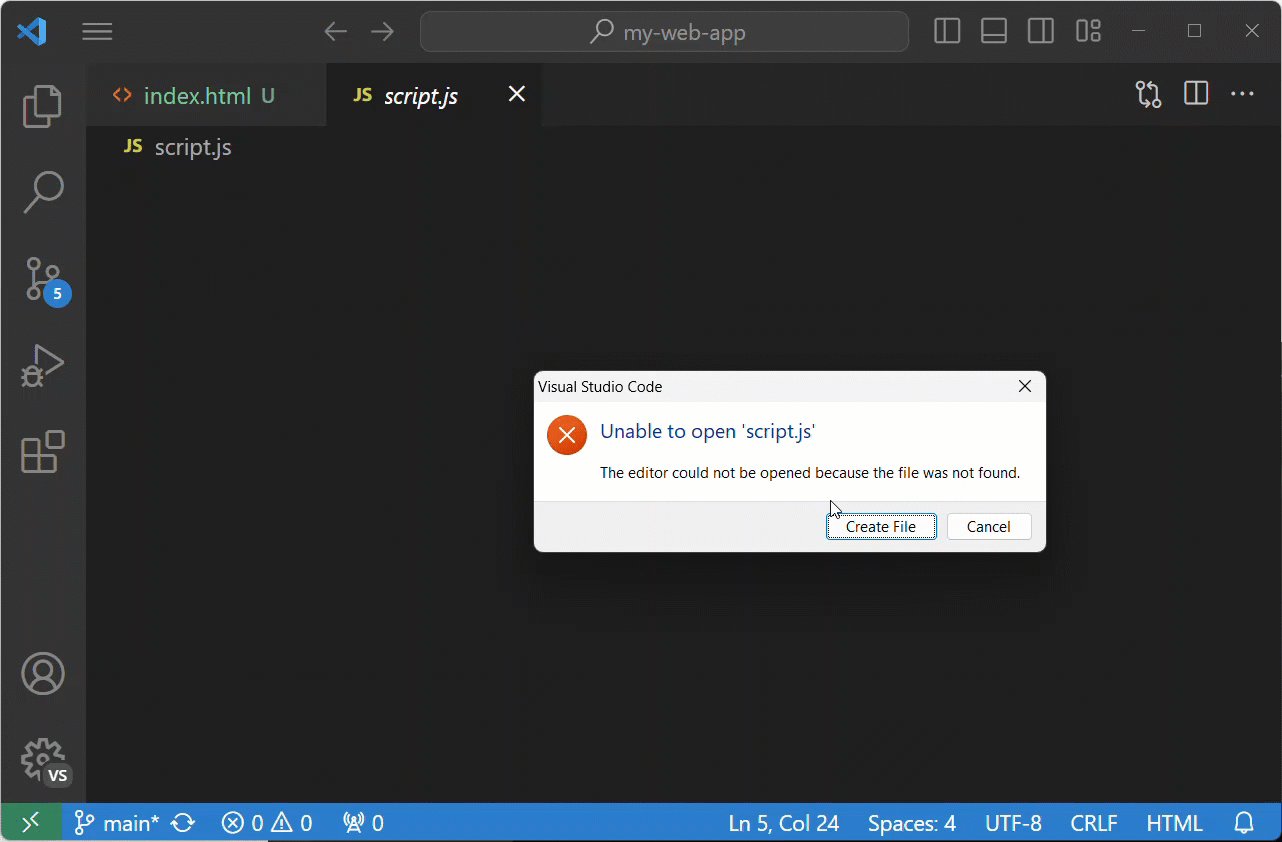
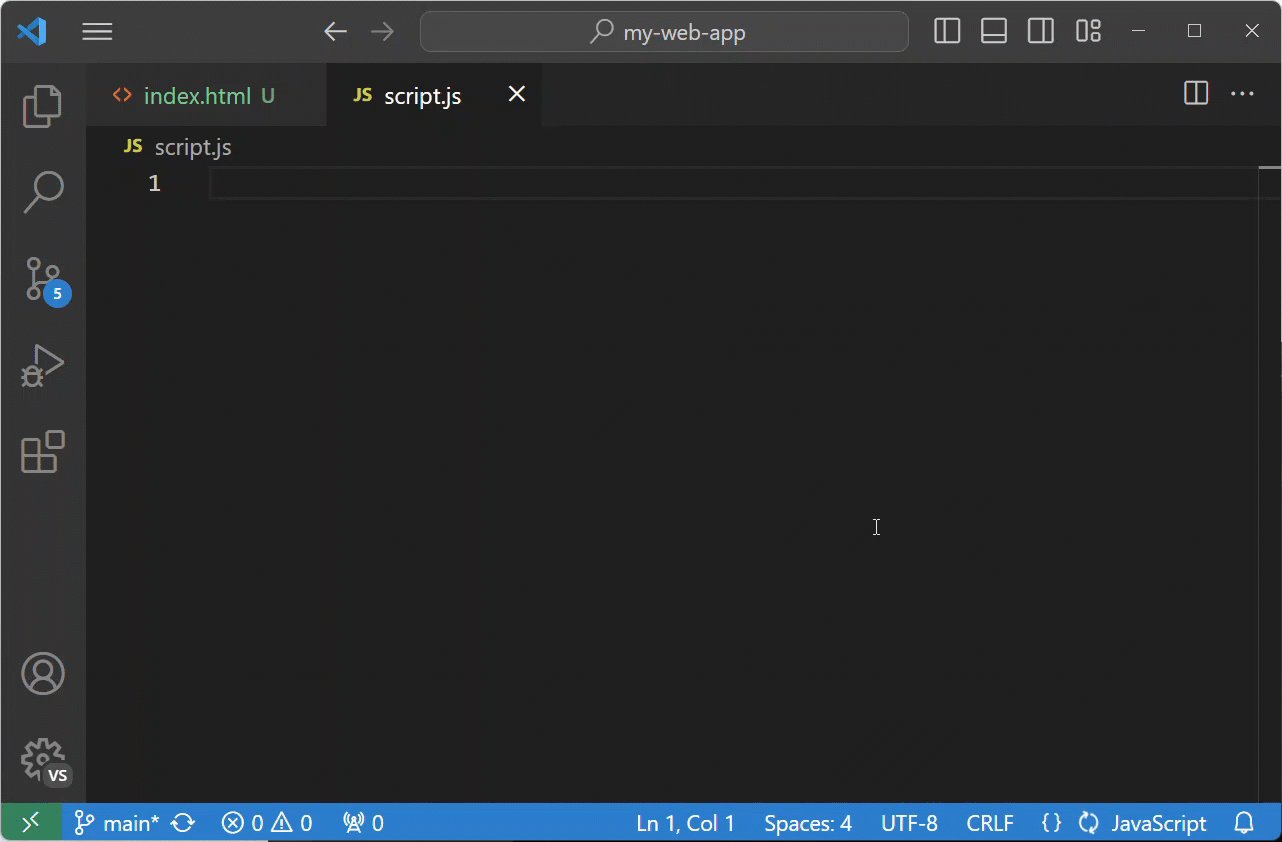
Создать или открыть файл
Сочетание клавиш: Ctrl + щелчок (Cmd + щелчок в macOS)
Вы можете быстро открыть файл или изображение или создать новый файл, переместив курсор на ссылку файла и нажав Ctrl + щелчок.

Закройте текущую открытую папку
Сочетание клавиш: ⌘W (Windows Ctrl + F4, Linux Ctrl + W)
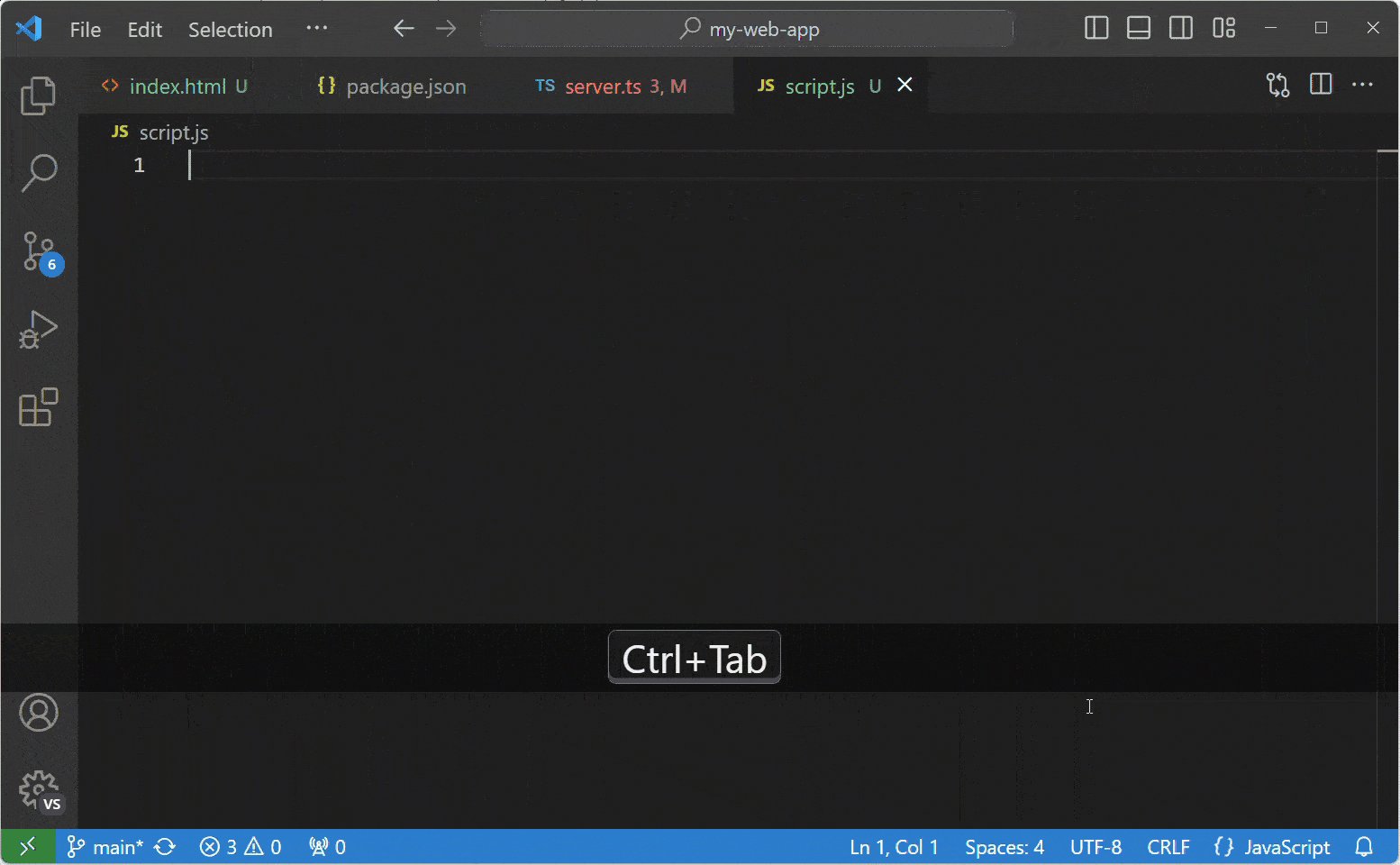
История переходов
Навигация по всей истории: ⌃Tab (Windows, Linux Ctrl + Tab)
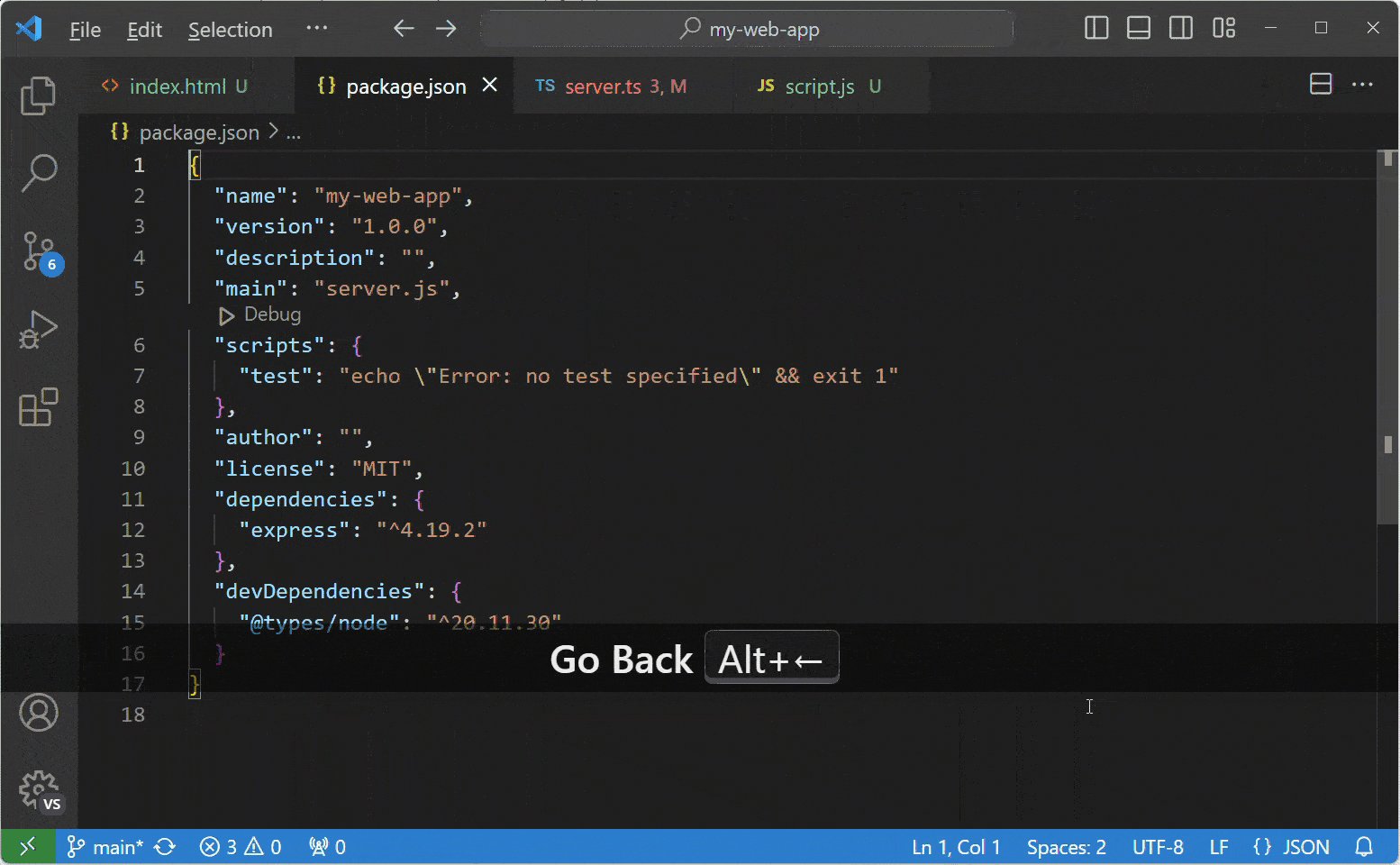
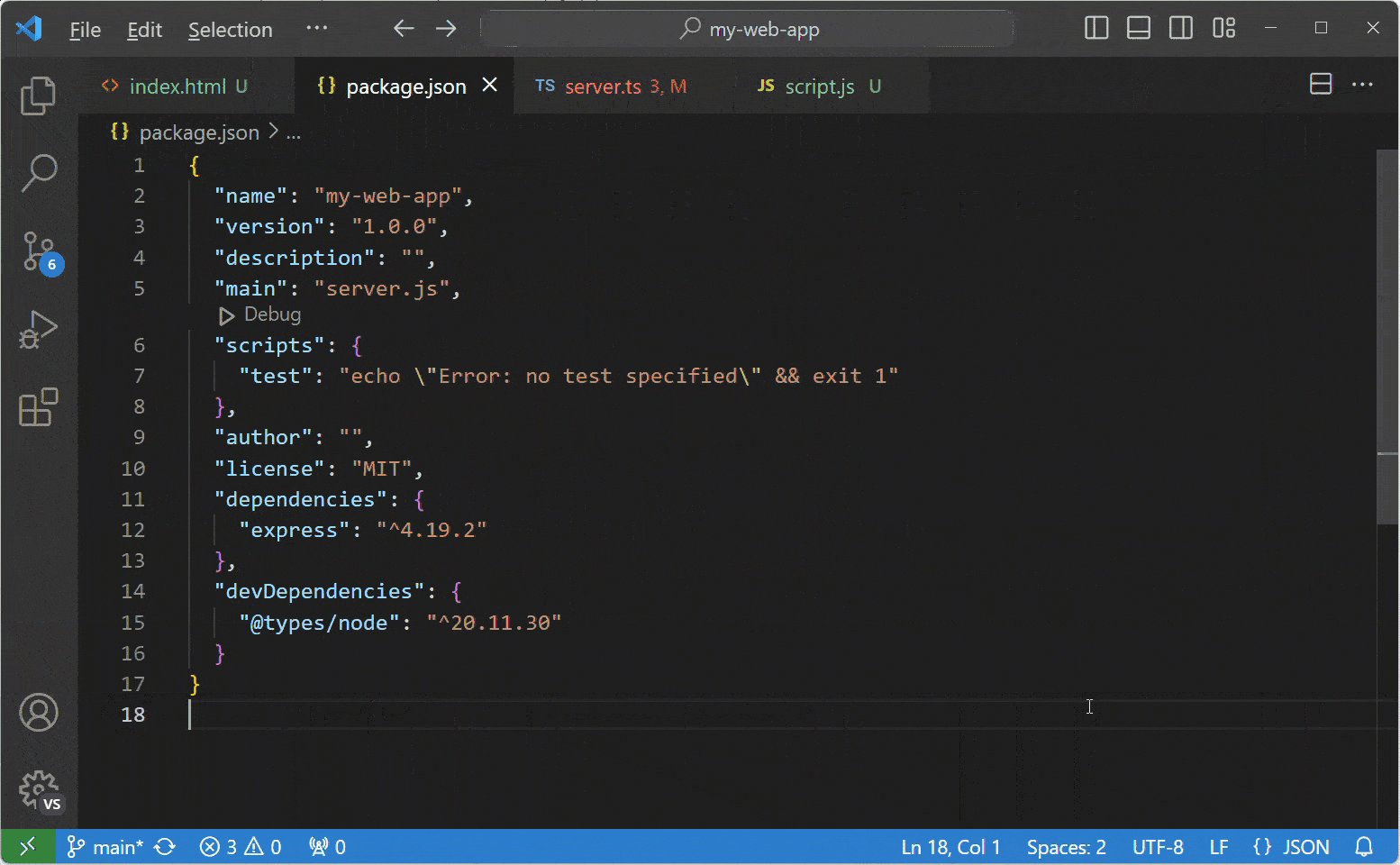
Вернуться назад: ⌃- (Windows Alt + Left, Linux Ctrl + Alt + -)
Перейти вперед: ⌃⇧- (Windows Alt + Right, Linux Ctrl + Shift + -)

Файловые ассоциации
Создайте языковые ассоциации для файлов, которые не обнаруживаются правильно.Например, многие файлы конфигурации с настраиваемыми расширениями файлов на самом деле являются JSON.
"files.associations": {
".database": "json"
} Предотвращение грязной записи
VS Code покажет вам сообщение об ошибке при попытке сохранить файл, который не может быть сохранен, поскольку он был изменен на диске. VS Code блокирует сохранение файла, чтобы предотвратить перезапись изменений, внесенных вне редактора.
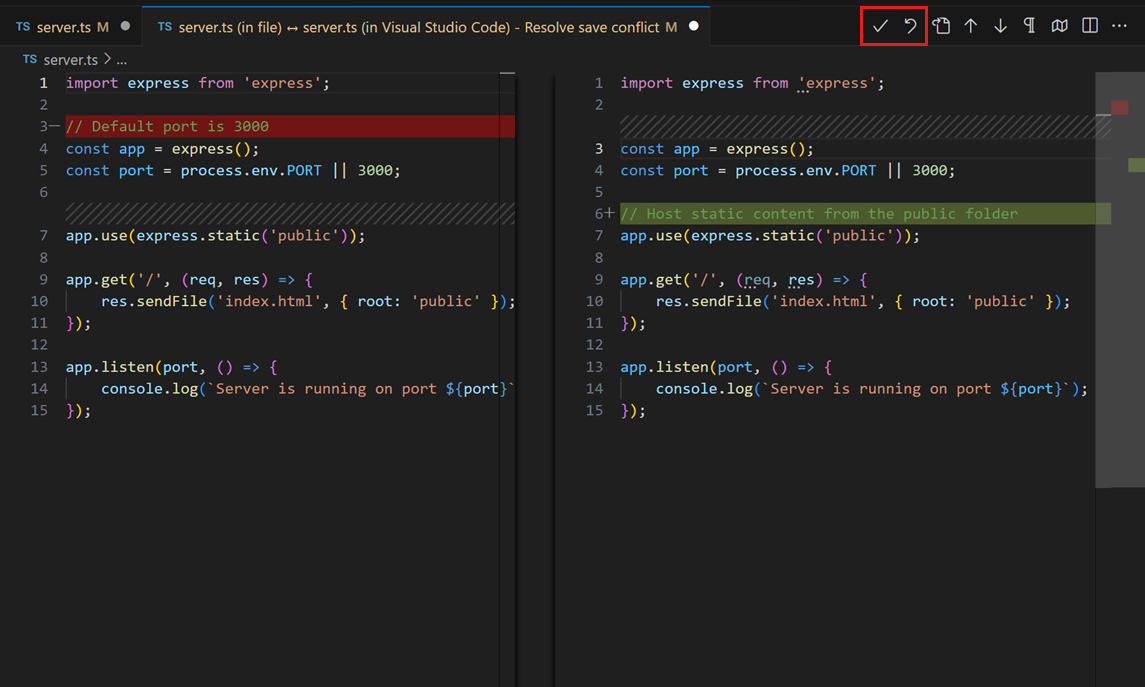
Чтобы разрешить конфликт сохранения, щелкните действие Сравнить в сообщении об ошибке, чтобы открыть редактор различий, который покажет вам содержимое файла на диске (слева) по сравнению с содержимым в VS Code (на справа):

Используйте действия на панели инструментов редактора, чтобы разрешить конфликт сохранения.Вы можете либо Принять ваши изменения и тем самым перезаписать любые изменения на диске, либо Вернуть к версии на диске. Возврат означает, что ваши изменения будут потеряны.
Примечание: Файл останется грязным и не может быть сохранен, пока вы не выберете одно из двух действий для разрешения конфликта.
Монтажные хаки
Вот несколько общих функций для редактирования кода. Если сочетания клавиш вам не подходят, подумайте об установке расширения раскладки клавиатуры для вашего старого редактора.
Совет : Вы можете увидеть рекомендуемые расширения раскладки клавиатуры в представлении Extensions с помощью ⌘K ⌘M (Windows, Linux Ctrl + K Ctrl + M), которая фильтрует поиск по @recommended: раскладки клавиатуры .
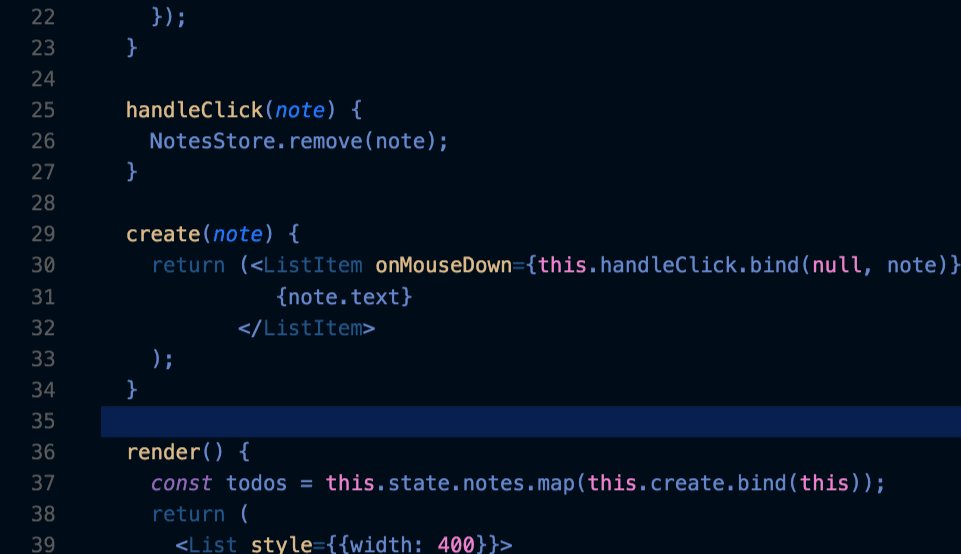
Выбор нескольких курсоров
Чтобы добавить курсоры в произвольные позиции, выберите позицию с помощью мыши и используйте Alt + щелчок (Option + щелчок в macOS).
Чтобы установить курсоры выше или ниже текущей позиции, используйте:
Сочетание клавиш: ⌥⌘ ↑ (Windows Ctrl + Alt + Up, Linux Shift + Alt + Up) или ⌥⌘ ↓ (Windows Ctrl + Alt + Down, Linux Shift + Alt + Down)

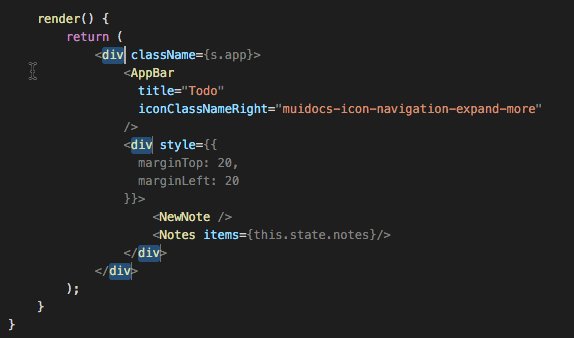
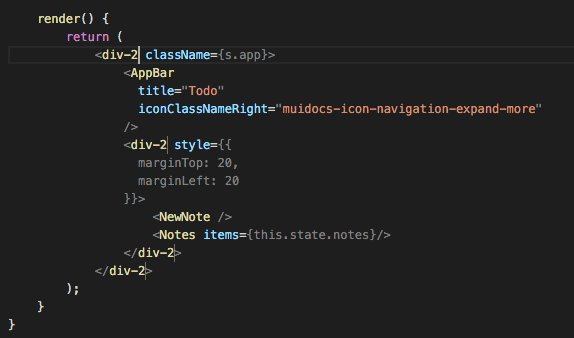
Вы можете добавить дополнительные курсоры ко всем вхождениям текущего выделения с помощью ⇧⌘L (Windows, Linux Ctrl + Shift + L).

Примечание. Вы также можете изменить модификатор на Ctrl / Cmd для применения нескольких курсоров с помощью параметра
editor.multiCursorModifier. Подробнее см. Модификатор с несколькими курсорами.
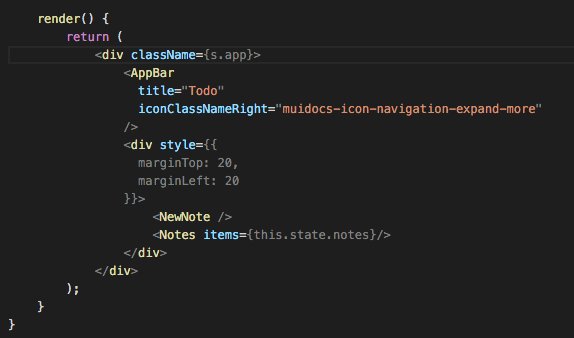
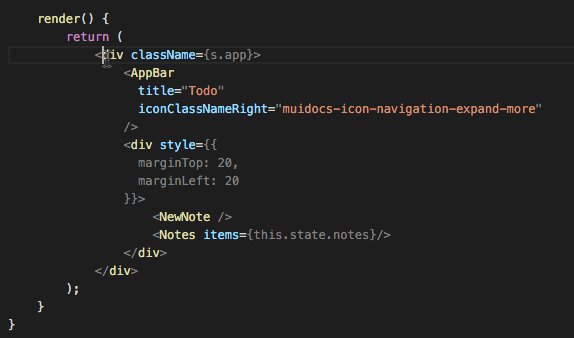
Если вы не хотите добавлять все вхождения текущего выделения, вы можете вместо этого использовать ⌘D (Windows, Linux Ctrl + D).
При этом выбирается только следующее вхождение после выбранного вами, поэтому вы можете добавлять выборки один за другим.

Выбор столбца (прямоугольника)
Вы можете выделять блоки текста, удерживая Shift + Alt (Shift + Option в macOS) при перетаскивании мыши.В конец каждой выделенной строки будет добавлен отдельный курсор.

Вы также можете использовать сочетания клавиш для запуска выбора столбца.
Вертикальные линейки
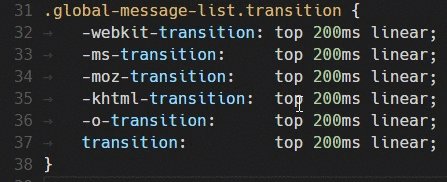
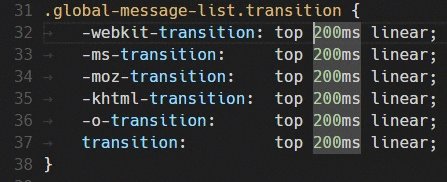
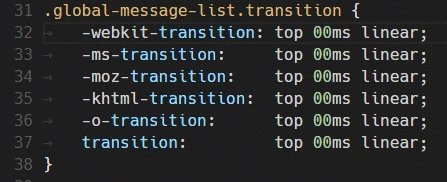
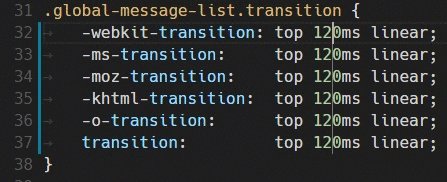
Вы можете добавить линейки вертикальных столбцов в редактор с помощью параметра editor.rulers , который принимает массив позиций символов столбца, в которых вы хотите использовать вертикальные линейки.
{
"editor.rulers": [20, 40, 60]
} 
Быстрая прокрутка
Нажатие клавиши Alt включает быструю прокрутку в редакторе и проводниках.По умолчанию для быстрой прокрутки используется 5-кратный множитель скорости, но вы можете управлять множителем с помощью параметра Editor: Fast Scroll Sensitivity (редактор .fastScrollSensitivity ).
Копировать строку вверх / вниз
Сочетание клавиш: ⇧⌥ ↑ (Windows Shift + Alt + Up, Linux Ctrl + Shift + Alt + Up) или ⇧⌥ ↓ (Windows Shift + Alt + Down, Linux Ctrl + Shift + Alt + Down)
Команды Копировать строку вверх / вниз не связаны в Linux, потому что привязки клавиш по умолчанию VS Code будут конфликтовать с привязками клавиш Ubuntu, см. Проблему № 509.Вы по-прежнему можете установить команды
editor.action.copyLinesUpActionиeditor.action.copyLinesDownActionна ваши собственные предпочтительные сочетания клавиш.

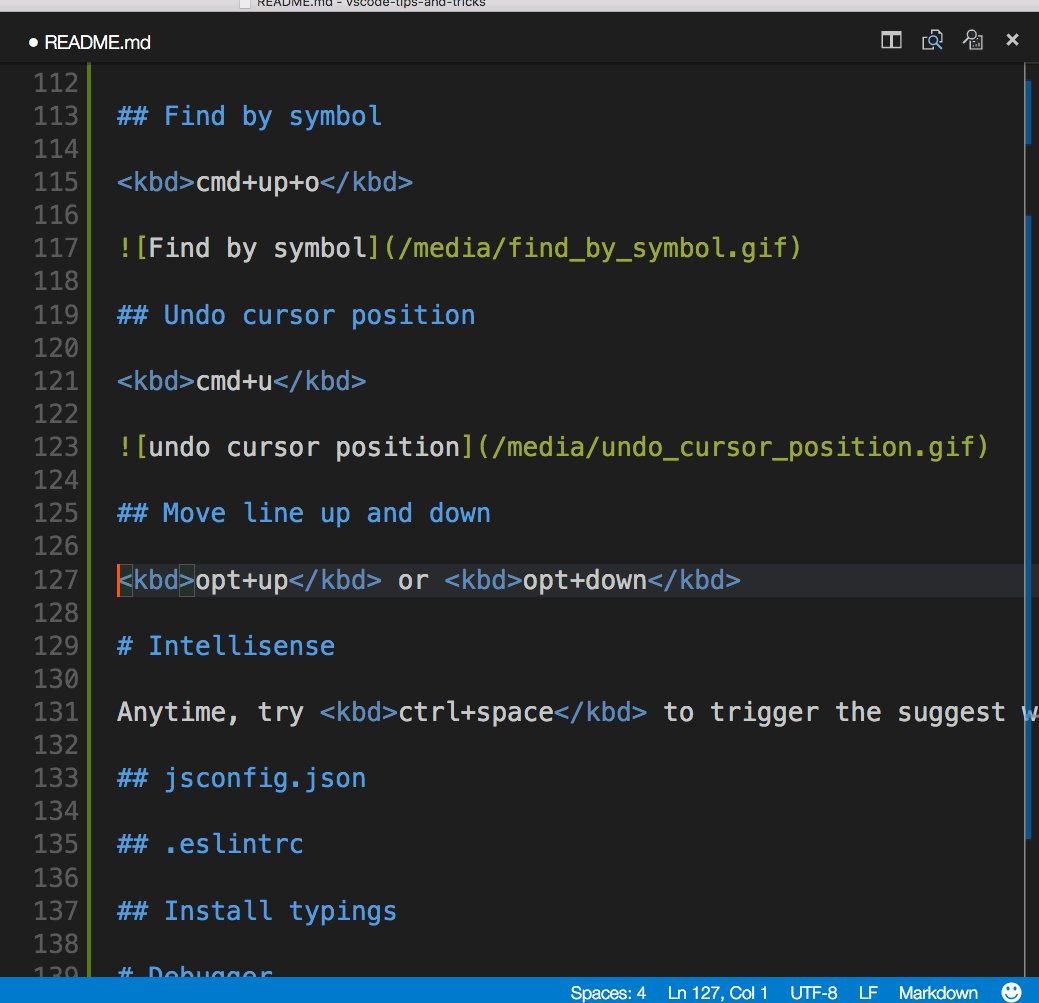
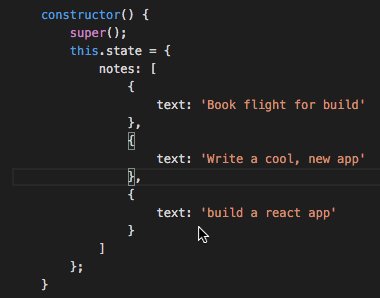
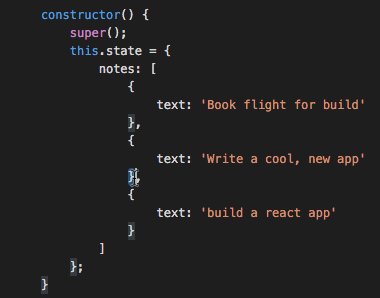
Перемещение строки вверх и вниз
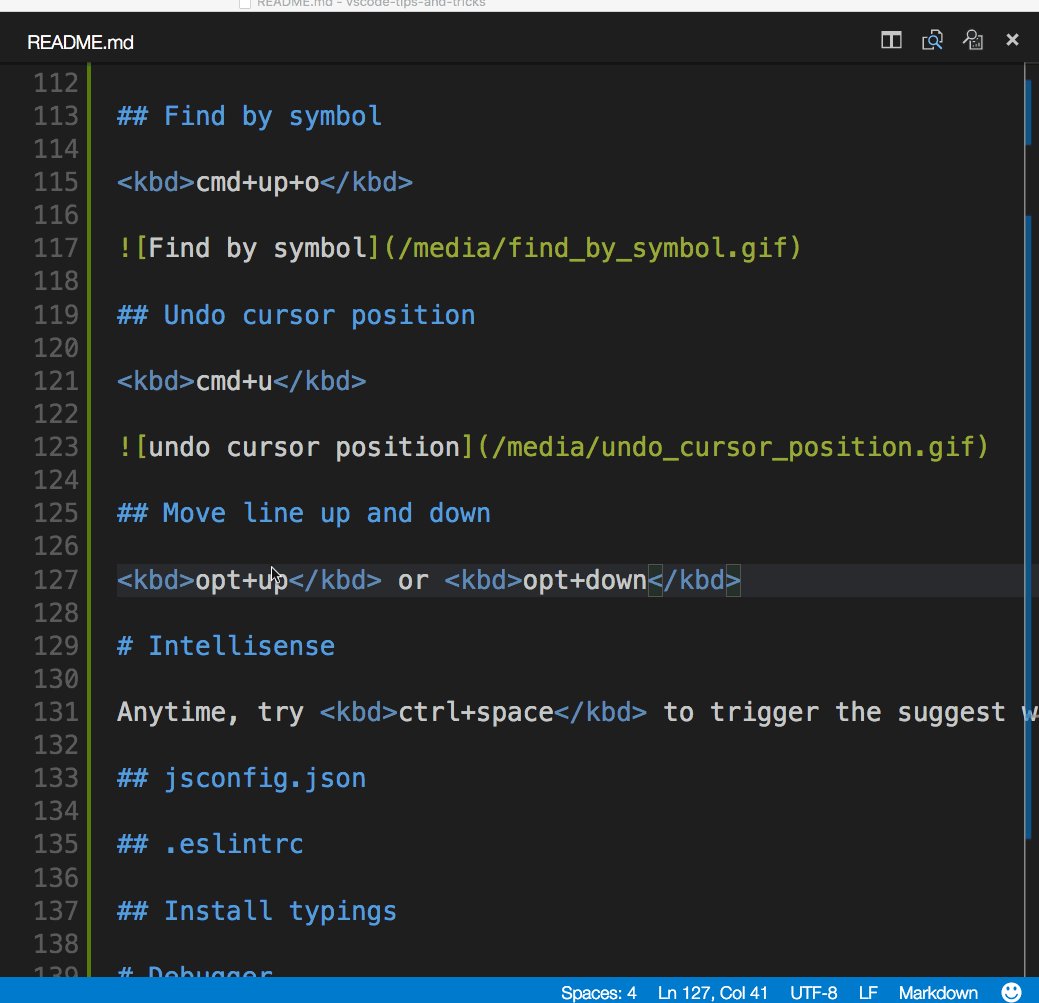
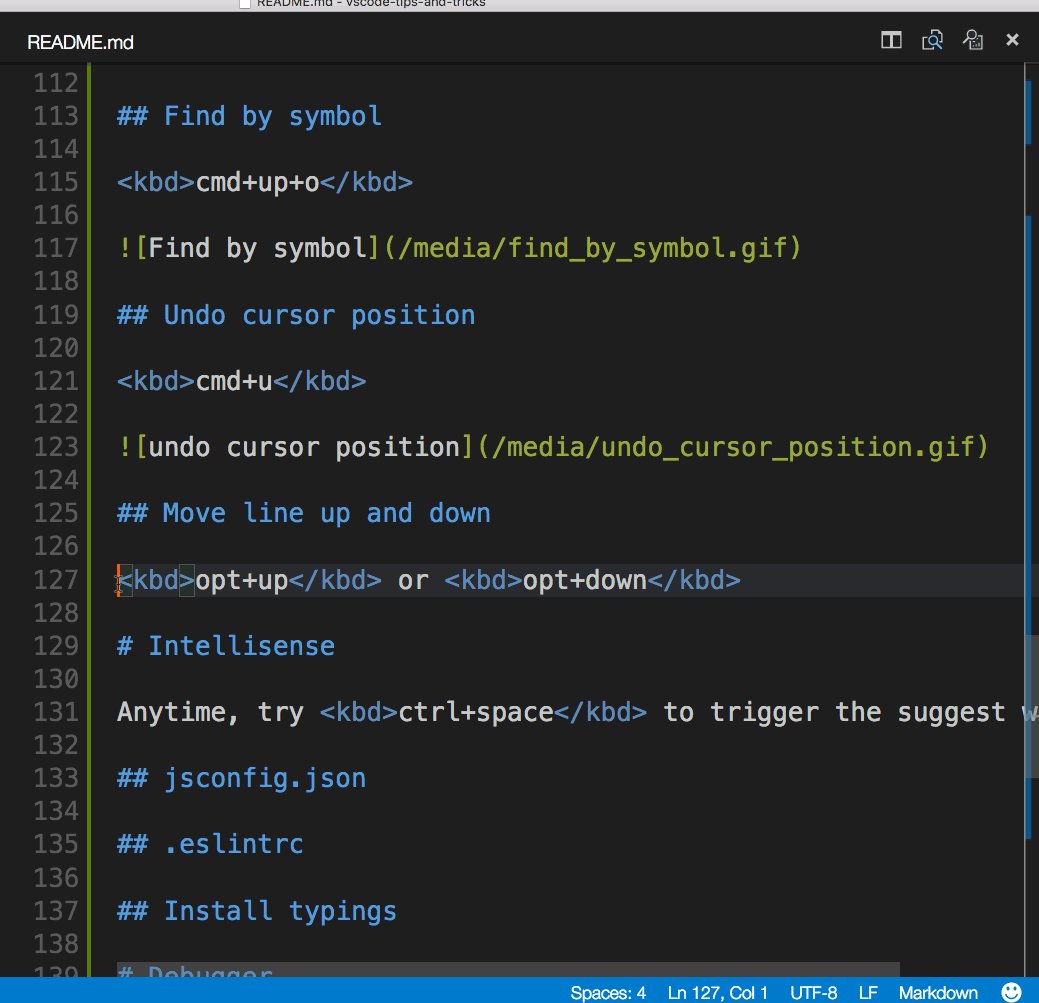
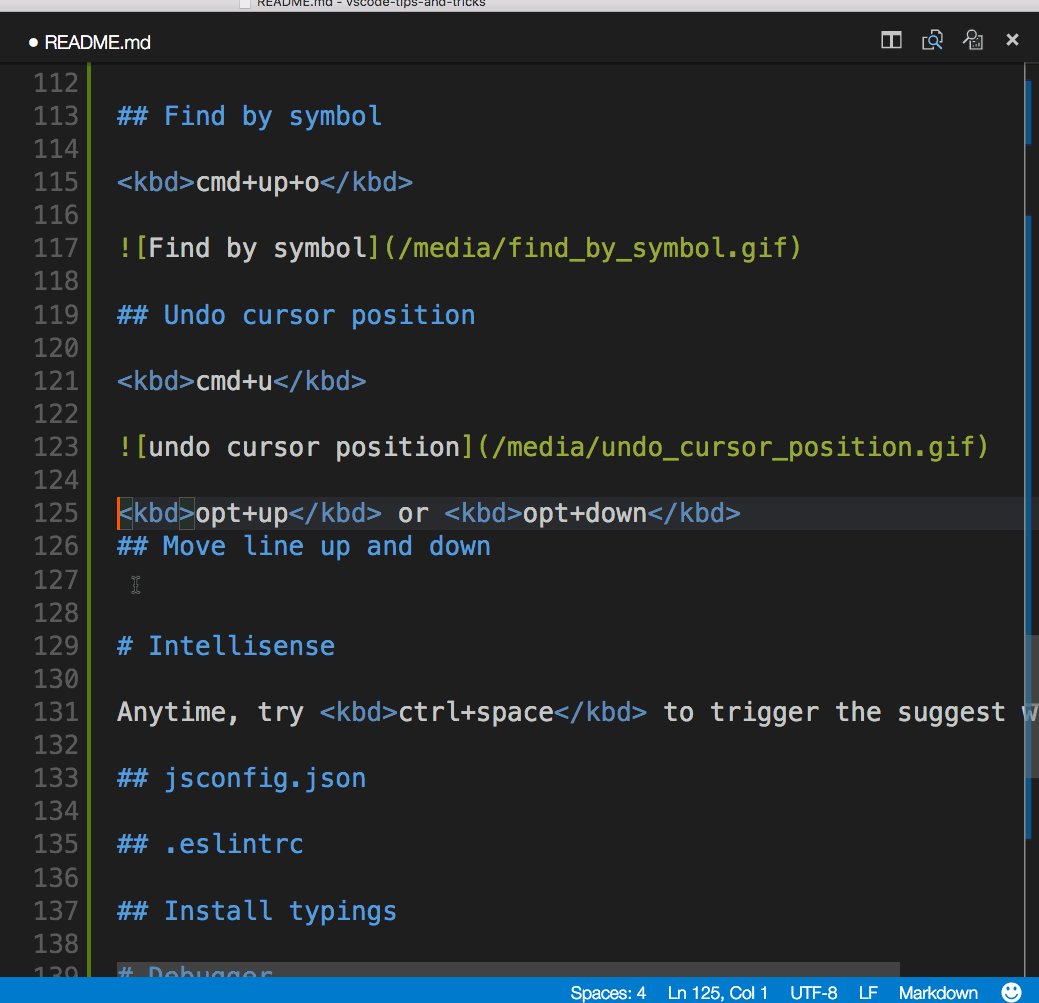
Сочетание клавиш: ⌥ ↑ (Windows, Linux, Alt + Up) или ⌥ ↓ (Windows, Linux, Alt + Down)

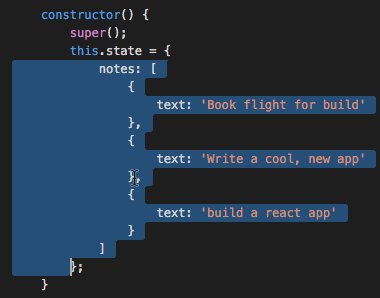
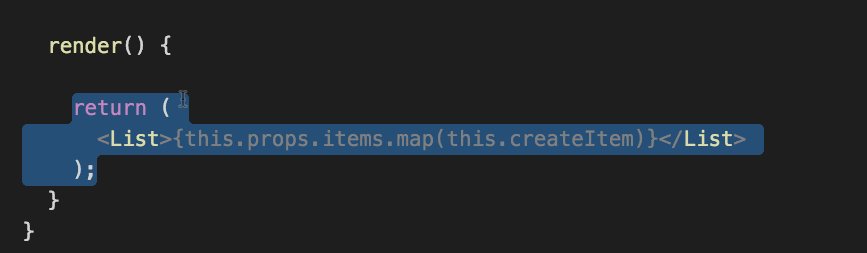
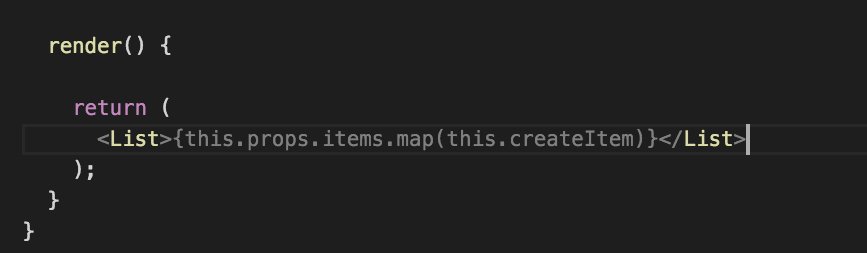
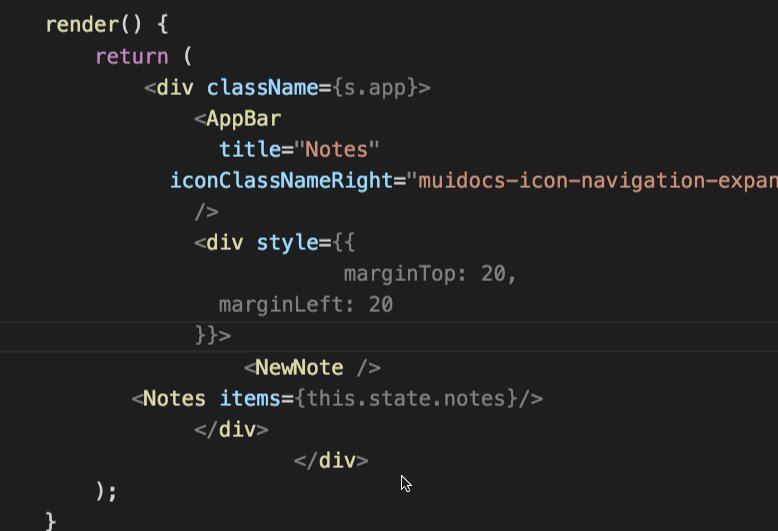
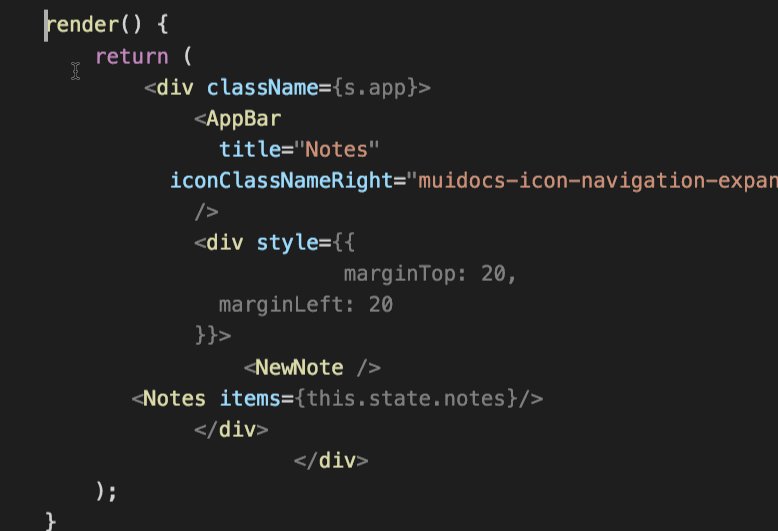
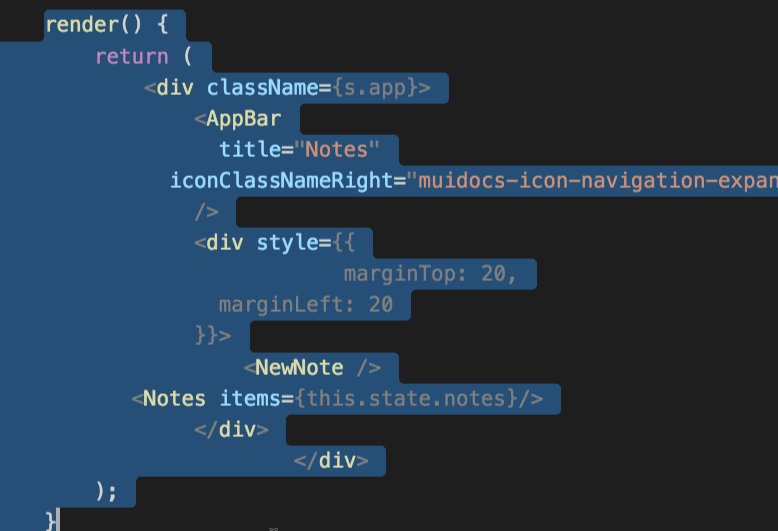
Сжать / развернуть выделенную область
Сочетание клавиш: ⌃⇧⌘ ← (Windows, Linux Shift + Alt + Left) или ⌃⇧⌘ → (Windows, Linux Shift + Alt + Right)

Дополнительную информацию можно найти в документации по основному редактированию.
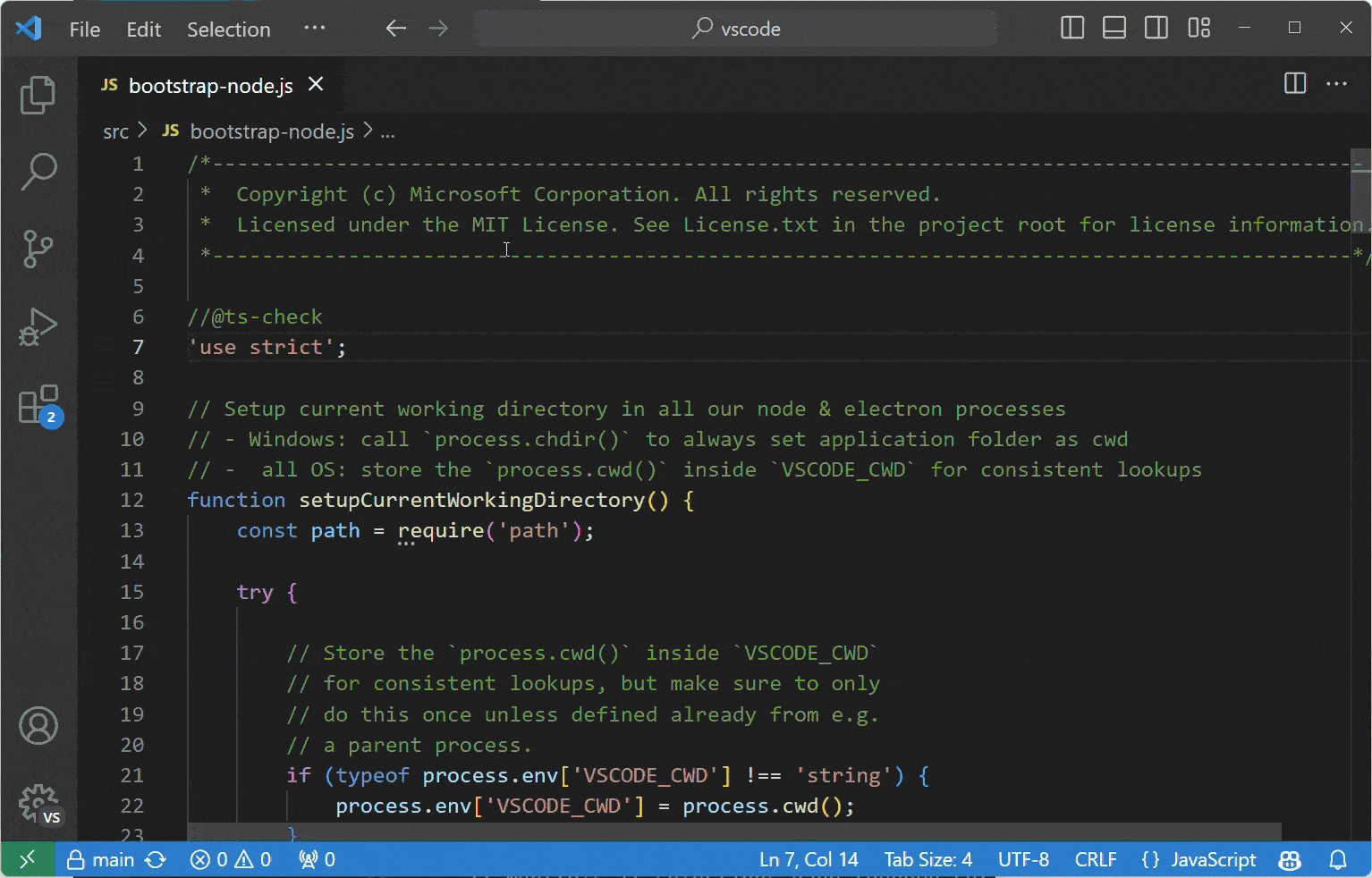
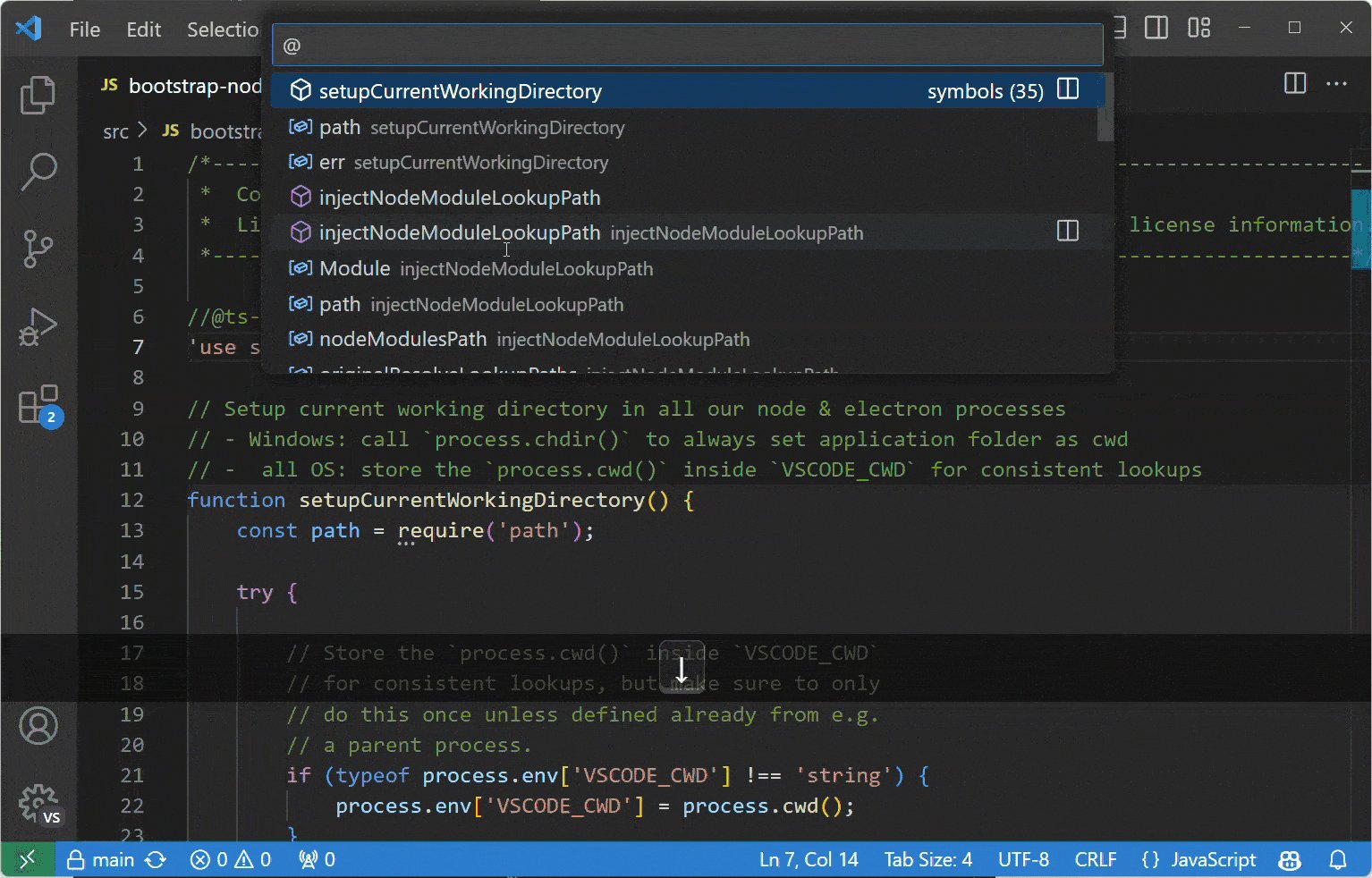
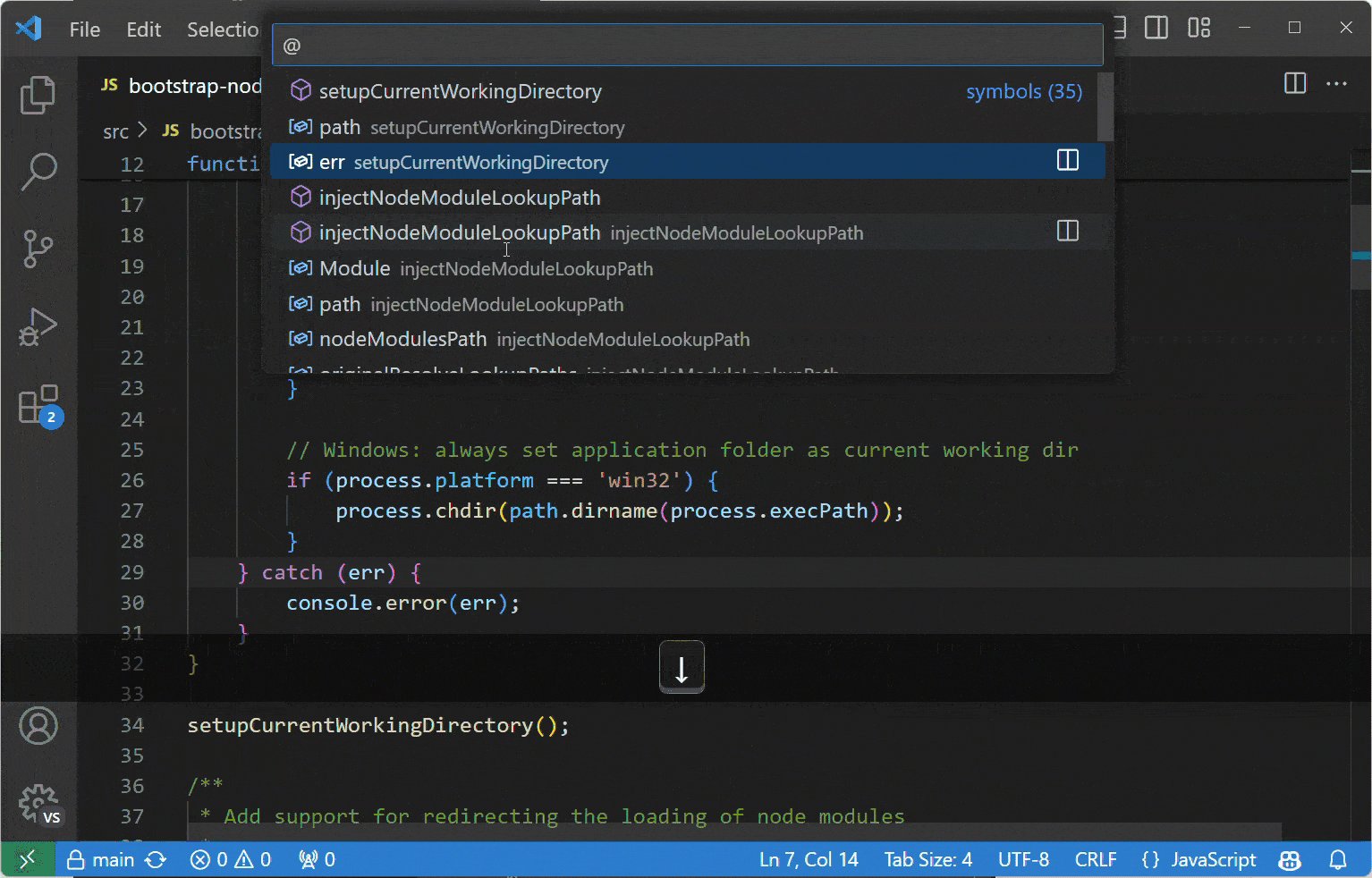
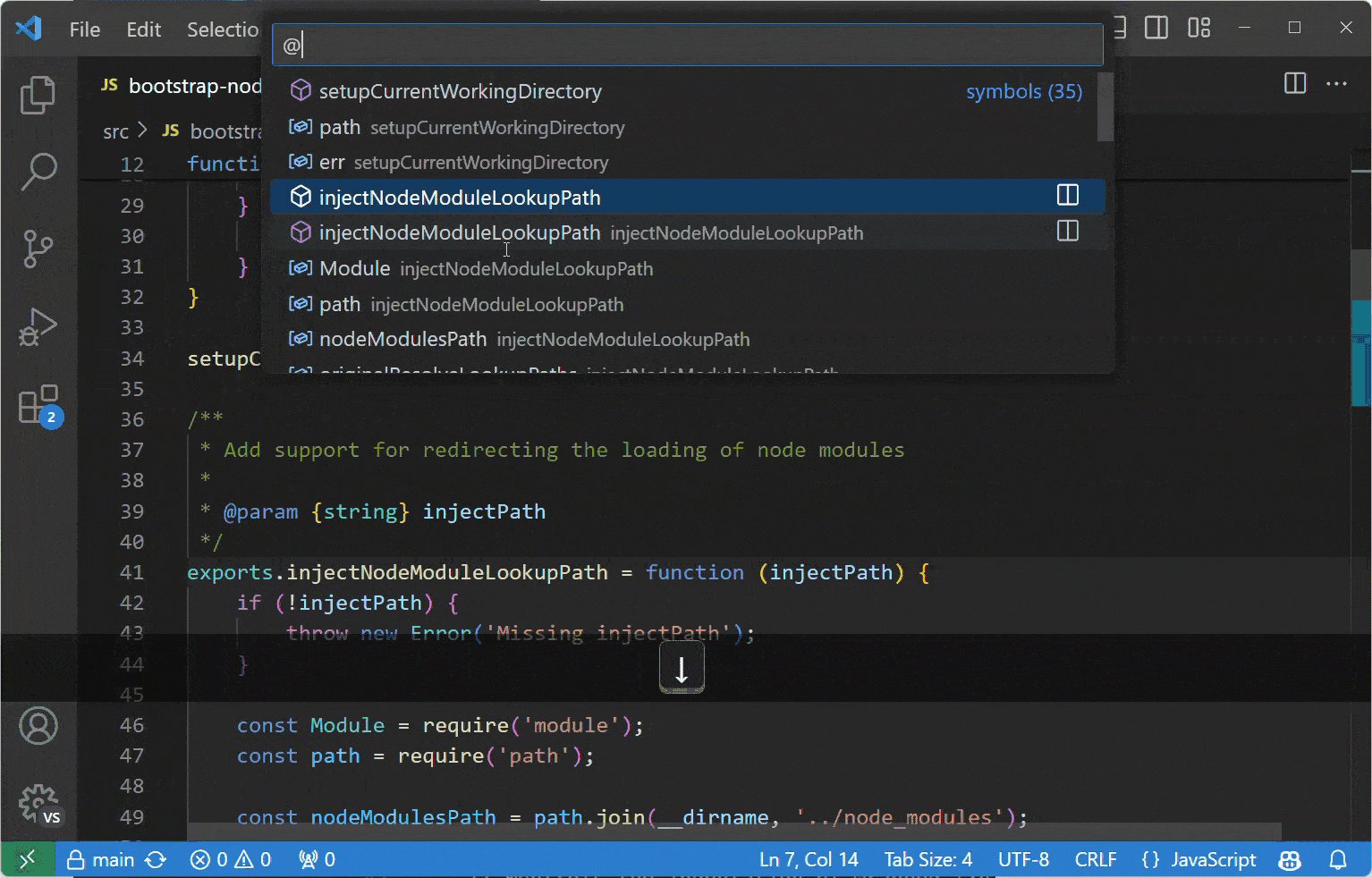
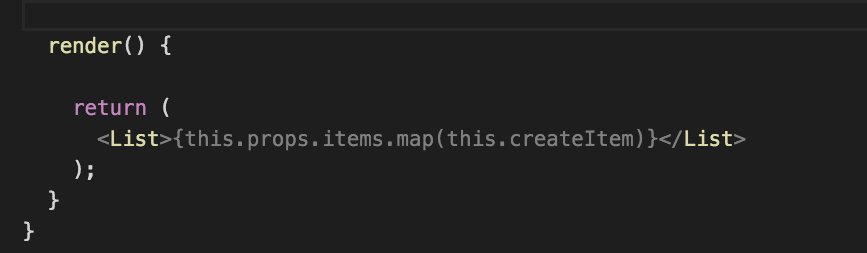
Перейти к символу в файле
Сочетание клавиш: ⇧⌘O (Windows, Linux Ctrl + Shift + O)

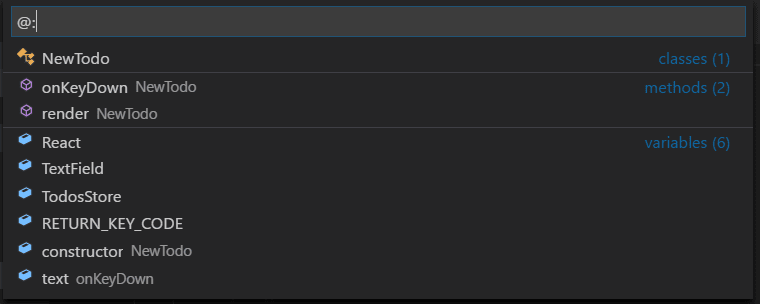
Вы можете сгруппировать символы по типу, добавив двоеточие, @: .

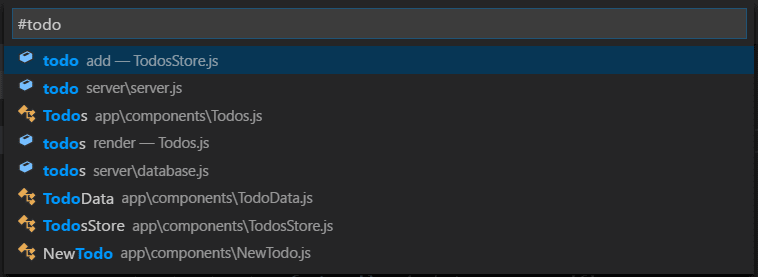
Перейти к символу в рабочей области
Сочетание клавиш: ⌘T (Windows, Linux Ctrl + T)

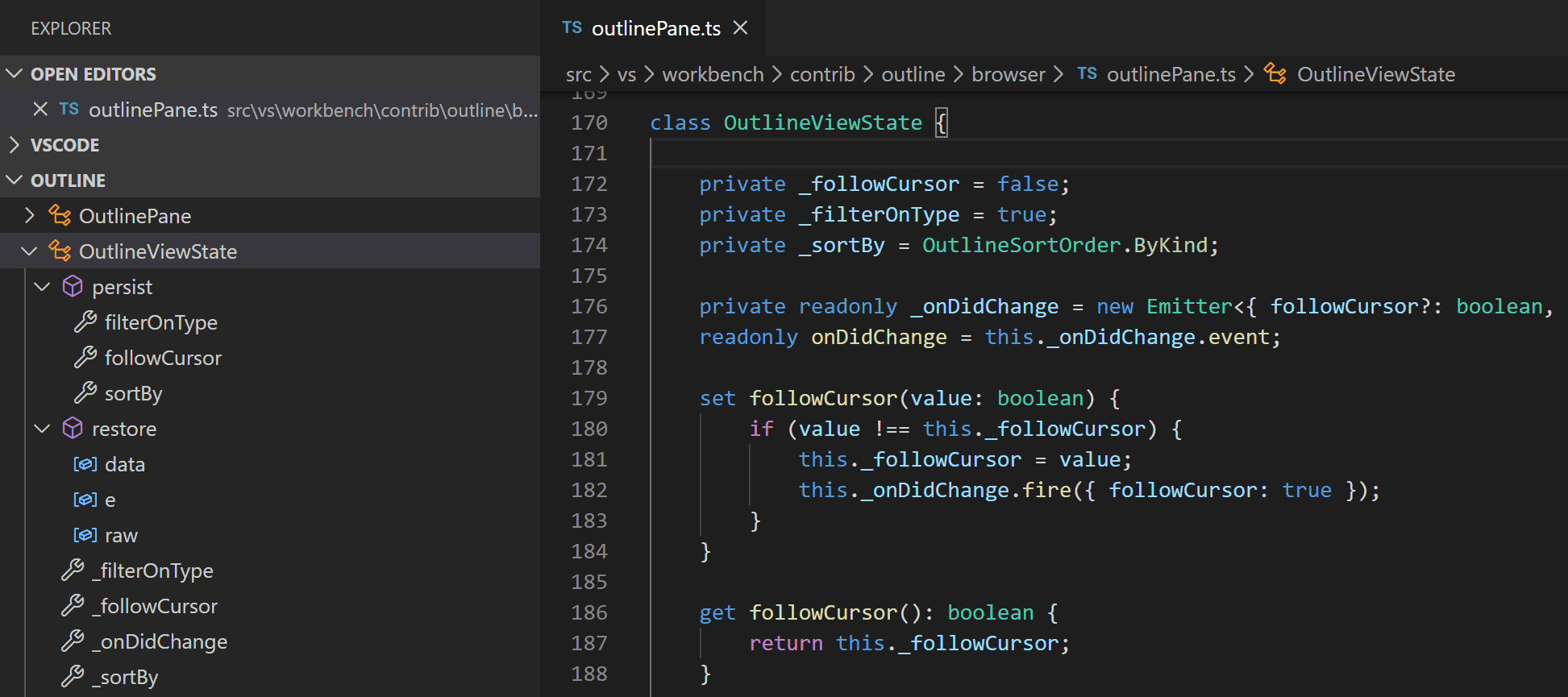
Общий вид
Структура структуры в проводнике (по умолчанию свернута внизу) показывает символы текущего открытого файла.

Вы можете сортировать символы по имени, категории и положению в файле, что позволяет быстро переходить к расположению символа.
Переход к определенной строке
Сочетание клавиш: ⌃G (Windows, Linux Ctrl + G)
Отменить позицию курсора
Сочетание клавиш: ⌘U (Windows, Linux Ctrl + U)
Обрезать завершающий пробел
Сочетание клавиш: ⌘K ⌘X (Windows, Linux Ctrl + K Ctrl + X)

Команды преобразования текста
Вы можете изменить выбранный текст на верхний, нижний и регистр заголовка с помощью команд Transform из палитры команд.

Форматирование кода
Текущий выбранный исходный код: ⌘K ⌘F (Windows, Linux Ctrl + K Ctrl + F)
Формат всего документа: ⇧⌥F (Windows Shift + Alt + F, Linux Ctrl + Shift + I)

Код складной
Сочетание клавиш: ⌥⌘ [(Windows, Linux Ctrl + Shift + [) и ⌥⌘] (Windows, Linux Ctrl + Shift +])

Вы также можете свернуть / развернуть все области в редакторе с помощью Fold All (⌘K ⌘0 (Windows, Linux Ctrl + K Ctrl + 0)) и Unfold All (⌘K ⌘J (Windows, Linux Ctrl + K Ctrl + J)).
Вы можете свернуть все комментарии блоков с помощью Свернуть все комментарии блоков (⌘K ⌘ / (Windows, Linux Ctrl + K Ctrl + /)).
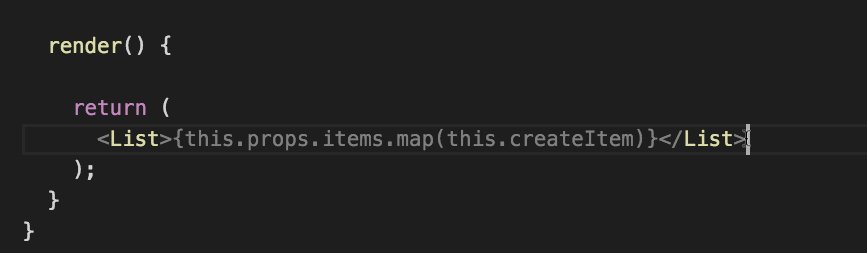
Выбрать текущую строку
Сочетание клавиш: ⌘L (Windows, Linux Ctrl + L)
Перейти к началу и концу файла
Сочетание клавиш: ⌘ ↑ (Windows, Linux Ctrl + Home) и ⌘ ↓ (Windows, Linux Ctrl + End)
Открыть предварительный просмотр Markdown
В файле Markdown используйте
Сочетание клавиш: ⇧⌘V (Windows, Linux Ctrl + Shift + V)

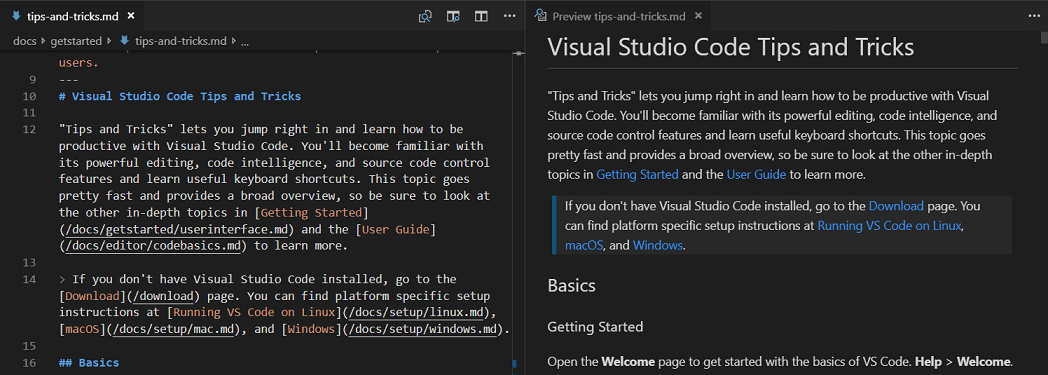
Редактирование и предварительный просмотр Markdown бок о бок
В файле Markdown используйте
Сочетание клавиш: ⌘K V (Windows, Linux Ctrl + K V)
Предварительный просмотр и редактор будут синхронизированы с вашей прокруткой в любом представлении.

IntelliSense
⌃ Пробел (Windows, Linux Ctrl + Пробел) для запуска виджета предложений.

Вы можете просмотреть доступные методы, подсказки по параметрам, краткую документацию и т. Д.
Peek
Выберите символ и введите ⌥F12 (Windows Alt + F12, Linux Ctrl + Shift + F10). Как вариант, вы можете использовать контекстное меню.

Перейти к определению
Выберите символ и нажмите F12. Кроме того, вы можете использовать контекстное меню или Ctrl + щелчок (Cmd + щелчок в macOS).

Вы можете вернуться в свое предыдущее местоположение с помощью команды Go > Back или ⌃- (Windows Alt + Left, Linux Ctrl + Alt + -).
Вы также можете увидеть определение типа, нажав Ctrl (Cmd в macOS) при наведении курсора на тип.
Перейти к ссылкам
Выберите символ, затем введите ⇧F12 (Windows, Linux Shift + F12). Как вариант, вы можете использовать контекстное меню.

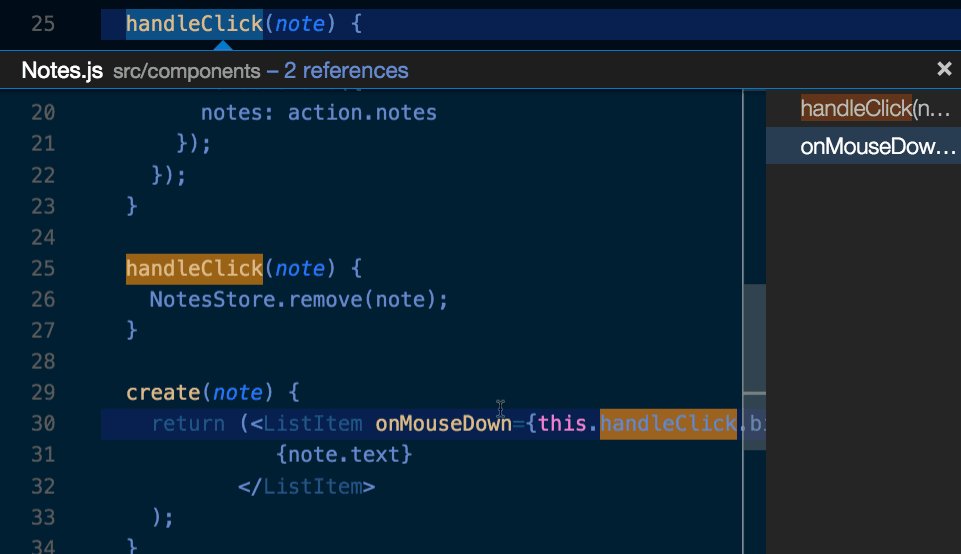
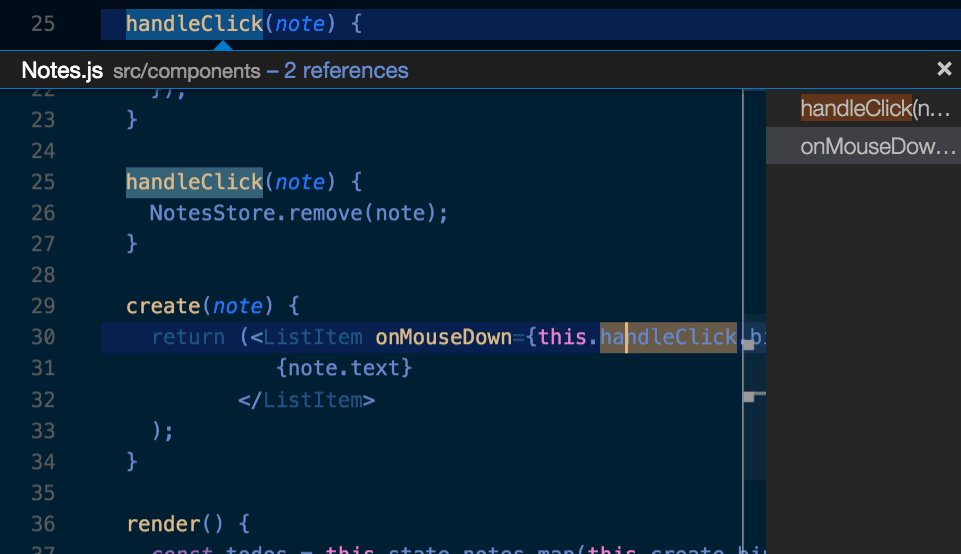
Просмотр «Найти все ссылки»
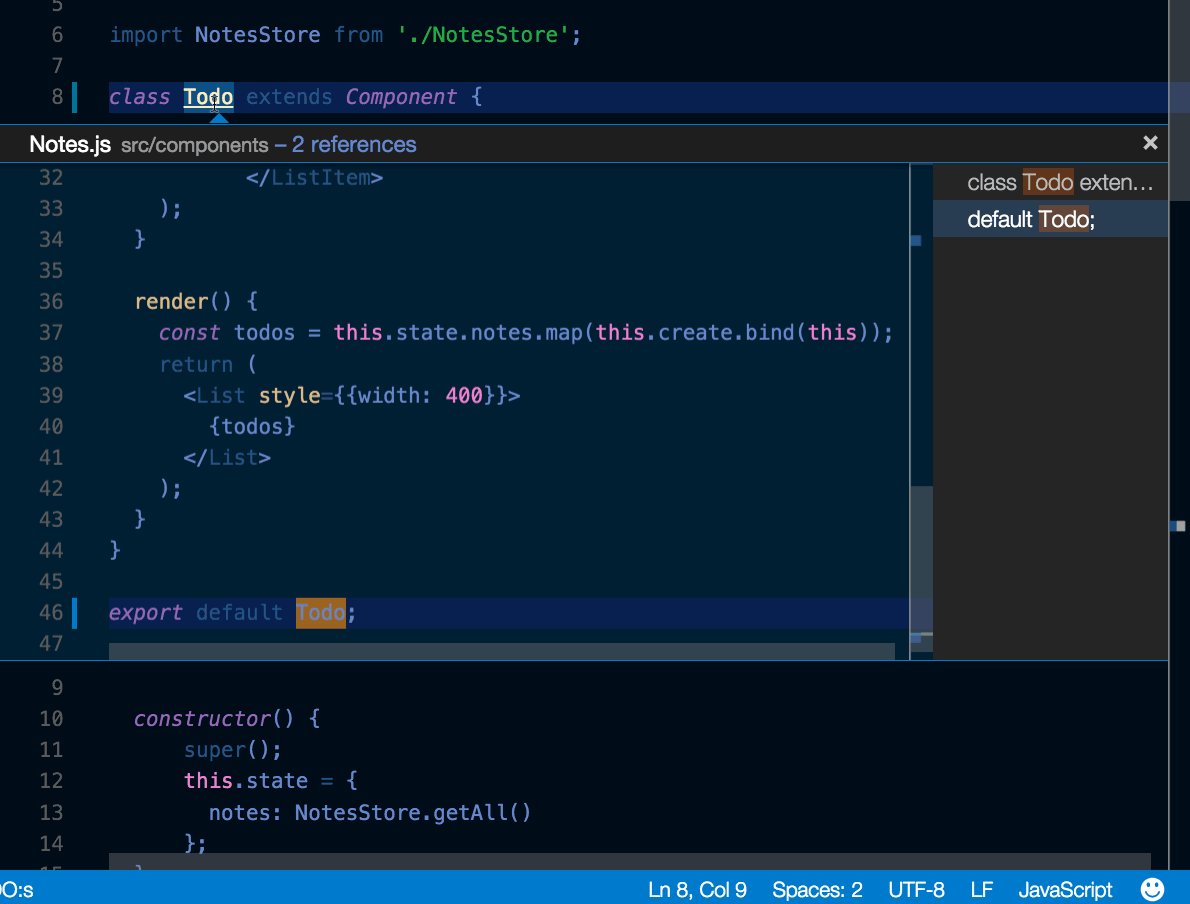
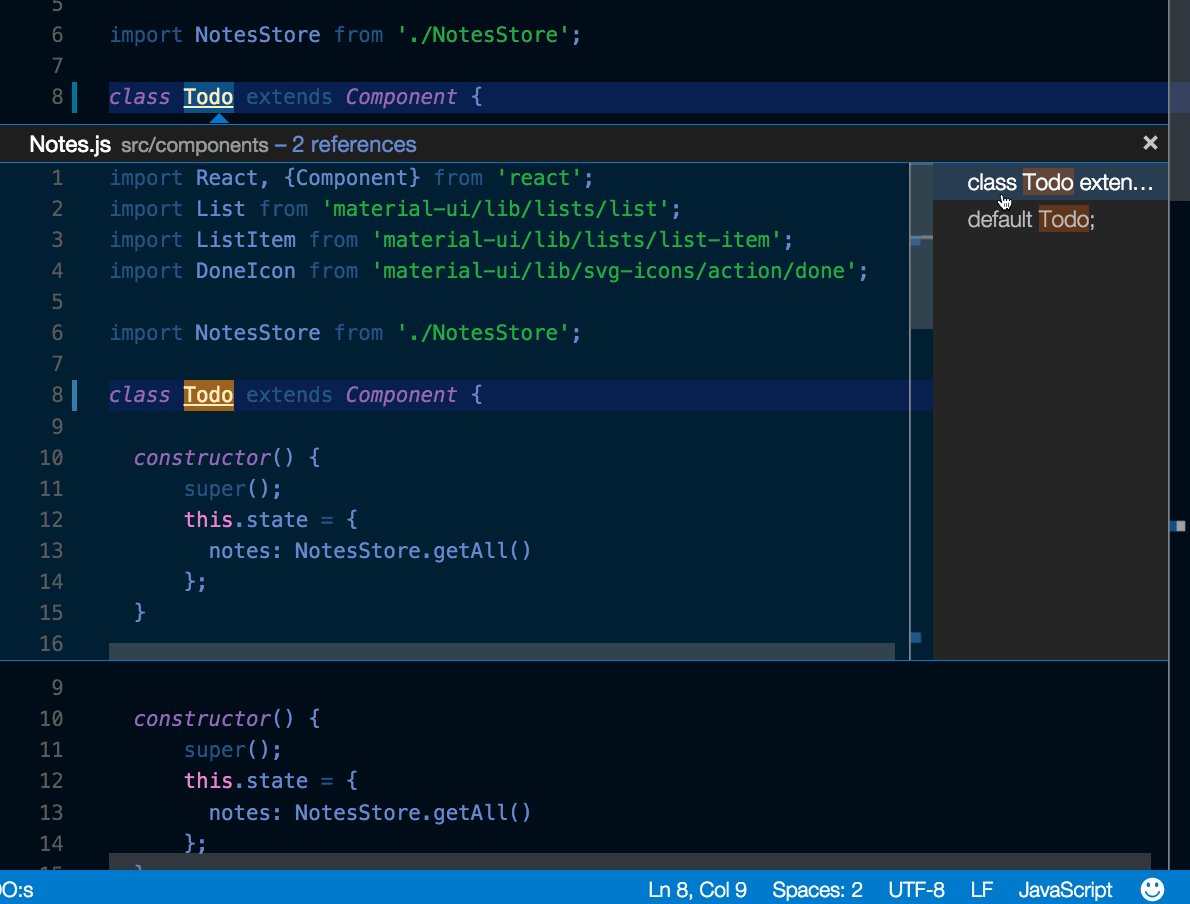
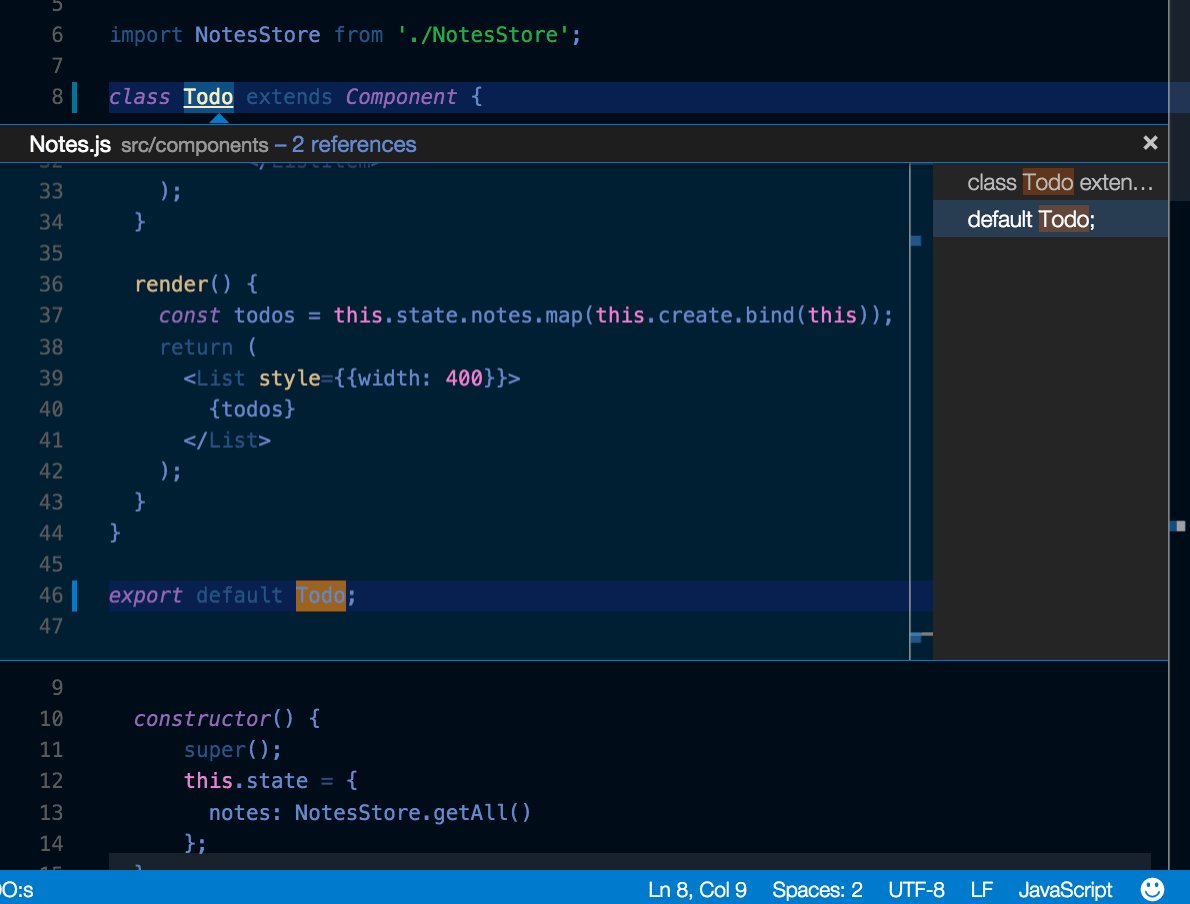
Выберите символ, затем введите ⇧⌥F12 (Windows, Linux Shift + Alt + F12), чтобы открыть представление «Ссылки», в котором отображаются все символы вашего файла в специальном представлении.
Переименовать символ
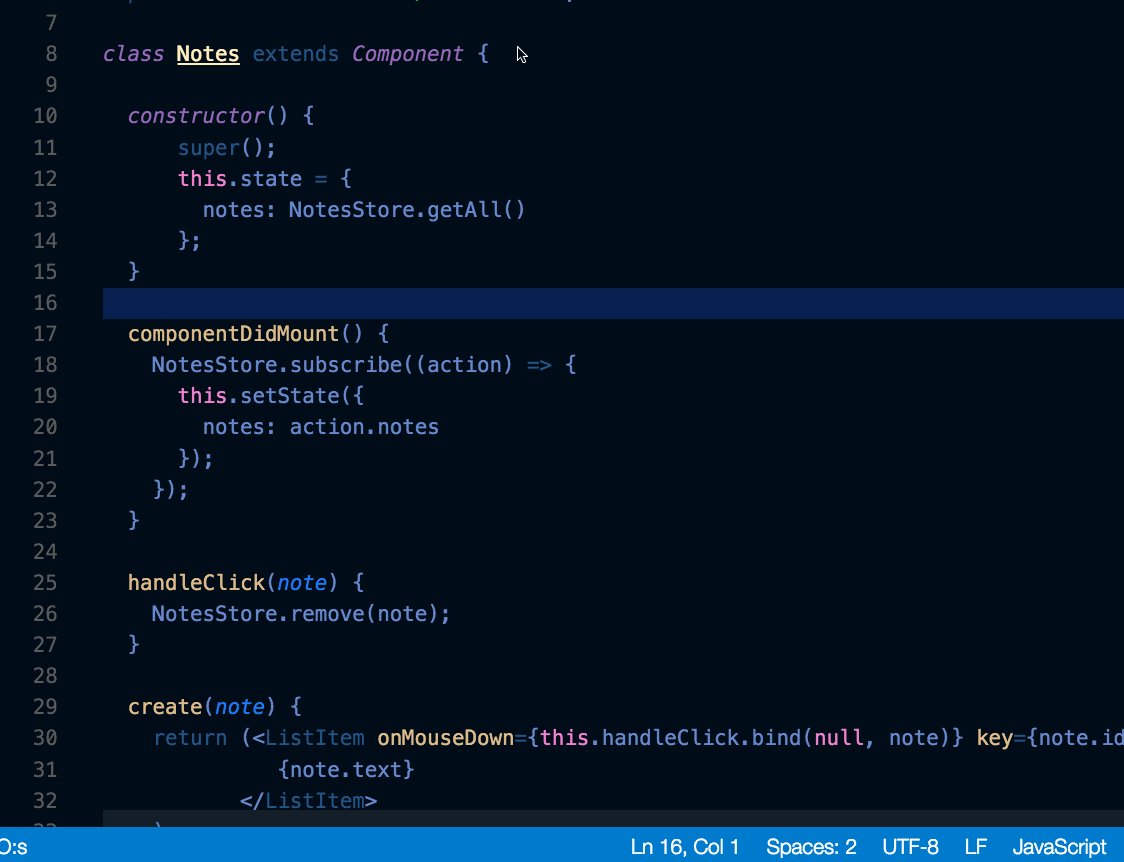
Выберите символ и нажмите F2. Как вариант, вы можете использовать контекстное меню.

Поиск и изменение
Помимо
.
Параметры пользователя и рабочего пространства Visual Studio Code
Visual Studio Code легко настроить по своему вкусу с помощью различных параметров. Почти каждая часть редактора VS Code, пользовательский интерфейс и функциональное поведение имеют параметры, которые вы можете изменить.

VS Code предоставляет две разные области для настроек:
- Параметры пользователя — Параметры, которые применяются глобально к любому открытому экземпляру VS Code.
- Настройки рабочего пространства — Настройки хранятся внутри вашего рабочего пространства и применяются только тогда, когда рабочее пространство открыто.
Настройки рабочего пространства имеют приоритет над пользовательскими настройками. Параметры рабочей области зависят от проекта и могут использоваться совместно разработчиками проекта.
Примечание : «Рабочее пространство» VS Code — это обычно просто корневая папка вашего проекта. Настройки рабочего пространства, а также конфигурации отладки и задач хранятся в корне в папке
.vscode. Вы также можете иметь несколько корневых папок в рабочем пространстве VS Code с помощью функции, которая называется Многокорневые рабочие области.
Создание настроек пользователя и рабочего пространства
Чтобы открыть настройки пользователя и рабочего пространства, используйте следующую команду меню VS Code:
- В Windows / Linux — Файл > Настройки > Настройки
- В macOS — Код > Настройки > Настройки
Вы также можете открыть редактор настроек из палитры команд (⇧⌘P (Windows, Linux Ctrl + Shift + P)) с настройками : откройте настройки или используйте сочетание клавиш (⌘, (Windows, Linux Ctrl +, )).
В приведенном ниже примере изменились цветовая тема и тема значка файла.

Изменения в настройках перезагружаются VS Code по мере их изменения. Измененные настройки теперь обозначаются синей линией , аналогичной измененным строкам в редакторе. Значок шестеренки открывает контекстное меню с параметрами для сброса настройки до значения по умолчанию, а также для копирования настройки в формате JSON.
Примечание. Параметры рабочего пространства полезны для совместного использования параметров проекта в группе.
Редактор настроек
Когда вы открываете редактор настроек, вы можете искать и находить нужные настройки. Когда вы выполняете поиск с помощью панели поиска, она не только отображает и выделяет настройки, соответствующие вашим критериям, но также отфильтровывает те, которые не соответствуют. Это позволяет быстро и легко находить настройки.

Примечание : Расширения VS Code также могут добавлять свои собственные настройки, и они будут видны в разделе Extensions .
Изменить настройки
Каждую настройку можно изменить с помощью флажка , ввода или раскрывающегося списка . Отредактируйте текст или выберите параметр, который хотите изменить, на нужные параметры.

Группы настроек
Настройки по умолчанию представлены в группах, поэтому вы можете легко перемещаться по ним. Вверху находится группа Commonly Used , в которой показаны популярные настройки.

Ниже представлена копия настроек по умолчанию, которые поставляются с VS Code.
Расположение файлов настроек
По умолчанию VS Code отображает редактор настроек, но вы все равно можете редактировать базовый файл settings.json с помощью команды Open Settings (JSON) или путем изменения редактора настроек по умолчанию с помощью workbench.settings.editor настройка.
В зависимости от вашей платформы файл пользовательских настроек находится здесь:
- Windows
% APPDATA% \ Code \ User \ settings.json - macOS
$ ГЛАВНАЯ / Библиотека / Поддержка приложений / Код / Пользователь / настройки.json - Linux
$ HOME / .config / Code / User / settings.json
Файл настроек рабочего пространства находится в папке .vscode в корневой папке.
Примечание: В случае многокорневой рабочей области настройки рабочей области находятся внутри файла конфигурации рабочей области.
Настройки редактора для конкретного языка
Чтобы настроить редактор по языку, выполните глобальную команду Preferences: Configure Language Specific Settings (id команды: workbench.action.configureLanguageBasedSettings ) из палитры команд (⇧⌘P (Windows, Linux Ctrl + Shift + P)), которая открывает средство выбора языка. При выборе нужного языка открывается редактор настроек с указанием языка, куда вы можете добавить применимые настройки.



Если у вас открыт файл и вы хотите настроить редактор для этого типа файла, щелкните языковой режим в строке состояния в правом нижнем углу окна VS Code.Откроется средство выбора языкового режима с опцией Настроить языковые настройки «имя_языка». При выборе этого откроется редактор настроек с указанием языка, где вы можете добавить применимые настройки.
Вы также можете настроить языковые настройки, открыв файл settings.json . Вы можете охватить их рабочим пространством, поместив их в параметры рабочего пространства, как и другие параметры. Если у вас есть настройки, определенные для языка как в области пользователя, так и в области рабочей области, они объединяются, отдавая приоритет тем, которые определены в рабочей области.
В следующих примерах настраиваются параметры редактора для языковых режимов машинописный текст и уценки .
{
"[машинопись]": {
"editor.formatOnSave": true,
"editor.formatOnPaste": true
},
"[уценка]": {
"editor.formatOnSave": true,
"editor.wordWrap": "на",
"editor.renderWhitespace": "все",
"editor.acceptSuggestionOnEnter": "off"
}
} Вы можете использовать IntelliSense в редакторе настроек, чтобы помочь вам найти разрешенные языковые настройки.Поддерживаются все настройки редактора и некоторые настройки, не относящиеся к редактору.
Настройки и безопасность
Некоторые настройки позволяют указать исполняемый файл, который VS Code будет запускать для выполнения определенных операций. Например, вы можете выбрать, какую оболочку должен использовать интегрированный терминал. В целях повышения безопасности такие параметры можно определить только в настройках пользователя, но не в области рабочей области.
Вот список настроек, не поддерживаемых в настройках рабочего пространства:
-
гит.путь -
терминал.external.windowsExec -
терминал.external.osxExec -
терминал.external.linuxExec
При первом открытии рабочей области, которая определяет какие-либо из этих параметров, VS Code предупредит вас и впоследствии всегда будет игнорировать значения после этого.
Настройки по умолчанию
Ниже приведены настройки Visual Studio Code по умолчанию и их значения. Вы также можете просмотреть значения по умолчанию в редакторе настроек.
{
// Редактор
// Контролирует, показывает ли редактор CodeLens.
"diffEditor.codeLens": ложь,
// Когда включено, редактор различий игнорирует изменения в начальных или конечных пробелах.
"diffEditor.ignoreTrimWhitespace": true,
// Тайм-аут в миллисекундах, по истечении которого вычисление разницы отменяется. Используйте 0 без тайм-аута.
"diffEditor.maxComputationTime": 5000,
// Управляет отображением в редакторе различий индикаторов +/- для добавленных / удаленных изменений."diffEditor.renderIndicators": true,
// Определяет, будет ли редактор отображать различия рядом или в строке.
"diffEditor.renderSideBySide": true,
// Определяет, следует ли принимать предложения по символам фиксации. Например, в JavaScript точка с запятой (`;`) может быть символом фиксации, который принимает предложение и вводит этот символ.
"editor.acceptSuggestionOnCommitCharacter": true,
// Определяет, следует ли принимать предложения на `Enter` в дополнение к` Tab`.Помогает избежать двусмысленности между вставкой новых строк или принятием предложений.
// - на
// - smart: принимайте предложение только с помощью `Enter`, когда оно вносит текстовые изменения.
// - выключено
"editor.acceptSuggestionOnEnter": "on",
// Управляет количеством строк в редакторе, которые могут быть прочитаны программой чтения с экрана. Предупреждение: это влияет на производительность для чисел, превышающих значение по умолчанию.
"editor.accessibilityPageSize": 10,
// Определяет, должен ли редактор работать в режиме, оптимизированном для программ чтения с экрана.// - auto: редактор будет использовать API платформы, чтобы определять, когда прикреплен Screen Reader.
// - вкл: редактор будет постоянно оптимизирован для использования с программой чтения с экрана.
// - выкл: редактор никогда не будет оптимизирован для использования с программой чтения с экрана.
"editor.accessibilitySupport": "авто",
// Определяет, должен ли редактор автоматически закрывать скобки после того, как пользователь добавляет открывающую скобку.
// - всегда
// - languageDefined: используйте языковые конфигурации, чтобы определить, когда автоматически закрывать скобки.// - beforeWhitespace: скобки автоматически закрываются, только когда курсор находится слева от пробела.
// - никогда
"editor.autoClosingBrackets": "languageDefined",
// Определяет, должен ли редактор печатать поверх закрывающих кавычек или скобок.
// - всегда
// - auto: введите закрывающие кавычки или скобки, только если они были вставлены автоматически.
// - никогда
"editor.autoClosingOvertype": "авто",
// Определяет, должен ли редактор автоматически закрывать котировки после того, как пользователь добавляет открывающую цитату.// - всегда
// - languageDefined: используйте языковые конфигурации, чтобы определить, когда автоматически закрывать кавычки.
// - beforeWhitespace: автоматическое закрытие кавычек, только когда курсор находится слева от пробела.
// - никогда
"editor.autoClosingQuotes": "languageDefined",
// Определяет, должен ли редактор автоматически корректировать отступ при вводе, вставке, перемещении или отступе строк пользователем.
// - нет: редактор не будет вставлять отступ автоматически.
// - keep: редактор сохранит отступ текущей строки.// - скобки: редактор сохранит отступ текущей строки и соблюдает скобки, определенные языком.
// - расширенный: редактор будет сохранять отступ текущей строки, учитывать скобки, определенные языком, и вызывать специальные правила onEnterRules, определенные языками.
// - full: редактор будет сохранять отступ текущей строки, учитывать скобки, определенные языком, вызывать специальные правила onEnterRules, определенные языками, и соблюдать правила отступа, определенные языками.
"editor.autoIndent": "полный",
// Определяет, должен ли редактор автоматически окружать выделенные области.// - languageDefined: используйте языковые конфигурации, чтобы определить, когда автоматически окружать выделенные области.
// - кавычки: заключайте в кавычки, но не в квадратные скобки.
// - скобки: заключайте в скобки, но не в кавычки.
// - никогда
"editor.autoSurround": "languageDefined",
// Кодируем виды действий, запускаемых при сохранении.
"editor.codeActionsOnSave": {},
// Контролирует, показывает ли редактор CodeLens.
"editor.codeLens": правда,
// Определяет, должен ли редактор отображать встроенные цветовые декораторы и палитру цветов."editor.colorDecorators": правда,
// Включаем, что выделение с помощью мыши и клавиш выполняет выбор столбца.
"editor.columnSelection": ложь,
// Контролирует, следует ли игнорировать пустые строки с помощью переключения, добавления или удаления действий для комментариев к строке.
"editor.comments.ignoreEmptyLines": true,
// Управляет вставкой пробела при комментировании.
"editor.comments.insertSpace": правда,
// Определяет, следует ли копировать выделение синтаксиса в буфер обмена."editor.copyWithSyntaxHighlighting": true,
// Управляем стилем анимации курсора.
"editor.cursorBlinking": "мигать",
// Управляет включением плавной анимации курсора.
"editor.cursorSmoothCaretAnimation": false,
// Управляет стилем курсора.
"editor.cursorStyle": "строка",
// Управляет минимальным количеством видимых начальных и конечных строк вокруг курсора. В некоторых других редакторах известен как scrollOff или scrollOffset."editor.cursorSurroundingLines": 0,
// Контролирует, когда следует принудительно использовать `cursorSurroundingLines`.
// - по умолчанию: `cursorSurroundingLines` применяется только при запуске через клавиатуру или API.
// - all: `cursorSurroundingLines` применяется всегда.
"editor.cursorSurroundingLinesStyle": "по умолчанию",
// Управляет шириной курсора, когда для параметра editor.cursorStyle установлено значение line.
"editor.cursorWidth": 0,
// Определяет средство форматирования по умолчанию, которое имеет приоритет над всеми другими настройками средства форматирования.Должен быть идентификатором расширения, предоставляющего средство форматирования.
"editor.defaultFormatter": ноль,
// Определяет, всегда ли жест мыши «Перейти к определению» открывает виджет просмотра.
"editor.definitionLinkOpensInPeek": false,
// Определяет, будут ли автоматически определяться `editor.tabSize #` и `# editor.insertSpaces` при открытии файла на основе содержимого файла.
"editor.detectIndentation": true,
// Определяет, должен ли редактор разрешать перемещение выделения с помощью перетаскивания."editor.dragAndDrop": правда,
// Определяет, копирует ли копирование без выделения текущую строку.
"editor.emptySelectionClipboard": true,
// Множитель скорости прокрутки при нажатии `Alt`.
"editor.fastScrollSensitivity": 5,
// Определяет, должен ли виджет поиска добавлять дополнительные строки поверх редактора. Если задано значение true, вы можете прокручивать строку за пределы первой строки, когда виджет поиска виден.
"editor.find.addExtraSpaceOnTop": true,
// Определяет, выполняется ли операция поиска для выделенного текста или для всего файла в редакторе.// - never: никогда не включать автоматический поиск в выделении (по умолчанию)
// - всегда: всегда автоматически включать Поиск в выделении
// - многострочный: автоматическое включение поиска в выделении при выборе нескольких строк содержимого.
"editor.find.autoFindInSelection": "никогда",
// Определяет, должен ли виджет поиска читать или изменять общий буфер обмена поиска в macOS.
"editor.find.globalFindClipboard": ложь,
// Управляет автоматическим перезапуском поиска с начала (или с конца), когда больше совпадений не найдено."editor.find.loop": правда,
// Контролирует, заполняется ли строка поиска в виджете поиска из выбора редактора.
"editor.find.seedSearchStringFromSelection": true,
// Управляет включением в редакторе сворачивания кода.
"editor.folding": правда,
// Определяет, должен ли редактор выделять свернутые диапазоны.
"editor.foldingHighlight": true,
// Управляет стратегией вычисления диапазонов сворачивания.
// - auto: использовать специфичную для языка стратегию сворачивания, если она доступна, иначе - основанную на отступах.// - отступ: используйте стратегию сворачивания на основе отступа.
"editor.foldingStrategy": "авто",
// Управляет семейством шрифтов.
"editor.fontFamily": "Consolas, 'Courier New', моноширинный",
// Настраивает лигатуры шрифтов или функции шрифта.
"editor.fontLigatures": ложь,
// Управляет размером шрифта в пикселях.
"editor.fontSize": 14,
// Управляет толщиной шрифта.
"editor.fontWeight": "нормальный",
// Определяет, должен ли редактор автоматически форматировать вставляемый контент.Средство форматирования должно быть доступно, и средство форматирования должно иметь возможность форматировать диапазон в документе.
"editor.formatOnPaste": false,
// Форматируем файл при сохранении. Должен быть доступен форматтер, файл не должен сохраняться после задержки, а редактор не должен закрываться.
"editor.formatOnSave": false,
// Определяет, должен ли редактор автоматически форматировать строку после ввода.
"editor.formatOnType": false,
// Определяет, должен ли редактор отображать вертикальное поле глифа.Поле глифа в основном используется для отладки.
"editor.glyphMargin": правда,
// Альтернативный идентификатор команды, которая выполняется, когда результатом «Перейти к объявлению» является текущее местоположение.
"editor.gotoLocation.alternativeDeclarationCommand": "editor.action.goToReferences",
// Альтернативный идентификатор команды, которая выполняется, когда результатом «Перейти к определению» является текущее местоположение.
"editor.gotoLocation.alternativeDefinitionCommand": "editor.action.goToReferences",
// Альтернативный идентификатор команды, которая выполняется, когда результатом «Перейти к реализации» является текущее местоположение."editor.gotoLocation.alternativeImplementationCommand": "",
// Альтернативный идентификатор команды, которая выполняется, когда результатом «Перейти к ссылке» является текущее местоположение.
"editor.gotoLocation.alternativeReferenceCommand": "",
// Альтернативный идентификатор команды, которая выполняется, когда результатом 'Go to Type Definition' является текущее местоположение.
"editor.gotoLocation.alternativeTypeDefinitionCommand": "editor.action.goToReferences",
// Управляет поведением команды «Перейти к объявлению» при наличии нескольких целевых местоположений.// - peek: Показывать краткий обзор результатов (по умолчанию)
// - gotoAndPeek: перейти к основному результату и показать краткое представление
// - goto: перейти к основному результату и разрешить непрозрачную навигацию для других
"editor.gotoLocation.multipleDeclarations": "посмотреть",
// Управляет поведением команды «Перейти к определению» при наличии нескольких целевых местоположений.
// - peek: Показывать краткий обзор результатов (по умолчанию)
// - gotoAndPeek: перейти к основному результату и показать краткое представление
// - goto: перейти к основному результату и разрешить непрозрачную навигацию для других
"редактор.gotoLocation.multipleDefinitions ":" посмотреть ",
// Управляет поведением команды «Перейти к реализациям» при наличии нескольких целевых местоположений.
// - peek: Показывать краткий обзор результатов (по умолчанию)
// - gotoAndPeek: перейти к основному результату и показать краткое представление
// - goto: перейти к основному результату и разрешить непрозрачную навигацию для других
"editor.gotoLocation.multipleImplementations": "посмотреть",
// Управляет поведением команды «Перейти к ссылкам» при наличии нескольких целевых местоположений.// - peek: Показывать краткий обзор результатов (по умолчанию)
// - gotoAndPeek: перейти к основному результату и показать краткое представление
// - goto: перейти к основному результату и разрешить непрозрачную навигацию для других
"editor.gotoLocation.multipleReferences": "посмотреть",
// Управляет поведением команды «Перейти к определению типа» при наличии нескольких целевых местоположений.
// - peek: Показывать краткий обзор результатов (по умолчанию)
// - gotoAndPeek: перейти к основному результату и показать краткое представление
// - goto: перейти к основному результату и разрешить непрозрачную навигацию для других
"редактор.gotoLocation.multipleTypeDefinitions ":" заглянуть ",
// Определяет, должен ли быть скрыт курсор на обзорной линейке.
"editor.hideCursorInOverviewRuler": false,
// Определяет, должен ли редактор выделять активную направляющую отступа.
"editor.highlightActiveIndentGuide": true,
// Управляет задержкой в миллисекундах, после которой отображается наведение.
"editor.hover.delay": 300,
// Управляет отображением наведения.
"редактор.hover.enabled ": правда,
// Определяет, должен ли курсор оставаться видимым при наведении на него мыши.
"editor.hover.sticky": правда,
// Вставляем пробелы при нажатии `Tab`. Этот параметр переопределяется на основе содержимого файла, когда включен `editor.detectIndentation`.
"editor.insertSpaces": правда,
// Управляет расстоянием между буквами в пикселях.
"editor.letterSpacing": 0,
// Включает лампочку действия кода в редакторе.
"редактор.lightbulb.enabled ": правда,
// Управляет высотой строки. Используйте 0, чтобы вычислить высоту строки из размера шрифта.
"editor.lineHeight": 0,
// Управляет отображением номеров строк.
// - off: номера строк не отображаются.
// - on: номера строк отображаются как абсолютные числа.
// - относительный: номера строк отображаются как расстояние в строках до позиции курсора.
// - interval: номера строк отображаются каждые 10 строк.
"editor.lineNumbers": "on",
// Определяет, должен ли редактор обнаруживать ссылки и делать их интерактивными."editor.links": правда,
// Выделите совпадающие скобки.
"editor.matchBrackets": "всегда",
// Управляет отображением миникарты.
"editor.minimap.enabled": правда,
// Ограничиваем ширину миникарты, чтобы отобразить не более определенного количества столбцов.
"editor.minimap.maxColumn": 120,
// Рендеринг реальных символов в строке, а не цветных блоков.
"editor.minimap.renderCharacters": правда,
// Масштаб содержимого, отображаемого на миникарте: 1, 2 или 3."editor.minimap.scale": 1,
// Управляет отображением ползунка миникарты.
"editor.minimap.showSlider": "mouseover",
// Управляет стороной, на которой будет отображаться миникарта.
"editor.minimap.side": "справа",
// Управляет размером миникарты.
// - пропорционально: миникарта имеет тот же размер, что и содержимое редактора (и может прокручиваться).
// - fill: миникарта будет растягиваться или сжиматься по мере необходимости, чтобы заполнить высоту редактора (без прокрутки).// - fit: миникарта будет уменьшаться по мере необходимости, чтобы никогда не быть больше редактора (без прокрутки).
"editor.minimap.size": "пропорциональный",
// Множитель, который будет использоваться для событий `deltaX` и` deltaY` прокрутки колесика мыши.
"editor.mouseWheelScrollSensitivity": 1,
// Масштабируем шрифт редактора, используя колесо мыши и удерживая Ctrl.
"editor.mouseWheelZoom": false,
// Модификатор, который будет использоваться для добавления нескольких курсоров с помощью мыши.Жесты мыши «Перейти к определению» и «Открыть ссылку» будут адаптированы таким образом, чтобы не конфликтовать с модификатором мультикурсора. [Подробнее] (https://code.visualstudio.com/docs/editor/codebasics#_multicursor-modifier).
// - ctrlCmd: сопоставляется с `Control` в Windows и Linux и с` Command` в macOS.
// - alt: сопоставляется с `Alt` в Windows и Linux и с` Option` в macOS.
"editor.multiCursorModifier": "alt",
// Управляет вставкой, когда количество строк вставляемого текста совпадает с количеством курсоров.// - распространение: каждый курсор вставляет одну строку текста.
// - полный .Предпочтение
— Как изменить встроенный терминал в коде Visual Studio или VSCode
Переполнение стека
- Около
Товары
- Для команд
Переполнение стека
Общественные вопросы и ответыПереполнение стека для команд
Где разработчики и технологи делятся частными знаниями с коллегамиВакансии
Программирование и связанные с ним технические возможности карьерного ростаТалант
Нанимайте технических специалистов и создавайте свой бренд работодателяРеклама
Обратитесь к разработчикам и технологам со всего мира- О компании
.

